How to add a line in html
How to add a row in html: first create an HTML sample file; then create a table through the table tag; finally add a row to the table through the js code "function addRow() {...}" method .

The operating environment of this article: Windows7 system, HTML5&&CSS3 version, Dell G3 computer.
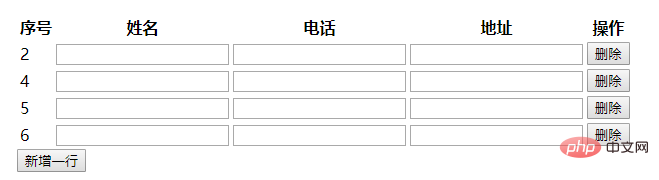
Add a row and delete a row in the html table
Main idea: Now write a section of the HTML code style you want on the page, and then set it to hidden (style ="display: none"). Then get the code in js, process it and rewrite it back to html

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>新增一行</title>
</head>
<body>
<table>
<tr>
<th>序号</th>
<th>姓名</th>
<th>电话</th>
<th>地址</th>
<th>操作</th>
</tr>
<!--这一行是隐藏的,主要用户方便js中获取html代码-->
<!--##:js中会替换成数字-->
<tr id="show" style="display: none">
<td>##</td>
<td>
<input id="name##" />
</td>
<td>
<input id="phone##" />
</td>
<td>
<input id="address##" />
</td>
<td>
<button type="button" onclick="deleteRow('##')">删除</button>
</td>
</tr>
</table>
<button type="button" onclick="addRow()">新增一行</button>
<script src="http://code.jquery.com/jquery-1.9.1.min.js"></script>
<script >
var index = 0;//初始下标
var indexArr= new Array();
//新增一行
function addRow() {
index++;
indexArr.push(index);
var showHtml = $("#show").html();
var html = "<tr id='tr##'>"+showHtml+"</tr>";
html = html.replace(/##/g,index);//把##替换成数字
$("#show").before($(html));
console.log("当前下标数组",indexArr);
}
//删除一行
function deleteRow(inde){
$("#tr" + inde).remove();
var a = indexArr.indexOf(parseInt(inde));
if (a > -1) {
indexArr.splice(a, 1);
console.log("当前下标数组",indexArr);
}
}
</script>
</body>
</html>
[Recommended learning: html video tutorial]
The above is the detailed content of How to add a line in html. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.




