 Development Tools
Development Tools
 VSCode
VSCode
 A brief discussion on vscode using i18n-ally plug-in to achieve internationalization
A brief discussion on vscode using i18n-ally plug-in to achieve internationalization
A brief discussion on vscode using i18n-ally plug-in to achieve internationalization
This article recommends a vscode plug-in "i18n-ally", which can be used to build and automate translations and achieve internationalization. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to everyone.

For a long time, Vue I18n was used in Vue.js to implement international multi-language settings. In the past, it was necessary to manually find files and write translations, which was relatively cumbersome and complicated.
Now I know a very useful vs code plug-in i18n-ally from my colleagues, which can build and automate translation, share it with everyone, and also make a record for myself.
[Recommended learning: "vscode tutorial", "vue.js tutorial"]

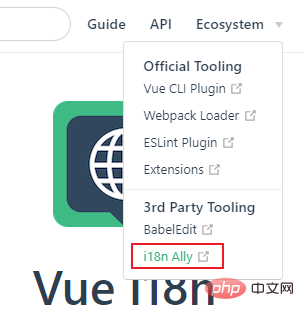
And , i18n-ally is an officially recommended third-party tool. It is really easy to use. Anyone who uses it will know.
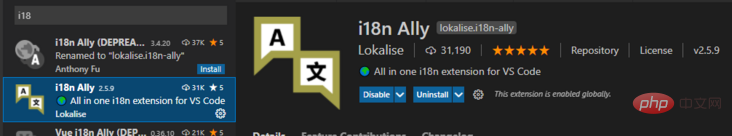
First install the plug-in i18n-ally in vs code.

Secondly, this is the configuration, as follows:
settings.json:
// 安装插件后可能会自动在工作区生成这行配置 "i18n-ally.localesPaths": [ "src/i18n" ], // 以下需要自己配置 "i18n-ally.keystyle": "nested", "i18n-ally.namespace": true, "i18n-ally.enabledParsers": [ "json", "js" ], "i18n-ally.sortKeys": true, "i18n-ally.sourceLanguage": "zh-hans", "i18n-ally.displayLanguage": "en-us",
Then, add the previous js file Change it to json format and you can use it. The documentation on github gives many demonstrations and will not be repeated here.
For more programming-related knowledge, please visit: Introduction to Programming! !
The above is the detailed content of A brief discussion on vscode using i18n-ally plug-in to achieve internationalization. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1371
1371
 52
52
 How to view word documents in vscode How to view word documents in vscode
May 09, 2024 am 09:37 AM
How to view word documents in vscode How to view word documents in vscode
May 09, 2024 am 09:37 AM
First, open the vscode software on the computer, click the [Extension] icon on the left, as shown in ① in the figure. Then, enter [officeviewer] in the search box of the extension interface, as shown in ② in the figure. Then, from the search Select [officeviewer] to install in the results, as shown in ③ in the figure. Finally, open the file, such as docx, pdf, etc., as shown below
 How to add files to vscode workspace How to add files to vscode workspace
May 09, 2024 am 09:43 AM
How to add files to vscode workspace How to add files to vscode workspace
May 09, 2024 am 09:43 AM
1. First, open the vscode software, click the explorer icon, and find the workspace window 2. Then, click the file menu in the upper left corner and find the add folder to workspace option 3. Finally, find the folder location in the local disk , click the add button
 How to enable background updates in vscode How to enable background updates in vscode
May 09, 2024 am 09:52 AM
How to enable background updates in vscode How to enable background updates in vscode
May 09, 2024 am 09:52 AM
1. First, after opening the interface, click the file menu in the upper left corner. 2. Then, click the settings button in the preferences column. 3. Then, in the settings page that jumps, find the update section. 4. Finally, click the mouse to check and enable it. Download and install the new VSCode version button in the background on Windows and restart the program.
 How to disable wsl configuration file in vscode How to disable wsl configuration file in vscode
May 09, 2024 am 10:30 AM
How to disable wsl configuration file in vscode How to disable wsl configuration file in vscode
May 09, 2024 am 10:30 AM
1. First, open the settings option in the settings menu. 2. Then, find the terminal column in the commonly used page. 3. Finally, uncheck the usewslprofiles button on the right side of the column.
 How to set animation smooth insertion in VScode VScode tutorial to set animation smooth insertion
May 09, 2024 am 09:49 AM
How to set animation smooth insertion in VScode VScode tutorial to set animation smooth insertion
May 09, 2024 am 09:49 AM
1. First, after opening the interface, click the workspace interface 2. Then, in the open editing panel, click the File menu 3. Then, click the Settings button under the Preferences column 4. Finally, click the mouse to check the CursorSmoothCaretAnimation button and save Just set it
 How to open workspace trust permissions in Vscode Vscode method to open workspace trust permissions
May 09, 2024 am 10:34 AM
How to open workspace trust permissions in Vscode Vscode method to open workspace trust permissions
May 09, 2024 am 10:34 AM
1. First, after opening the editing window, click the configuration icon in the lower left corner 2. Then, click the Manage Workspace Trust button in the submenu that opens 3. Then, find the page in the editing window 4. Finally, according to your office Just check the relevant instructions if required
 How to open animation in Vscode Introduction to the method of opening animation in Vscode
May 09, 2024 am 10:28 AM
How to open animation in Vscode Introduction to the method of opening animation in Vscode
May 09, 2024 am 10:28 AM
1. First, click to open the settings option in the More menu. 2. Then, find the terminal column under the Features section. 3. Finally, on the right side of the column, click the enableanimation button with the mouse and save the settings.
 How to turn on smart commit in vscode Steps to turn on smart commit in vscode
May 09, 2024 am 10:40 AM
How to turn on smart commit in vscode Steps to turn on smart commit in vscode
May 09, 2024 am 10:40 AM
Step 1: After opening the vscode software interface, click the settings button in the settings menu below. Step 2: Find the Git option under the Extensions column. Step 3: Click to check the enablesmartcommit button.



