
This article will introduce to you three ways to reference ng zorro antd in angular. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to everyone.

[Related tutorial recommendation: "angular tutorial"]
To use the new ng zorro in angular7, follow the official documentation step by step In the first step, no error was reported, but there was no response.
I tried the two official methods. The first method will report an error if you use cnpm, and the second method will not respond. This is also because cnpm is used to install it.
Official first way:
1. 安装脚手架工具 `npm install -g @angular/cli` 2. 创建一个项目 `ng new PROJECT-NAME` 3. 初始化配置 `ng add ng-zorro-antd` 4. 开发调试 `ng serve --port 0 --open` 5. 构建和部署 `ng build --prod`
Official second way:
1. 安装组件 `npm install ng-zorro-antd --save`
2. 引入模块
import { HttpClientModule } from '@angular/common/http';
imports: [
BrowserModule,
NgZorroAntdModule
],
3. 引入样式与 SVG 资源 angular.json
{
"assets": [
...
{
"glob": "**/*",
"input": "./node_modules/@ant-design/icons-angular/src/inline-svg/",
"output": "/assets/"
}
],
"styles": [
...
"node_modules/ng-zorro-antd/ng-zorro-antd.min.css"
]
}Correct introduction of posture 1
If you follow the first step on the official website, you must use npm to get it right at once and cannot use it halfway. cnpm, otherwise an error will be reported.

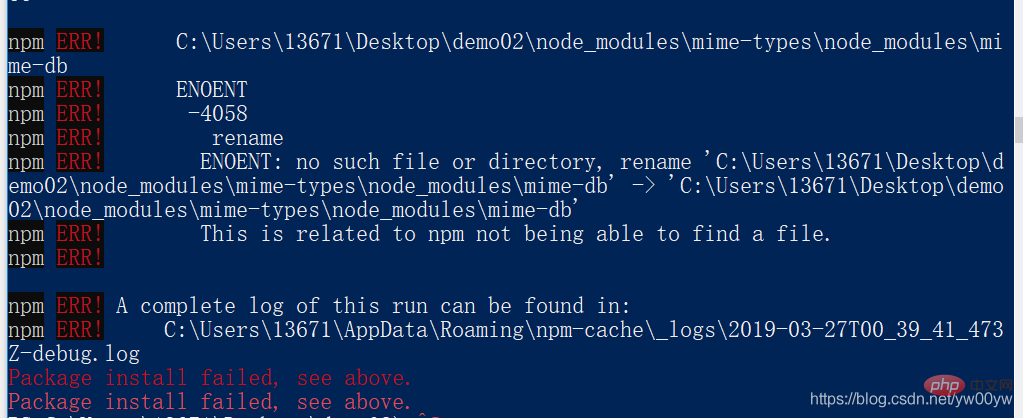
The reason for the above error is because my installation steps are as follows:
The reason for the above error is that the first step was terminated and cnpm was used to install the dependencies. If you directly use ng new demo02 to install, there will be no problem if you continue with the following steps, so the first method can strictly follow the official one, but sometimes using npm to install directly will report an error, try more Try it a few times, maybe it's a network problem.
Correctly introduce posture 2
Still follow the above steps, one thing worth noting isUse npm During installation, remember not to use cnpm, so that after the installation is completed, only the second step on the official website can be correctly introduced and used.
import { NgZorroAntdModule } from 'ng-zorro-antd';
imports: [
BrowserModule,
NgZorroAntdModule
],{
"assets": [
...
{
"glob": "**/*",
"input": "./node_modules/@ant-design/icons-angular/src/inline-svg/",
"output": "/assets/"
}
],
"styles": [
...
"node_modules/ng-zorro-antd/ng-zorro-antd.min.css"
// "node_modules/ng-zorro-antd/src/ng-zorro-antd.min.css"
]
}Correct introduction posture 3
This method can use npm or cnpm, both methods can complete the correct introduction.1. Install ng zorro component
npm install ng-zorro-antd --save
2. Import module
app.module.tsimport { NgZorroAntdModule } from 'ng-zorro-antd';
imports: [
BrowserModule,
NgZorroAntdModule
],3. Introduce styles
styles.css@import "~ng-zorro-antd/src/ng-zorro-antd.css";
Introduction to Programming! !
The above is the detailed content of How to reference ng zorro antd in angular7?. For more information, please follow other related articles on the PHP Chinese website!
 Why is my phone not turned off but when someone calls me it prompts me to turn it off?
Why is my phone not turned off but when someone calls me it prompts me to turn it off?
 mysql create database
mysql create database
 How to solve too many logins
How to solve too many logins
 How to use dc.rectangle
How to use dc.rectangle
 Turn off win10 automatic updates
Turn off win10 automatic updates
 Binary representation of negative numbers
Binary representation of negative numbers
 iPhone 4 jailbreak
iPhone 4 jailbreak
 Build your own git server
Build your own git server
 What are the advantages of SpringBoot framework?
What are the advantages of SpringBoot framework?