How to remove html border gap
In HTML, you can use the cellspacing attribute to remove the border gap. You only need to set the "cellspacing="0px"" style to the table element. The Cellspacing property controls the distance between individual cells in a table. This property changes the space between the edges of different adjacent cells.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
<!DOCTYPE html>
<html>
<head>
<title>test</title>
</head>
<body>
<table border="1">
<tr>
<th>NAME</th>
<th>AGE</th>
<th>NUMBER</th>
</tr>
<tr>
<td>xm</td>
<td>10</td>
<td>2020</td>
</tr>
<tr>
<td>xh</td>
<td>3</td>
<td>2021</td>
</tr>
<tr>
<td>xf</td>
<td>4</td>
<td>2010</td>
</tr>
</table>
</body>
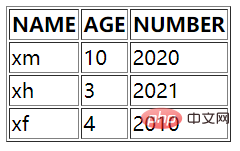
</html>The displayed effect:

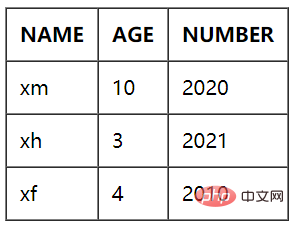
// 在<table>标签中添加属性: cellpadding="10px" cellspacing="0px"
The displayed effect is as follows:

Cellpadding attribute
The attribute that sets the cell space between the content and the outer border is called cellpadding. In other words, the distance between the cell's surrounding content and the cell's borders is managed through the cellpadding property. The units for this distance can be implicit in HTML as pixels or percentages.
According to user needs, the cellpadding attribute value can also be 0. It is used to separate text from each other, thus improving the appearance.
Note: Older versions of HTML support the cellpadding command, but later versions of HTML5 do not allow cellpadding, so alternative CSS is used to provide the same formatting when needed.
Cellspacing property
The Cellspacing property can control the distance between individual cells in the table. By using this property, designers can easily change the space between the edges of different adjacent cells.
Cellspacing properties are mainly used in web design. Different languages have completely different syntax for cellspacing, for example using the "border-spacing" attribute in CSS and "cellspacing" in HTML.
Extended information:
The main difference between cellpadding and cellspacing is that cellpadding is used to fix the width between the edge of the cell and its content, that is, between the text and the cell Borders create white space within cells. However, cellspacing can be used to manage the space between individual cells in a table.
The above is the detailed content of How to remove html border gap. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 How do you parse and process HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
How do you parse and process HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
This tutorial demonstrates how to efficiently process XML documents using PHP. XML (eXtensible Markup Language) is a versatile text-based markup language designed for both human readability and machine parsing. It's commonly used for data storage an
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.






