How to adjust CSS indentation settings in vs
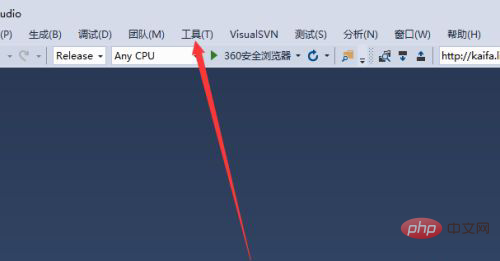
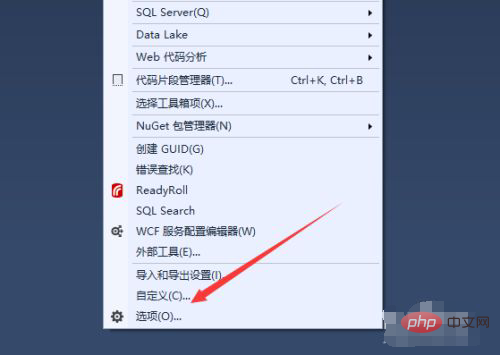
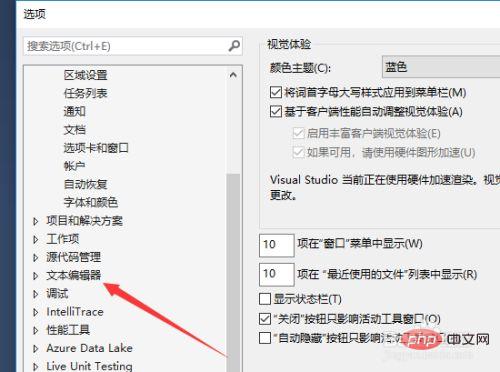
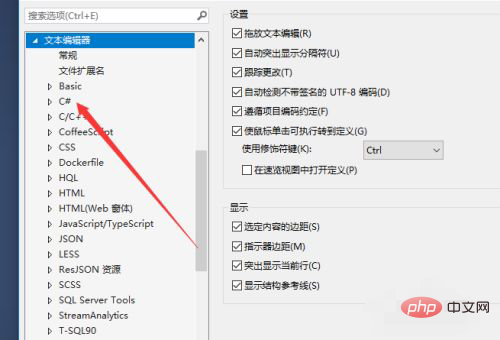
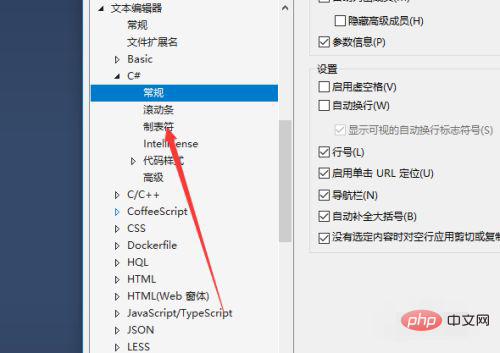
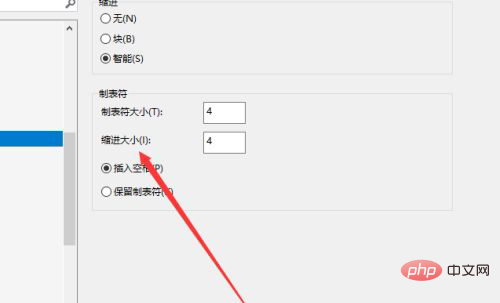
Adjustment method: First open the software, click the "Tools" tab at the top of the page, and select "Options"; then select "Text Editor" in the pop-up "Options" window, and select Specify in the drop-down list Language, click "Tab"; finally enter the specified value in the "Indent Size" input box on the right.

#The operating environment of this tutorial: Windows 7 system, Visual Studio 2020 version, Dell G3 computer.
Click on Tools

Click on Options





The above is the detailed content of How to adjust CSS indentation settings in vs. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to implement a custom theme by overriding the SCSS variable of Element?
Apr 05, 2025 pm 01:45 PM
How to implement a custom theme by overriding the SCSS variable of Element?
Apr 05, 2025 pm 01:45 PM
How to implement a custom theme by overriding the SCSS variable of Element? Using Element...
 How to use the locally installed 'Jingnan Mai Round Body' on a web page and solve the display problem?
Apr 05, 2025 pm 02:06 PM
How to use the locally installed 'Jingnan Mai Round Body' on a web page and solve the display problem?
Apr 05, 2025 pm 02:06 PM
How to use locally installed font files on web pages In web development, users may want to use specific fonts installed on their computers to enhance the network...
 How to use CSS to achieve a gradient effect of the background color transition from left to right and gradually becoming lighter from top to bottom?
Apr 05, 2025 pm 12:57 PM
How to use CSS to achieve a gradient effect of the background color transition from left to right and gradually becoming lighter from top to bottom?
Apr 05, 2025 pm 12:57 PM
CSS gradient color effect implementation: Gradient background color from top to bottom In web design, how to transition from left to right in the search box and the background color under the carousel image...
 How to customize resize symbols through CSS to match background color?
Apr 05, 2025 pm 02:09 PM
How to customize resize symbols through CSS to match background color?
Apr 05, 2025 pm 02:09 PM
How to customize resize symbols with CSS to match background color? In web design, the details of the user experience can often significantly improve the overall effect. For example...
 Under a fixed width layout, what is the relationship between the font size and the letter width?
Apr 05, 2025 pm 12:51 PM
Under a fixed width layout, what is the relationship between the font size and the letter width?
Apr 05, 2025 pm 12:51 PM
Under fixed width layout, the subtle relationship between font size and letter width When designing web pages, we often encounter the need to line up in fixed width containers...
 How to achieve perfect alignment of text bottoms of different font sizes and fonts with CSS?
Apr 05, 2025 pm 01:48 PM
How to achieve perfect alignment of text bottoms of different font sizes and fonts with CSS?
Apr 05, 2025 pm 01:48 PM
The problem of alignment at the bottom of CSS text: The vertical arrangement of different font sizes and fonts in CSS style design, you often encounter the need to align different font sizes and...
 How to implement a front-end progress bar with ring effect and mouse prompt information?
Apr 05, 2025 pm 01:54 PM
How to implement a front-end progress bar with ring effect and mouse prompt information?
Apr 05, 2025 pm 01:54 PM
Discussion on the implementation method of front-end progress bar In front-end development, implementing a progress bar seems simple, but to meet the precise requirements of the design draft, you may encounter a...
 In Angular app: How to change icon color by hovering over?
Apr 05, 2025 pm 02:15 PM
In Angular app: How to change icon color by hovering over?
Apr 05, 2025 pm 02:15 PM
In Angular app, how to change the color of the icon when the mouse is hovered over it? Many developers will encounter needs when building applications using Angular...






