
 <p>In the past two days, I came into contact with a very interesting CSS property --
<p>In the past two days, I came into contact with a very interesting CSS property -- box-decoration-break. Let’s go find out together below.
<p>Because there is no Chinese document about this attribute on MDN, I have been thinking of a reasonable and appropriate Chinese translation. Literal translation:
word-break, understood as the expression of line break The English explanation on MDN is: The box-decoration-break CSS property specifies how an element's fragments should be rendered when broken across multiple lines, columns, or pages. The general idea is that the box-decoration-break attribute specifies how an element fragment should be rendered when a line break/break occurs.<p>There are only two optional values:
{
box-decoration-break: slice; // 默认取值
box-decoration-break: clone;
}<span>ABCDEFGHIJKLMN</span>
span {
border: 2px solid #999;
} <p>Okay, continue The next step is break. We break the text in the above line and the style remains unchanged:
<p>Okay, continue The next step is break. We break the text in the above line and the style remains unchanged: <span>ABCD <br/>EFG <br/> HI<br/> JKLMN</span>
 <p>O, you can see that the text wraps At the same time, the borders also change accordingly. The first and last rows have 3-sided borders, and the middle two lines only have upper and lower borders. If you put the 4 lines together, you can form Figure 1. This is the normal display effect. <p>Next, we add the protagonist of this article
<p>O, you can see that the text wraps At the same time, the borders also change accordingly. The first and last rows have 3-sided borders, and the middle two lines only have upper and lower borders. If you put the 4 lines together, you can form Figure 1. This is the normal display effect. <p>Next, we add the protagonist of this articlebox-decoration-break: clone:span {
border: 2px solid #999;
+ box-decoration-break: clone;
}
box-decoration-break: clone. If there is a line break display, then each line will have all the complete elements of the original single line. style. <p> Let’s look at an example to deepen our understanding. There is the following structure, which uses box-decoration-break: clone with two effects before and after: <span >每一行 <br/>样式 <br/> 都 <br/> 保持<br/> 完整独立</span>

<p>CodePen Demo -- box-decoration-break<p>https://codepen.io/Chokcoco/pen/NJKoNq
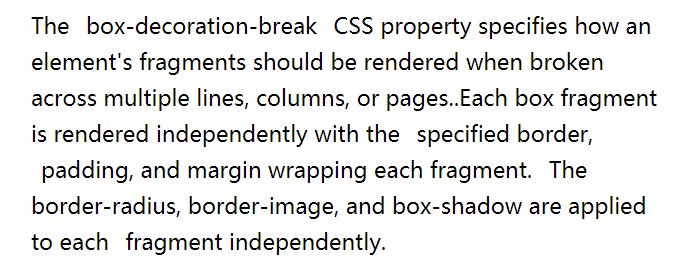
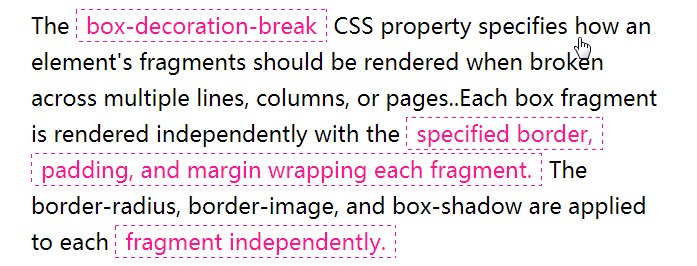
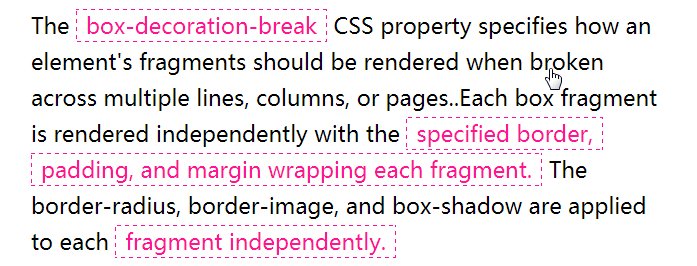
box-decoration-break: clone will not take effect on every style , will only apply to the following styles: by <p> to perform some specific display on the text wrapped by . For example, we have this piece of copy: <p><p> The <span>box-decoration-break</span> CSS property specifies how an element's fragments should be rendered when broken across multiple lines, columns, or pages..Each box fragment is rendered independently with the <span>specified border, padding, and margin wrapping each fragment.</span> The border-radius, border-image, and box-shadow are applied to each <span>fragment independently.</span> </p>
tag, give it a specific style and add box-decoration-break: clone, in this way, no matter whether the emphasis copy is newline or not, the emphasis background of each place is the same: p {
font-size: 22px;
line-height: 36px;
}
span {
background-image: linear-gradient(135deg, deeppink, yellowgreen);
color: #fff;
padding: 2px 10px;
border-radius: 50% 3em 50% 3em;
box-decoration-break: clone;
} What if <p>box-decoration-break: clone
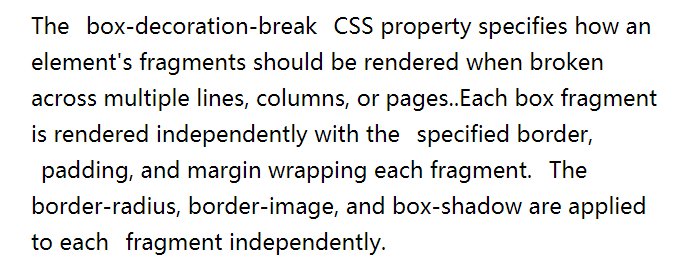
What if <p>box-decoration-break: clone is not added? Then if there is a line break, the effect will be greatly reduced: <p>
CodePen Demo -- text-decoration-break text selection effect<p>https:// codepen.io/Chokcoco/pen/rRaLqo<p>
 <p>怎么实现呢?也许可以每一行都是一个
<p>怎么实现呢?也许可以每一行都是一个 <p>,每一行 <p> 设定上述样式。但是如果文本内容不确定,容器的宽度也不确定呢?<p>这种场景,使用 box-decoration-break 也非常便捷。当然这里有个小技巧,正常而言, box-decoration-break: clone 只对 inline 元素生效,如果我们的文案像是这样包裹在 <p> 标签内:<p> The box-decoration-break CSS property specifies how an element's fragments should be rendered when broken across multiple lines, columns, or pages..Each box fragment is rendered independently with the specified border, padding, and margin wrapping each fragment. The border-radius, border-image, and box-shadow are applied to each fragment independently. </p>
box-decoration-break: clone 对 <p> 生效,可以通过设定 <p> 的 display: inline 来实现。如此一来,要实现上述效果,我们只需要:p {
display: inline;
box-decoration-break: clone;
background:linear-gradient(110deg, deeppink 0%, deeppink 98%, transparent 98%, transparent 100%);
}
<p>CodePen Demo -- box-decoration-break 每行文字带特定边框<p>https://codepen.io/Chokcoco/pen/gEbMGr?editors=1100
box-decoration-break 与过渡效果或者动画效果结合起来。<p>譬如,我们希望当我们 hover 文字内容的时候,一些重点需要展示的文字段落能够被强调展示,可能是这样:<p>
<p>CodePen Demo -- box-decoration-break 过渡动画<p>https://codepen.io/Chokcoco/pen/ZPGpmd<p>又或者是这样:<p>

<p>CodePen Demo -- box-decoration-break 结合过渡动画<p>https://codepen.io/Chokcoco/pen/ZPGpmd<p>你可以尝试点进 Demo ,然后去掉
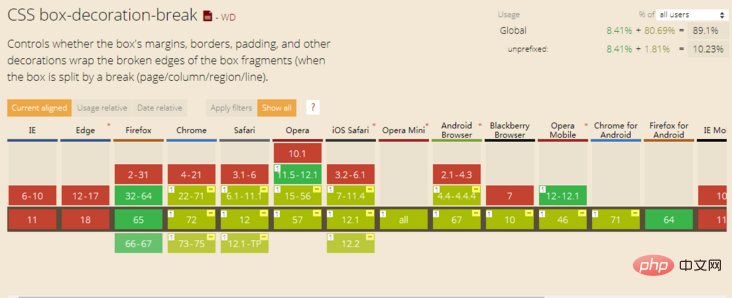
box-decoration-break: clone ,会发现效果大打折扣。This is an experimental technology. Check the Browser compatibility table carefully before using this in production.<p>看看 Can I Use,其实还好,除了 IE 系列全军覆没,所以可以考虑应用在移动端。即便这个属性不兼容,降级展示对页面不会造成什么影响:
 <p>另外,本文中,给出的代码都是
<p>另外,本文中,给出的代码都是 box-decoration-break: clone ,CodePen 自带了 autoprefixer 实际中可能需要写成:{
box-decoration-break: clone;
-webkit-box-decoration-break: clone;
}The above is the detailed content of A deep dive into the css box-decoration-break property. For more information, please follow other related articles on the PHP Chinese website!