What is the usage of click in html?
In html, the usage of click is "checkboxObject.click()". The "click()" method triggers the "onclick()" event, which is used to simulate a mouse click on the checkbox. Adding a function in the "click()" method can play the role of appending events.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
Definition and usage
The click() method is used to simulate a mouse click on the checkbox. The function is to trigger the onclick() event
Method: It is the processing process, that is, encapsulating and packaging a custom code to facilitate reuse and avoid duplication;
As long as the click of the element is executed () method will trigger the onclick() event.
You can add a function in the click() method to append events;
The function code in the click method will be executed after the onclick event is executed. At this time, the click method plays the role of appending events. The role of events.
Syntax
checkboxObject.click()
Example
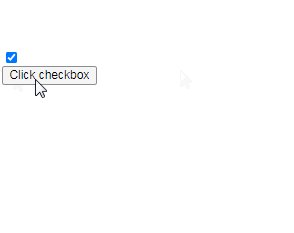
The following example can simulate a mouse click on the checkbox:
<html>
<head>
<script type="text/javascript">
function clickCheckbox() {
document.getElementById("check1").click();
}
</script>
</head>
<body>
<form>
<input type="checkbox" id="check1" />
<br />
<input type="button" onclick="clickCheckbox()" value="Click checkbox" />
</form>
</body>
</html>Effect:

Extended information:
The essential difference between click() and onclick() in HTML, cases and explanations; divided into four points;
The first point: English translation:
On means: open, connect, trigger condition of mouse event;
indicates that onclick() represents an event; and in HTML, click() is a method;
Second point: Chinese explanation:
What is an event? What is a method?
Events: Trigger conditions for mouse events, such as mouse stroke out and in, click, double click, etc.
Method: It is the processing process, that is, encapsulating and packaging a custom code , to facilitate reuse and avoid duplication;
Simply recorded as: event: trigger event, method: processing process;
The third point::The relationship between click() and onclick()
onclick() is a binding event: its function is to execute the function code;
click() itself is a method: its function is to trigger the onclick() event
Recommended learning: html video tutorial
The above is the detailed content of What is the usage of click in html?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.




