
This article mainly introduces how to use the jquery ui datepicker time control. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to everyone.

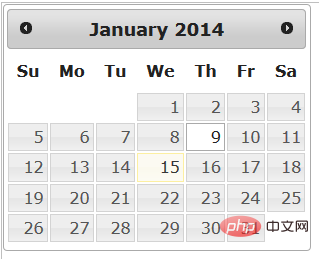
Learn about the jquery ui datepicker time control through examples. Let me first take a look at the rendering:
Effect:

Common occasions:
1.Input box
2.div
Instructions for use:
1. Restricted date
$("#resultDiv").datepicker({
onSelect: function (dateText, inst) {
//代码:选择日期后触发的事件
},
minDate: new Date(),//最小日期
maxDate: new Date($("#DateLimit").val())//最大日期
});2.Chinese
jQuery(function ($) {
$.datepicker.regional['zh-CN'] = {
closeText: '关闭',
prevText: '<上月',
nextText: '下月>',
currentText: '今天',
monthNames: ['一月', '二月', '三月', '四月', '五月', '六月',
'七月', '八月', '九月', '十月', '十一月', '十二月'],
monthNamesShort: ['一', '二', '三', '四', '五', '六',
'七', '八', '九', '十', '十一', '十二'],
dayNames: ['星期日', '星期一', '星期二', '星期三', '星期四', '星期五', '星期六'],
dayNamesShort: ['周日', '周一', '周二', '周三', '周四', '周五', '周六'],
dayNamesMin: ['日', '一', '二', '三', '四', '五', '六'],
weekHeader: '周',
dateFormat: 'yy-mm-dd',
firstDay: 1,
isRTL: false,
showMonthAfterYear: true,
yearSuffix: '年'
};
$.datepicker.setDefaults($.datepicker.regional['zh-CN']);
});The above is how to use the jquery ui datepicker time control. The content is very simple. The purpose is to let you know about the UI datepicker time control. I hope you will like it. The jquery ui datepicker time control is not over yet. Next This article will continue to provide in-depth understanding.
Related recommendations
Usage of jquery UI Datepicker time control (2)
Usage of jquery UI Datepicker time control (3)
Recommended related video tutorials: jQuery Tutorial (Video)
The above is the detailed content of Usage of jquery UI Datepicker time control (1). For more information, please follow other related articles on the PHP Chinese website!