
This article will share with you a little trick to use CSS to obtain the theme color of images. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to everyone.

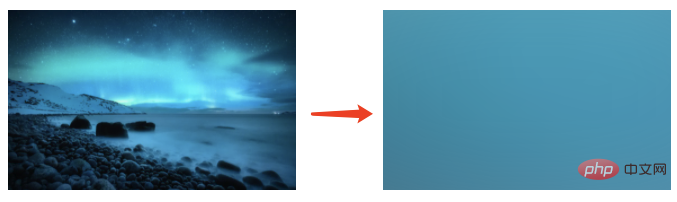
The reason was that a classmate in the WeChat technical group asked, is there any way to get the main color of the picture? There is a picture, get its main color:

Use the obtained color value to implement a function like this - there is a picture in the container, and you want the background color It can be adapted to the main color of the picture, like this:

Everyone has some suggestions, some said to use Canvas for calculations, and some recommended special open source libraries, which are all very good.
So, can this function be achieved using CSS?
Sounds like a bit of a fantasy, can CSS still achieve this effect? emm, using CSS can indeed approximate the main color of the image in a clever way. When the requirements for the main color are not particularly precise, this is a way. Let’s find out together.
Here, we use the blur filter and magnification effect to get an approximate result The theme color of the image.
Suppose we have a picture like this:

<div></div>
Use the blur filter to apply the blur filter to the picture:
div {
background: url("https://i0.wp.com/airlinkalaska.com/wp-content/uploads//aurora-A CSS tip for getting the theme color of an image that you deserve to know (share)?resize=1024%2C683&ssl=1");
background-size: cover;
filter: blur(50px);
} Let’s see the effect. Use a relatively large blur filter to blur(50px) the image. The blurred image will look a bit like that, but there are some blurred edges. Try using overflow to crop it.

Next, we need to remove the blurred edges, and use transform: scale() to enlarge the effect, refocus the color, and transform it slightly Next code:
div {
position: relative;
width: 320px;
height: 200px;
overflow: hidden;
}
div::before {
content: "";
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
background: url("https://i0.wp.com/airlinkalaska.com/wp-content/uploads//aurora-A CSS tip for getting the theme color of an image that you deserve to know (share)?resize=1024%2C683&ssl=1");
background-size: cover;
// 核心代码:
filter: blur(50px);
transform: scale(3);
}The result is as follows:

In this way, we use CSS to get the main color of the image, and the effect is still good!
You can click here for the complete code: CodePen Demo -- Get the main color of the image by filter and scale
Of course, this solution also has some minor problems:
filter: blur(50px) 50px Some debugging is requiredOkay, this article ends here. It introduces a little trick to use CSS to get the theme color of the image. I hope it will be useful to you. You are helpful:)
Original address: https://segmentfault.com/a/1190000039979112
Author: chokcoco
More programming related For knowledge, please visit: programming video! !
The above is the detailed content of A CSS tip for getting the theme color of an image that you deserve to know (share). For more information, please follow other related articles on the PHP Chinese website!