
In HTML, the header tag defines the header of the document. The syntax format is "content ". The header element is a structural element with guiding and navigation functions. It is usually used to place the title of the entire page or a content block within the page.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
Before the HTML5 version, it was customary to use div tags to layout web pages. In HTML5, a new header tag element is added based on the div tag. Also called "
It is recognized that "header" is a commonly used name in HTML layout, so a new header tag element is added to HTML5. You can understand why the header is added as a label element in html5.
In addition to using the header tag directly, you can also set class or id to the header.
The header tag element is used the same as div. There is a beginning and there is a closure.
Grammar:
<header>内容</header>
1. Don’t give id or class directly
<header>头部内容区</header>
2. Set id
<header id=”pcss5”>头部内容区</header>
3. Set class
<header class=”pcss5”>头部内容区</header>
4. Features: Just like the div tag element, it can be used multiple times, and id or class can be used to set different styles in different places.
Because the header tag is a new tag element in HTML5, older versions of browsers do not support it. It requires IE9 or above browsers, the latest Google Chrome and other browsers to support it. Of course, domestic browsers such as 360 Browser, Baidu Browser, and Aoyou Browser all use the IE kernel that comes with the system, so domestic browsers are actually the same version as the IE version that comes with your system, so your IE browser is IE9 or above. The version is naturally compatible with the new tag elements of HTML5.
Observe and master the application of header by comparing div CSS layout and HTML5 CSS layout.
Example
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>html5 Header标签实例 DIVCSS5</title>
<style>
/* 传统布局CSS */
#header {
width: 300px;
height: 40px;
background: #ccc;
}
/* HTML5布局样式 */
header {
width: 400px;
height: 70px;
color: #f00;
background: #f5f5f5;
}
.color-000 {
color: #000;
background: #666;
}
</style>
</head>
<body>
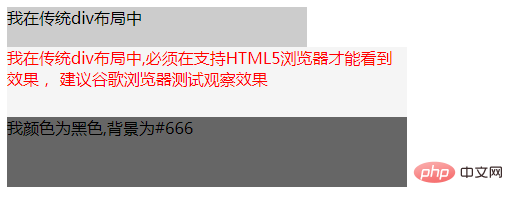
<div id="header">我在传统div布局中</div>
<header>
我在传统div布局中,必须在支持HTML5浏览器才能看到效果,
建议谷歌浏览器测试观察效果
</header>
<header class="color-000">我颜色为黑色,背景为#666</header>
</body>
</html>Effect screenshot

Recommended learning: html video tutorial
The above is the detailed content of What does header definition mean in html?. For more information, please follow other related articles on the PHP Chinese website!
 What are the production methods of html5 animation production?
What are the production methods of html5 animation production?
 The difference between HTML and HTML5
The difference between HTML and HTML5
 Windows cannot find the solution to the certificate
Windows cannot find the solution to the certificate
 Detailed explanation of linux dd command
Detailed explanation of linux dd command
 The difference between ms card and sd card
The difference between ms card and sd card
 How to import easygui in vscode
How to import easygui in vscode
 Top ten digital currency exchanges
Top ten digital currency exchanges
 What currency is USD?
What currency is USD?


