How to add background to new table in HTML
In HTML, you can use the background attribute to set the background in a new table. You only need to set the "background: attribute value" for the table element. The background attribute sets all background properties in one statement. You can set the object to a solid background color, or you can set an image to be the background.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
The color setting of the table is very simple, exactly the same as the text color setting.
CSS sets the background of the table through the background attribute; sets the color of the text in the table through the color attribute.
Example:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
background-color: #ebf5ff;
margin: 0px;
padding: 4px;
text-align: center;
}
table {
background: pink;
color: white;
}
</style>
</head>
<body>
<table border="1">
<tr>
<th>NAME</th>
<th>AGE</th>
<th>NUMBER</th>
</tr>
<tr>
<td rowspan="2">xm</td>
<td>10</td>
<td>2020</td>
</tr>
<tr>
<td>3</td>
<td>2021</td>
</tr>
<tr>
<td>xf</td>
<td>4</td>
<td>2010</td>
</tr>
</table>
</body>
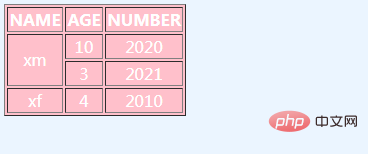
</html>Effect:

Recommended learning:html video tutorial
The above is the detailed content of How to add background to new table in HTML. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 How do you parse and process HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
How do you parse and process HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
This tutorial demonstrates how to efficiently process XML documents using PHP. XML (eXtensible Markup Language) is a versatile text-based markup language designed for both human readability and machine parsing. It's commonly used for data storage an
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.






