
The solution to css text not wrapping: first create an HTML sample file; then create an image and text content in the body; finally use the CSS attribute "word-break:break-all;" in the appropriate Just break the line at the hyphenation point.

css to implement text wrapping around images, --encountering problems and canceling the text wrapping effect
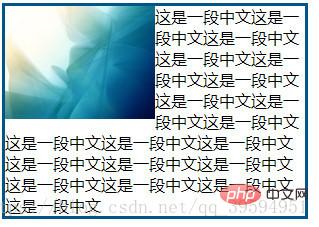
I encountered a problem when I was writing a foreign blog. Regarding the problem of text wrapping and display:1.图片浮动,中文文字会发生环绕效果
<!DOCTYPE html>
<html>
<head>
<title>css文字环绕</title>
<style>
.img-left{
border:3px solid #005588;
width:300px;
}
.img-left img{
float:left;
width:150px;
}
</style>
</head>
<body>
<div class='img-left'>
<img src='1.jpg' alt="What to do if css text does not wrap" >
这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文
</div>
</body>
</html> ## Then change the Chinese to English:
## Then change the Chinese to English:
<!DOCTYPE html>
<html>
<head>
<title>数组去重</title>
<style>
.img-left{
border:3px solid #005588;
width:300px;
}
.img-left img{
float:left;
width:150px;
}
</style>
</head>
<body>
<div class='img-left'>
<img src='1.jpg' alt="What to do if css text does not wrap" >
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
</div>
</body>
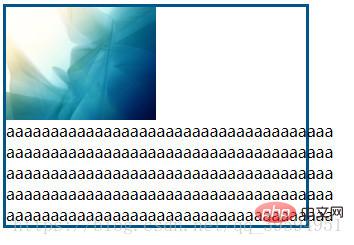
</html>The following is the page effect:

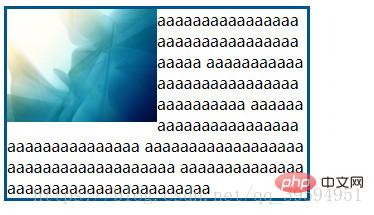
We can use CSS attributes: word- break:break-all; Line break at the appropriate hyphenation point
For example:<!DOCTYPE html>
<html>
<head>
<title>数组去重</title>
<style>
.img-left{
border:3px solid #005588;
width:300px;
}
.img-left img{
float:left;
width:150px;
}
.img-left{
word-break:break-all;
}
</style>
</head>
<body>
<div class='img-left'>
<img src='1.jpg' alt="What to do if css text does not wrap" >
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
</div>
</body>
</html>
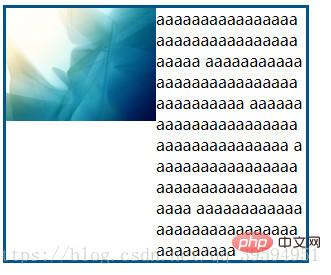
(1) Add a p tag outside the text, and then set the style to overflow:hidden to make the box an insulated container
For example:
<!DOCTYPE html>
<html>
<head>
<title>数组去重</title>
<style>
.img-left{
border:3px solid #005588;
width:300px;
}
.img-left img{
float:left;
width:150px;
}
.img-left{
word-break:break-all;
}
.a{
overflow:hidden;
}
</style>
</head>
<body>
<div class='img-left'>
<img src='1.jpg' alt="What to do if css text does not wrap" >
<div class='a'>
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
</div>
</div>
</body>
</html>The result is:
 (2) You can also add margin to the box where the text is located, or separate it from the left and right sides of the image, so that there will be no wrapping effect
(2) You can also add margin to the box where the text is located, or separate it from the left and right sides of the image, so that there will be no wrapping effect
Recommendation: "
HTML video tutorialThe above is the detailed content of What to do if css text does not wrap. For more information, please follow other related articles on the PHP Chinese website!