
In HTML, you can use the type attribute to hide the password. You only need to add the "type="password"" code to the input element. The type attribute specifies the type of the input element. When the value is password, it means defining a password field. Characters in this field are masked.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
The input tag is used to collect user information. Input fields can take many forms depending on the value of the type attribute. Input fields can be text fields, checkboxes, masked text controls, radio buttons, buttons, etc.
The type attribute specifies the type of the input element. The value is password, and the password can be hidden.
Syntax:
<input type="password" name="你需要的名称">
type is used to specify the input attribute, and name is used to specify The label of this form item
Example:
<html> <body> <form action="/example/html/form_action.asp" method="get"> <p>Email: <input type="text" name="email" /></p> <p>password:<input type="password" name="password" /></p> <input type="submit" value="Submit" /> </form> <p>请单击确认按钮,输入会发送到服务器上名为 "form_action.asp" 的页面。</p> </body> </html>
Effect:

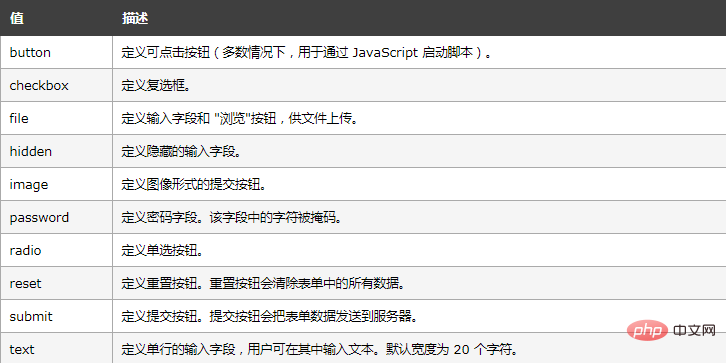
##Extension:
type attribute value
The above is the detailed content of How to hide password in html. For more information, please follow other related articles on the PHP Chinese website!