How to declare box elasticity in css3
css3 declares the box elasticity by setting the value of the display attribute to flex or inline-flex. The flexible box is composed of a flexible container (Flex container) and a flexible sub-element (Flex item). The flexible container contains one or more flexible sub-elements.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
The flexible box is composed of a flexible container (Flex container) and a flexible sub-element (Flex item).
A flexible container is defined as a flexible container by setting the value of the display property to flex or inline-flex. A flex container contains one or more flex child elements.
Note: The outside of the flexible container and inside the flexible sub-element are rendered normally. The flex box only defines how the flex child elements are laid out within the flex container.
Flexible sub-elements are usually displayed in one line within the flexible box. By default there is only one row per container.
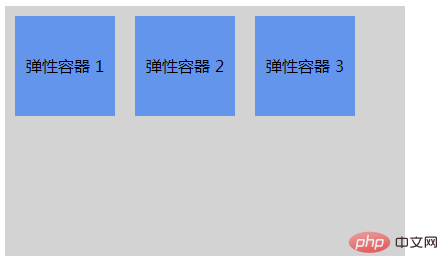
Example:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<!DOCTYPE html>
<html>
<head>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
width: 400px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 100px;
height: 100px;
margin: 10px;
text-align: center;
line-height: 100px;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">弹性容器 1</div>
<div class="flex-item">弹性容器 2</div>
<div class="flex-item">弹性容器 3</div>
</div>
</body>
</html>
</html>Effect:

Recommended learning: css video tutorial
The above is the detailed content of How to declare box elasticity in css3. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Adding Box Shadows to WordPress Blocks and Elements
Mar 09, 2025 pm 12:53 PM
Adding Box Shadows to WordPress Blocks and Elements
Mar 09, 2025 pm 12:53 PM
The CSS box-shadow and outline properties gained theme.json support in WordPress 6.1. Let's look at a few examples of how it works in real themes, and what options we have to apply these styles to WordPress blocks and elements.
 Demystifying Screen Readers: Accessible Forms & Best Practices
Mar 08, 2025 am 09:45 AM
Demystifying Screen Readers: Accessible Forms & Best Practices
Mar 08, 2025 am 09:45 AM
This is the 3rd post in a small series we did on form accessibility. If you missed the second post, check out "Managing User Focus with :focus-visible". In
 Create a JavaScript Contact Form With the Smart Forms Framework
Mar 07, 2025 am 11:33 AM
Create a JavaScript Contact Form With the Smart Forms Framework
Mar 07, 2025 am 11:33 AM
This tutorial demonstrates creating professional-looking JavaScript forms using the Smart Forms framework (note: no longer available). While the framework itself is unavailable, the principles and techniques remain relevant for other form builders.
 Create an Inline Text Editor With the contentEditable Attribute
Mar 02, 2025 am 09:03 AM
Create an Inline Text Editor With the contentEditable Attribute
Mar 02, 2025 am 09:03 AM
Building an inline text editor isn't trivial. The process starts by making the target element editable, handling potential SyntaxError exceptions along the way. Creating Your Editor To build this editor, you'll need to dynamically modify the content
 Making Your First Custom Svelte Transition
Mar 15, 2025 am 11:08 AM
Making Your First Custom Svelte Transition
Mar 15, 2025 am 11:08 AM
The Svelte transition API provides a way to animate components when they enter or leave the document, including custom Svelte transitions.
 Working With GraphQL Caching
Mar 19, 2025 am 09:36 AM
Working With GraphQL Caching
Mar 19, 2025 am 09:36 AM
If you’ve recently started working with GraphQL, or reviewed its pros and cons, you’ve no doubt heard things like “GraphQL doesn’t support caching” or
 File Upload With Multer in Node.js and Express
Mar 02, 2025 am 09:15 AM
File Upload With Multer in Node.js and Express
Mar 02, 2025 am 09:15 AM
This tutorial guides you through building a file upload system using Node.js, Express, and Multer. We'll cover single and multiple file uploads, and even demonstrate storing images in a MongoDB database for later retrieval. First, set up your projec
 Comparing the 5 Best PHP Form Builders (And 3 Free Scripts)
Mar 04, 2025 am 10:22 AM
Comparing the 5 Best PHP Form Builders (And 3 Free Scripts)
Mar 04, 2025 am 10:22 AM
This article explores the top PHP form builder scripts available on Envato Market, comparing their features, flexibility, and design. Before diving into specific options, let's understand what a PHP form builder is and why you'd use one. A PHP form






