
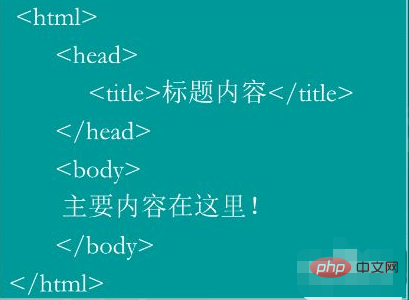
HTML markup tags are usually called HTML tags, which are keywords surrounded by angle brackets, such as ""; HTML tags usually appear in pairs, and the first tag in the tag pair is the start tag. The second tag is the closing tag.

The operating environment of this tutorial: Windows 7 system, HTML5 version, Dell G3 computer.
Hypertext Markup Language (foreign language abbreviation: HTML) markup tags are often called HTML tags. HTML tags are the most basic unit in the HTML language. HTML tags are HTML (an application under the Standard Universal Markup Language) The most important component.
HTML tags are keywords surrounded by angle brackets, such as . The case of HTML tags is irrelevant. For example, "body" and "BODY" have the same meaning. It is recommended to use lowercase.

and ; but there are also Tags presented separately, such as: 
, etc.
and . 

Programming Video! !
The above is the detailed content of what is tag in html. For more information, please follow other related articles on the PHP Chinese website!