How to realize semicircle in css
How to implement a semicircle in css: first create an HTML sample file; then enter a p tag in the body; then set the height to half of the width, and define the fillet radii of the upper left corner and upper right corner The height of the elements is consistent; finally, define the fillet radius of the lower right corner and the lower left corner as 0 to achieve the semicircle effect.

The operating environment of this article: Windows7 system, HTML5&&CSS3 version, DELL G3 computer
How to realize a semicircle in css?
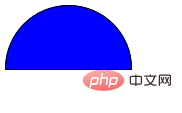
Semicircle
The semicircle is divided into: upper semicircle, lower semicircle, left semicircle, and right semicircle. We only need to learn to make semicircles in one direction, and other directions Semicircles can be easily realized, and the principles are the same.
If we want to make an upper semicircle, the implementation principle is: set the height to half the width, and define the fillet radius of the upper left corner and the upper right corner to be the same height of the element, and the lower right corner and the lower left corner are The corner radius is defined as 0.
while the corner radius of the lower right and lower left corners is defined as 0.
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>半圆角</title>
<style type="text/css">
p{
width: 100px;
height: 50px;
border:1px solid black;
background-color: blue;
border-radius: 100px 100px 0 0;
}
</style></head><body>
<p></p></body></html>Result:

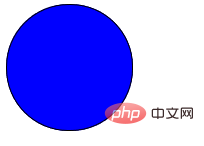
Circle
Implementation method: Set the width and height to be the same, and then set the corner radius to half of the width and height
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>圆</title>
<style type="text/css">
p{
width: 100px;
height: 100px;
border:1px solid black;
background-color: blue;
border-radius: 50px;
}
</style></head><body>
<p></p></body></html>Result:

Recommended: "HTML Video Tutorial" "css Video Tutorial"
The above is the detailed content of How to realize semicircle in css. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What does placeholder mean in vue
May 07, 2024 am 09:57 AM
What does placeholder mean in vue
May 07, 2024 am 09:57 AM
In Vue.js, the placeholder attribute specifies the placeholder text of the input element, which is displayed when the user has not entered content, provides input tips or examples, and improves form accessibility. Its usage is to set the placeholder attribute on the input element and customize the appearance using CSS. Best practices include being relevant to the input, being short and clear, avoiding default text, and considering accessibility.
 What is node in js
May 07, 2024 pm 09:06 PM
What is node in js
May 07, 2024 pm 09:06 PM
Nodes are entities in the JavaScript DOM that represent HTML elements. They represent a specific element in the page and can be used to access and manipulate that element. Common node types include element nodes, text nodes, comment nodes, and document nodes. Through DOM methods such as getElementById(), you can access nodes and operate on them, including modifying properties, adding/removing child nodes, inserting/replacing nodes, and cloning nodes. Node traversal helps navigate within the DOM structure. Nodes are useful for dynamically creating page content, event handling, animation, and data binding.
 What language is the browser plug-in written in?
May 08, 2024 pm 09:36 PM
What language is the browser plug-in written in?
May 08, 2024 pm 09:36 PM
Browser plug-ins are usually written in the following languages: Front-end languages: JavaScript, HTML, CSS Back-end languages: C++, Rust, WebAssembly Other languages: Python, Java
 How to set unknown attributes in vscode vscode method to set unknown attributes
May 09, 2024 pm 02:43 PM
How to set unknown attributes in vscode vscode method to set unknown attributes
May 09, 2024 pm 02:43 PM
1. First, open the settings icon in the lower left corner and click the settings option. 2. Then, find the CSS column in the jumped window. 3. Finally, change the drop-down option in the unknownproperties menu to the error button.
 Can less files in vue introduce data?
May 07, 2024 pm 12:06 PM
Can less files in vue introduce data?
May 07, 2024 pm 12:06 PM
Yes, Less files in Vue can introduce data through CSS variables and Less mixins: create a JSON file containing data. Import JSON files using the @import rule. Access JSON data using CSS variables or Less mixins.
 How to use less style in vue
May 07, 2024 pm 12:03 PM
How to use less style in vue
May 07, 2024 pm 12:03 PM
Using LESS styles in Vue improves code maintainability and extensibility, specifically: Install the LESS compiler and LESS language plugin. Use lang="less" in the .vue file to specify the LESS style. Configure webpack in the Vue.js configuration file to compile LESS to CSS. The main advantages of the LESS style include: Using variables enhances maintainability and reusability. Use blending to simplify the use of repeating styles. Use functions to easily handle color and style manipulation.
 Graphical steps for setting the default properties of CSS in Visual Studio 2019
May 09, 2024 pm 02:01 PM
Graphical steps for setting the default properties of CSS in Visual Studio 2019
May 09, 2024 pm 02:01 PM
1. Open Visual Studio 2019, find its option settings, and click CSS. 2. Here you can see the technical settings of the following attributes. 3. Now you can set text and fill borders here. 4. At this time, you can also set the floating positioning here. 5. At this moment, you can also set the border and background here to complete the operation. 6. Finally, click the OK button here to set the CSS default properties.
 How to isolate styles in components in vue
May 09, 2024 pm 03:57 PM
How to isolate styles in components in vue
May 09, 2024 pm 03:57 PM
Style isolation in Vue components can be achieved in four ways: Use scoped styles to create isolated scopes. Use CSS Modules to generate CSS files with unique class names. Organize class names using BEM conventions to maintain modularity and reusability. In rare cases, it is possible to inject styles directly into the component, but this is not recommended.






