
The method to add a stroke to the font is: 1. Use the text-shadow attribute, the syntax format is "text-shadow: horizontal shadow vertical shadow blur radius color"; 2. Use the text-stroke attribute, the syntax format is "text-stroke: stroke width color".

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
If you want to use CSS to add a stroke effect to text, there are two main methods: use the text-shadow attribute or the text-stroke attribute.
Method 1: Use the text-shadow property
The text-shadow property is used to add a font border or shadow to the text.
Syntax:
text-shadow: h-shadow v-shadow blur-radius color|none;
Property values:
h-shadow: It sets a horizontal shadow around the font.
v-shadow: It sets the vertical shadow around the font.
blur-radius: Set the blur radius around the font.
color: It sets the color around the font.
none: It sets nothing around the font.
Example 1: Use the text-shadow property to create a shadow for text
nbsp;html>
<meta>
<style>
h1 {
text-shadow: 0 0 5px #5eff79, 0 0 5px #ff5a5a;
}
h2 {
text-shadow: 0 0 5px #ffd45e, 0 0 5px #af5aff;
}
</style>
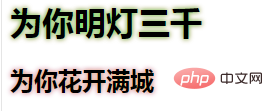
<h1>为你明灯三千</h1>
<h2>为你花开满城</h2>
Rendering:

Example 2:
nbsp;html>
<meta>
<style>
.demo1 {
color: white;
font-size: 40px;
text-shadow: -1px 1px 0 #000, 1px 1px 0 #000;
}
.demo2 {
color: white;
font-size: 40px;
text-shadow: -1px 1px 0 #000, 1px 1px 0 #000, 1px -1px 0 #000,
-1px -1px 0 #000;
}
</style>
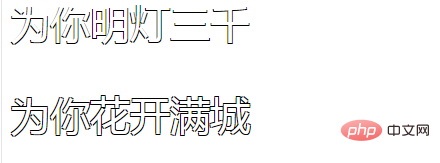
<p>为你明灯三千</p>
<p>为你花开满城</p>
Rendering:

Method 2: Use the text-stroke attribute
text-stroke Property is used to add a stroke to text. This property can be used to change the stroke width and color of text. This property is supported using the -webkit- prefix.
Example:
nbsp;html>
<meta>
<style>
.demo {
color: white;
font-size: 40px;
-webkit-text-stroke: 1px rgb(250, 190, 255);
}
</style>
<p>为你明灯三千</p>
Rendering:

Recommended learning:css video tutorial
The above is the detailed content of How to add strokes to fonts in css. For more information, please follow other related articles on the PHP Chinese website!