
Methods to convert dt into block-level elements: 1. Use the display attribute, the syntax "display:block"; 2. Use the float attribute, the syntax "float:left"; 3. Use the position attribute, the syntax " position:absolute|fixed".

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
The following summarizes three methods for converting inline elements to block-level elements:
(1)display
(2)float
(3)position (Absolute and fixed)
Talk less and do more, run the following code to see the effect:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>行内元素转为块级元素</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
font-size: 20px;
color: red;
}
div {
margin-top: 20px;
}
a {
display: block;
}
span {
float: left;
}
i {
position: absolute;
}
</style>
</head>
<body>
<div>方法一:使用display</div>
<dt>dt标签转为块级元素</dt>
<div>方法二:使用float</div>
<dt>dt标签转为块级元素</dt>
<div>方法三:使用position(absolute和fixed)</div>
<dt>dt标签转为块级元素</dt>
</body>
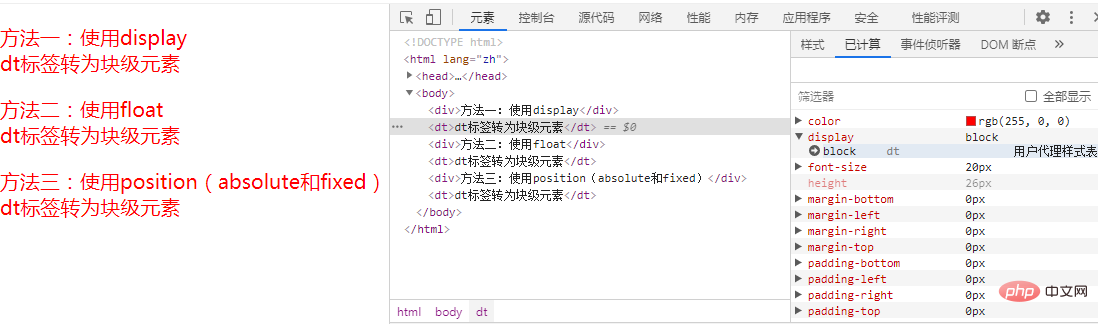
</html>Check whether the element is converted to a block-level element by inspecting it:

Recommended learning: html video tutorial
The above is the detailed content of How to convert dt into block-level elements in HTML. For more information, please follow other related articles on the PHP Chinese website!