In html language, what are the three commonly used lists?
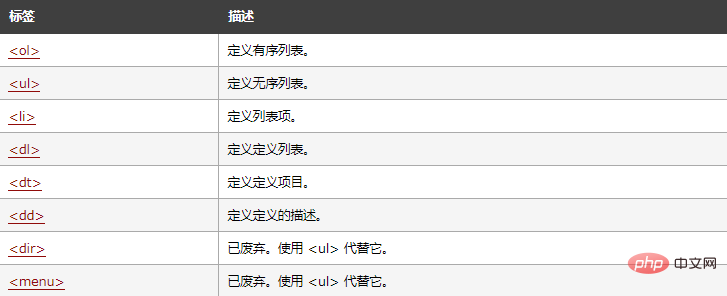
Commonly used lists are: 1. Ordered list, the items are included in the li tag pair, and are defined with ol; 2. Unordered list, the items are included in the li tag pair, and are defined with ul; 3. Self Defined list, items are included in dt tag pairs, "
" corresponds to each definition of the defined item, custom list is defined with "".

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
Ordered list, the list items are contained in the
Paragraphs, line breaks, pictures, links, other lists, etc. can be used inside list items.
For example:
<ol> <li>Coffee</li> <li>Milk</li> </ol>
Effect:

Unordered list, the list items are contained in the
Paragraphs, line breaks, pictures, links, other lists, etc. can be used inside the list items.
For example:
<ul> <li>Coffee</li> <li>Milk</li> </ul>
Effect:

Customized list, the list items are included in the
tag In the center, each definition corresponding to the definition item, the custom list is defined withlist item Paragraphs, line breaks, pictures, links, other lists, etc. can be used internally.
For example:
<dl> <dt>Coffee</dt> <dd>Black hot drink</dd> <dt>Milk</dt> <dd>White cold drink</dd> </dl>
Effect:


The above is the detailed content of In html language, what are the three commonly used lists?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to remove square brackets from a list using Python
Sep 05, 2023 pm 07:05 PM
How to remove square brackets from a list using Python
Sep 05, 2023 pm 07:05 PM
Python is a very useful software that can be used for many different purposes depending on the need. Python can be used in web development, data science, machine learning, and many other fields that require automation. It has many different features that help us perform these tasks. Python lists are one of the very useful features of Python. As the name suggests, a list contains all the data you wish to store. It is basically a set of different types of information. Different Ways to Remove Square Brackets Many times, users come across a situation where list items are displayed within square brackets. In this article, we'll detail how to remove these brackets to get a better view of your listing. One of the easiest ways to remove parentheses in strings and replacement functions is in
 How to count the number of elements in a list using Python's count() function
Nov 18, 2023 pm 02:53 PM
How to count the number of elements in a list using Python's count() function
Nov 18, 2023 pm 02:53 PM
How to use Python's count() function to calculate the number of an element in a list requires specific code examples. As a powerful and easy-to-learn programming language, Python provides many built-in functions to handle different data structures. One of them is the count() function, which can be used to count the number of elements in a list. In this article, we will explain how to use the count() function in detail and provide specific code examples. The count() function is a built-in function of Python, used to calculate a certain
 How to Make a Shopping List in the iOS 17 Reminders App on iPhone
Sep 21, 2023 pm 06:41 PM
How to Make a Shopping List in the iOS 17 Reminders App on iPhone
Sep 21, 2023 pm 06:41 PM
How to Make a GroceryList on iPhone in iOS17 Creating a GroceryList in the Reminders app is very simple. You just add a list and populate it with your items. The app automatically sorts your items into categories, and you can even work with your partner or flat partner to make a list of what you need to buy from the store. Here are the full steps to do this: Step 1: Turn on iCloud Reminders As strange as it sounds, Apple says you need to enable reminders from iCloud to create a GroceryList on iOS17. Here are the steps for it: Go to the Settings app on your iPhone and tap [your name]. Next, select i
 Can we insert null value in Java list?
Aug 20, 2023 pm 07:01 PM
Can we insert null value in Java list?
Aug 20, 2023 pm 07:01 PM
SolutionYes,Wecaninsertnullvaluestoalisteasilyusingitsadd()method.IncaseofListimplementationdoesnotsupportnullthenitwillthrowNullPointerException.Syntaxbooleanadd(Ee) Appends the specified element to the end of this list. Type parameter E − The runtime type of the element. Parameter e − element to be appended to this list
 How to create a grocery list: Use the Reminders app for iPhone
Dec 01, 2023 pm 03:37 PM
How to create a grocery list: Use the Reminders app for iPhone
Dec 01, 2023 pm 03:37 PM
In iOS 17, Apple added a handy little list feature to the Reminders app to help you when you're out shopping for groceries. Read on to learn how to use it and shorten your trip to the store. When you create a list using the new "Grocery" list type (named "Shopping" outside the US), you can enter a variety of food and groceries and have them automatically organized by category. This organization makes it easier to find what you need at the grocery store or while out shopping. Category types available in alerts include Produce, Bread & Cereals, Frozen Foods, Snacks & Candy, Meat, Dairy, Eggs & Cheese, Baked Goods, Baked Goods, Household Products, Personal Care & Wellness, and Wine, Beer & Spirits . The following is created in iOS17
 What is the difference between Del and remove() on lists in Python?
Sep 12, 2023 pm 04:25 PM
What is the difference between Del and remove() on lists in Python?
Sep 12, 2023 pm 04:25 PM
Before discussing the differences, let us first understand what Del and Remove() are in Python lists. Del Keyword in Python List The del keyword in Python is used to delete one or more elements from a List. We can also delete all elements, i.e. delete the entire list. Example of using del keyword to delete elements from a Python list #CreateaListmyList=["Toyota","Benz","Audi","Bentley"]print("List="
 Create multiple directories from a list using Python
Sep 08, 2023 am 08:21 AM
Create multiple directories from a list using Python
Sep 08, 2023 am 08:21 AM
Python has become one of the most popular programming languages for various applications due to its simplicity and versatility. Whether you are an experienced developer or just starting out on your coding journey, Python offers a wide range of features and libraries that make complex tasks manageable. In this article, we will explore a practical scenario where Python can help us by automating the process of creating multiple directories based on a list. By leveraging the power of Python's built-in modules and techniques, we can handle this task efficiently without the need for manual intervention. In this tutorial, we will delve into the problem of creating multiple directories and provide you with different ways to solve this problem using Python. By the end of this article, our goal is for you
 Unable to display win7 wireless network list
Dec 22, 2023 am 08:07 AM
Unable to display win7 wireless network list
Dec 22, 2023 am 08:07 AM
In order to facilitate many people's mobile work, many notebooks are equipped with wireless network functions, but some people's computers cannot display the WiFi list. Now I will bring you how to deal with this problem under win7 system. Let's take a look. Bar. The wireless network list cannot be displayed in win7 1. Right-click the network icon in the lower right corner of your computer, select "Open Network and Sharing Center", open it and then click "Change Adapter Settings" on the left 2. After opening, right-click the mouse to select the wireless network adapter, and select "Diagnosis" 3. Wait for diagnosis. If the system diagnoses a problem, fix it. 4. After the repair is completed, you can see the WiFi list.




