
In HTML, the segmentation tag is the p tag. When a large line break is needed for segmentation, add "
" before the content and add "
" after the content to achieve article change. paragraph. The p element will automatically create some white space before and after it. The browser will automatically add these spaces, or it can be specified in the style sheet.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
Tags define paragraphs.
The element will automatically create some white space before and after it. The browser adds these spaces automatically, or you can specify them in your stylesheet.
tag supports global attributes and event attributes in HTML.
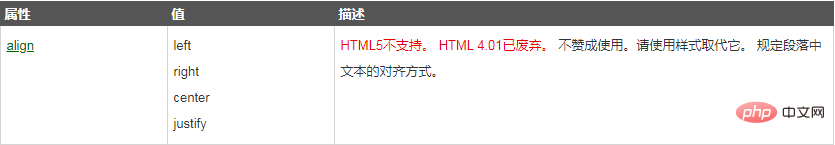
Attributes:

Instance:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
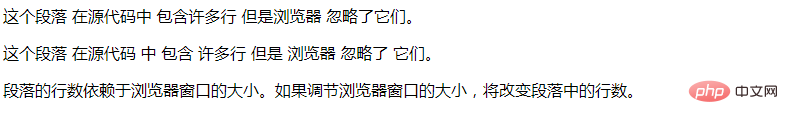
<p>这个段落
在源代码中
包含许多行
但是浏览器
忽略了它们。</p>
<p>这个段落
在源代码 中
包含 许多行 但是
浏览器 忽略了
它们。</p>
<p>
段落的行数依赖于浏览器窗口的大小。如果调节浏览器窗口的大小,将改变段落中的行数。
</p>
</body>
</html>Effect:

##Extended information:
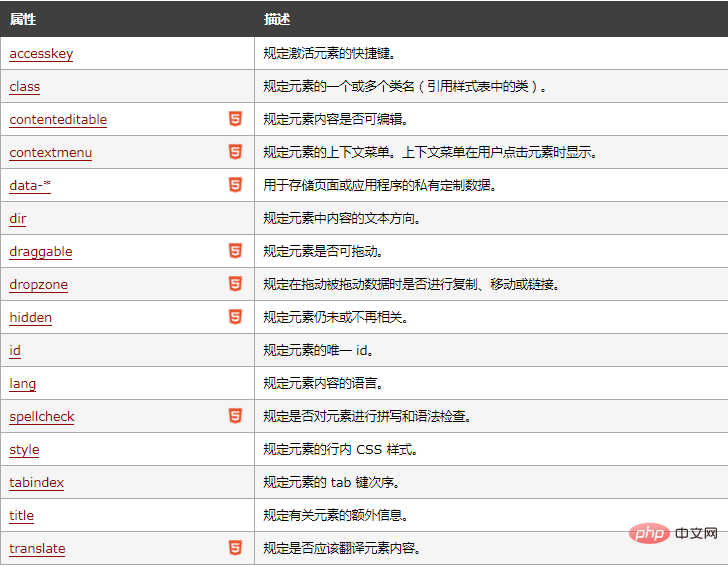
html global attributes
The above is the detailed content of What is html segmentation tag. For more information, please follow other related articles on the PHP Chinese website!