
How to add shadows in css: 1. Use the "box-shadow" attribute to add one or more shadows to the box; 2. Set a shadow to the text through the "text-shadow" attribute.

The operating environment of this article: Windows7 system, HTML5&&CSS3 version, DELL G3 computer
How to add shadow in css?
The box-shadow property adds one or more shadows to a box.
Tip: Please use border-image-* properties to construct beautiful scalable buttons!
Syntax
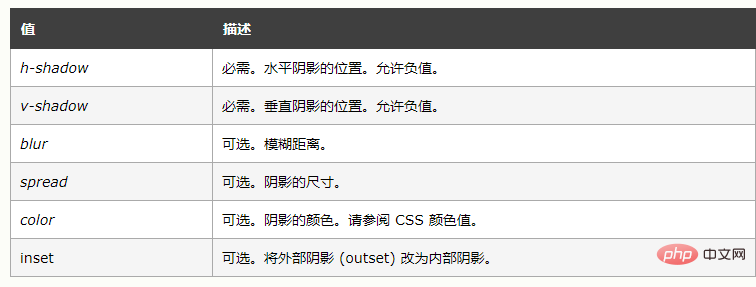
box-shadow: h-shadow v-shadow blur spread color inset;
Comments: box-shadow adds one or more shadows to the box. This property is a comma-separated list of shadows, each specified by 2-4 length values, an optional color value, and the optional inset keyword. The value for omitted length is 0.

Code example:
<!DOCTYPE html>
<html>
<head>
<style>
div
{
width:300px;
height:100px;
background-color:#ff9900;
-moz-box-shadow: 10px 10px 5px #888888; /* 老的 Firefox */
box-shadow: 10px 10px 5px #888888;
}
</style>
</head>
<body>
<div></div>
</body>
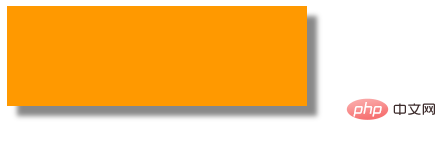
</html>Effect:

text-shadow attribute to Text set shadow.
Syntax
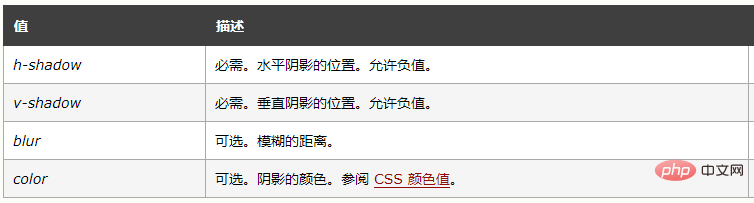
text-shadow: h-shadow v-shadow blur color;
Comments: The text-shadow property adds one or more shadows to text. This property is a comma-separated list of shades, each shade specified with two or three length values and an optional color value. The omitted length is 0.

Code example:
<!DOCTYPE html>
<html>
<head>
<style>
h1
{
text-shadow: 5px 5px 5px #FF0000;
}
</style>
</head>
<body>
<h1>文本阴影效果!</h1>
</body>
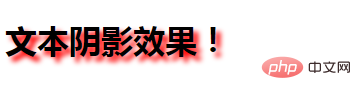
</html>Effect:

Recommendation: "HTML video tutorial》《css video tutorial》
The above is the detailed content of How to add shadow in css. For more information, please follow other related articles on the PHP Chinese website!