A brief discussion on the navbar navigation bar in bootstrap
This article will take you through the navbar navigation bar in bootstrap. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to everyone.

[Related recommendation: "bootstrap tutorial"]
container: fixed 960px width, (if responsive style is introduced , it will be adjusted appropriately, for example, 1600*900, it will display 1200px)
container-fluid: adaptive screen width, that is, full screen display.
You can refer to row and col: https://blog.csdn.net/yzy85/article/details/53021385?locationNum=2&fps=1 and http://v3.bootcss.com/css/
Especially http://v3.bootcss.com/css/ explains it very clearly
For example:
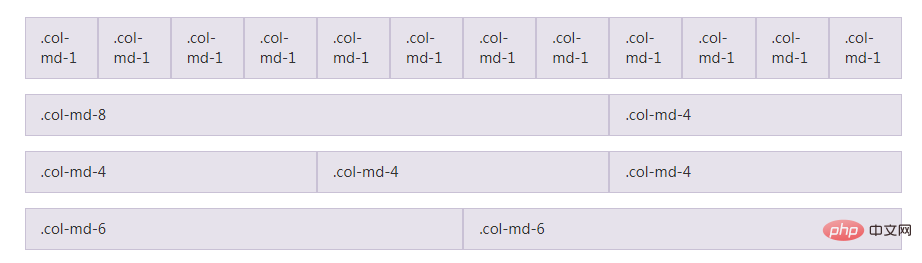
Use a single group .col-md- * Grid class, you can create a basic grid system, which is initially stacked on mobile phones and tablet devices (from ultra-small screens to small screens), and on desktop (medium) screen devices Change to horizontal arrangement. All "columns" must be placed within " .row.

.navbar——Set the nav element as the navigation bar component;
.navbar-default——Specify the navigation bar component as the default theme;
.navbar-inverse——Specify the navigation bar component as a black theme;
.navbar-fixed-top——Set the navigation bar component to be fixed at the top;
.navbar-fixed- bottom - Set the navigation bar component to be fixed at the bottom;
.container-fluid - Set the width to fill the parent element, which is 100%;
.navbar-header - Mainly specify the p element Wrap the brand icon and toggle button for the navigation bar component;
.navbar-toggle——Set the button element as the toggle button of the navigation bar component;
.collapsed——Set the button element as the visible It will only be displayed if the size is smaller than 768px;
.navbar-brand——Set the brand icon in the navigation bar component;
navbar-brand defaults to text, and you can also put pictures, but it must be It is a small picture. If the picture is too big, the position will be lower.
Example:
<head>
<link rel="stylesheet" href="{{ url_for('static', filename='bootstrap/css/bootstrap.min.css') }}">
<link rel="stylesheet" href="{{ url_for('static', filename='bootstrap/css/bootstrap.css') }}">
</head>
<body>
<nav class="navbar navbar-default navbar-fixed-top">
<div class="container">
<!--小屏幕导航按钮和logo-->
<div class="navbar-header">
<a href="" class="navbar-brand" style="width:250px;">
<img src="{{ url_for('static', filename='base/images/logo.png') }}" style="height:30px;"> STEM教育
</a>
</div>
</div>
</nav>
</body>When the code is executed, the style is like this:

We found that the icons and fonts were misaligned. We only need to add: display: inline;. The added code is as follows:
<head>
<link rel="stylesheet" href="{{ url_for('static', filename='bootstrap/css/bootstrap.min.css') }}">
<link rel="stylesheet" href="{{ url_for('static', filename='bootstrap/css/bootstrap.css') }}">
</head>
<body>
<nav class="navbar navbar-default navbar-fixed-top">
<div class="container">
<!--小屏幕导航按钮和logo-->
<div class="navbar-header">
<a href="" class="navbar-brand" style="width:250px;">
<img src="{{ url_for('static', filename='base/images/logo.png') }}" style="height:30px;display:inline;"> STEM教育
</a>
</div>
</div>
</nav>
</body>After the code is executed, the style is as shown below, and it has become what we want:

You can also write like this:
<head>
<link rel="stylesheet" href="{{ url_for('static', filename='bootstrap/css/bootstrap.min.css') }}">
<link rel="stylesheet" href="{{ url_for('static', filename='bootstrap/css/bootstrap.css') }}">
<style>
.navbar-brand>img {
display: inline;
}
</style>
</head>
<body>
<nav class="navbar navbar-default navbar-fixed-top">
<div class="container">
<!--小屏幕导航按钮和logo-->
<div class="navbar-header">
<a href="" class="navbar-brand" style="width:250px;">
<img src="{{ url_for('static', filename='base/images/logo.png') }}" style="height:30px;"> STEM教育
</a>
</div>
</div>
</nav>
</body>The effect is the same:

Explanation:
The function of display:inline is to set the object to be displayed as an inline element, that is, it can change the vertical arrangement into a horizontal arrangement.
.collapse——Set the p element to be displayed when the viewport is larger than 768px;
.navbar-collapse——Set the p element to be the parent element of each list item of the navigation bar component;
What is said here is a bit unclear. Let me explain. The function of collapse is to collapse all other elements within the p element set to collapse style into a list when the browser window width is less than 768px. displayed in the form.
Example:

You can see that at the current size, it has not been folded. When it is reduced again, it will be folded:

.navbar-nav——Set ul as the list element in the navigation bar component;
.navbar-left——Set the element in the navigation bar Align to the left;
.navbar-right——Set the elements in the navigation bar to align to the right;
When navbar-right appears:
<div class="navbar-collapse collapse">
<form class="navbar-form">
<div class="form-group input-group">
<input type="text" class="form-control" id="key-movie" placeholder="输入视频名称">
<span class="input-group-btn"><a class="btn btn-default"><span
class="glyphicon glyphicon-search"></span>搜索</a></span>
</div>
</form>
<ul class="nav navbar-nav navbar-right">
<li>
<a ><span class="glyphicon glyphicon-log-in"></span> 登录</a>
</li>
<li>
<a ><span class="glyphicon glyphicon-log-out"></span> 退出</a>
</li>
</ul>
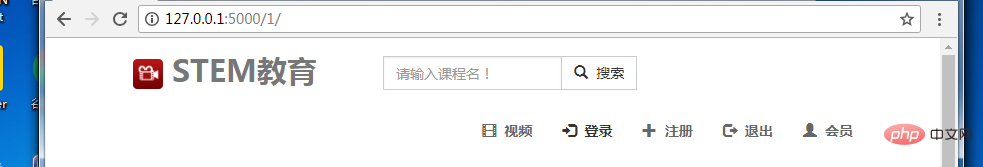
</div>The running results are as follows:

It can be seen that form and ul are not on the same line. This is because ul uses navbar-right to specify whether to display on the right, while form does not specify whether to display on the left or on the right. . The form should be specified to be displayed on the left, that is, set the style to navbar-left
<div class="navbar-collapse collapse">
<form class="navbar-form navbar-left">
<div class="form-group input-group">
<input type="text" class="form-control" id="key-movie" placeholder="输入视频名称">
<span class="input-group-btn"><a class="btn btn-default"><span
class="glyphicon glyphicon-search"></span>搜索</a></span>
</div>
</form>
<ul class="nav navbar-nav navbar-right">
<li>
<a ><span class="glyphicon glyphicon-log-in"></span> 登录</a>
</li>
<li>
<a ><span class="glyphicon glyphicon-log-out"></span> 退出</a>
</li>
</ul>
</div>The execution solution is: 
The navbar-nav style is used in the ul tag. If it is not used If:
<ul class="nav navbar-right">
<li>
<a ><span class="glyphicon glyphicon-log-in"></span> 登录</a>
</li>
<li>
<a ><span class="glyphicon glyphicon-log-out"></span> 退出</a>
</li>
</ul> will cause the two li tags to be on different lines. After adding navbar-nav, the two li tags can be displayed on the same line.
will cause the two li tags to be on different lines. After adding navbar-nav, the two li tags can be displayed on the same line.
.navbar-form——For the form component inside the navigation bar component;
navbar-form: Mainly adjust all forms to be inline elements
.navbar-btn——为导航条组件内部的按钮样式;
.navbar-text——为导航条组件内部的文本样式;
.navbar-link——在标准的导航组件之外添加标准链接,让链接有正确的颜色和反色设置;
.breadcrumb——设置列表元素显示为路径导航组件;
form-goup和input-goup参考:https://blog.csdn.net/qq_15267341/article/details/54016811写的很好哦。
<span class="glyphicon glyphicon-search"></span>通常用户放在搜索字体的前面,显示一个小小的搜索图标,如下图:

.btn 是按钮的基础,主要是调整盒模型的,.btn-default 以及其他 .btn-* 系列则是视觉样式的调整,如颜色、大小等等。
例子:
<a ><span class="glyphicon glyphicon-search"></span>搜索</a>
运行效果是:

非常难看,鼠标放上去的时候,字体下面还会出现一根横线。如果将a元素的样式设置成btn btn-default时,就好看多了,代码如下:

鼠标放上去的时候,也没有横线的,只是由白色编程灰色了:

input-group-btn的作用:
例子:
<form class="navbar-form">
<div class="form-group input-group">
<input type="text" class="form-control" id="key-movie" placeholder="输入视频名称">
<span><a class="btn btn-default"><span
class="glyphicon glyphicon-search"></span>搜索</a></span>
</div>
</form>运行效果如下:

想要将搜索放在文本框后面,只需要将入input-group-btn样式就可以了:
<div class="navbar-collapse collapse">
<form class="navbar-form">
<div class="form-group input-group">
<input type="text" class="form-control" id="key-movie" placeholder="输入视频名称">
<span class="input-group-btn"><a class="btn btn-default"><span
class="glyphicon glyphicon-search"></span>搜索</a></span>
</div>
</form>
</div>运行结果如下:

如果将input-group-btn换成input-group-addon后,就会变成如下的样子:

是不是很难看?
更多编程相关知识,请访问:编程视频!!
The above is the detailed content of A brief discussion on the navbar navigation bar in bootstrap. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 How to get the bootstrap search bar
Apr 07, 2025 pm 03:33 PM
How to get the bootstrap search bar
Apr 07, 2025 pm 03:33 PM
How to use Bootstrap to get the value of the search bar: Determines the ID or name of the search bar. Use JavaScript to get DOM elements. Gets the value of the element. Perform the required actions.
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 How to do vertical centering of bootstrap
Apr 07, 2025 pm 03:21 PM
How to do vertical centering of bootstrap
Apr 07, 2025 pm 03:21 PM
Use Bootstrap to implement vertical centering: flexbox method: Use the d-flex, justify-content-center, and align-items-center classes to place elements in the flexbox container. align-items-center class method: For browsers that do not support flexbox, use the align-items-center class, provided that the parent element has a defined height.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.




