How to set a div to be centered in css
The way to set a div to be centered in css is to set the positioning, such as [position:absolute;] or [margin:auto;]. When we need to fully consider browser compatibility, we can use the Flex layout method.

The operating environment of this article: windows10 system, css 3, thinkpad t480 computer.
To set the div to be centered in css, we can achieve it through the following methods.
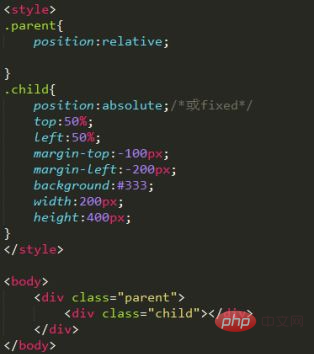
Positioning method: position:absolute
If the child div has a defined width and height, you can use this method. Note: The values of margin-top and margin-left are half of the height and width values. You can try it and see the effect.

margin:auto method
This can also be a positioning method. Using this method requires that the child div must be set to a width value, otherwise it will have no effect~margin:auto is centered horizontally and vertically. If you only set the horizontal centering, you can set it to margin:auto 0; similarly, if you only set the vertical centering, Can be set to margin:0 auto

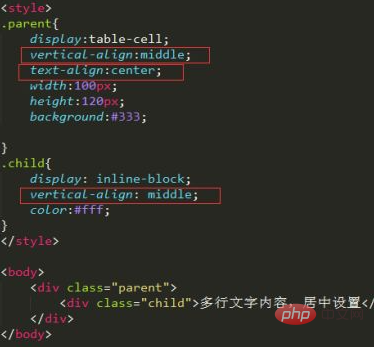
display:table-cell method
This method is mainly used for vertical center alignment of multi-line text content. Note: text-align:center sets the horizontal center alignment of the text, and vertical-align:middle sets the vertical center alignment.

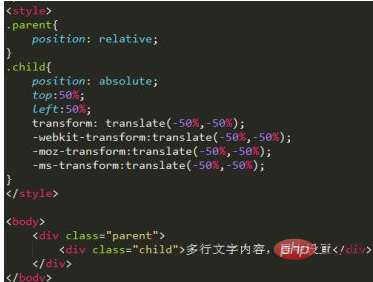
transform:translate(x,y) method
This is a new attribute in css3. It can be used if the child element does not set the width and height values. Use this method to achieve it. This can be used when we make adaptive pages.

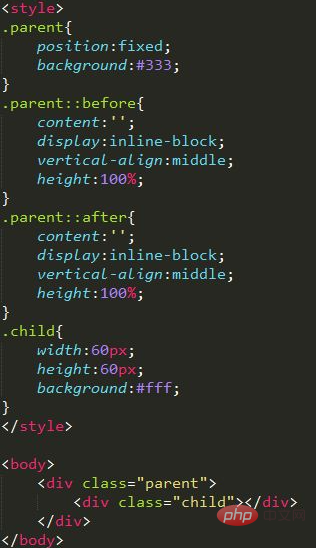
before, after pseudo-element method
This also centers the child elements vertically. If you still want to center it horizontally, you can use several other methods to achieve it, such as setting margin: 0 auto for the child elements; this will center it both horizontally and vertically.

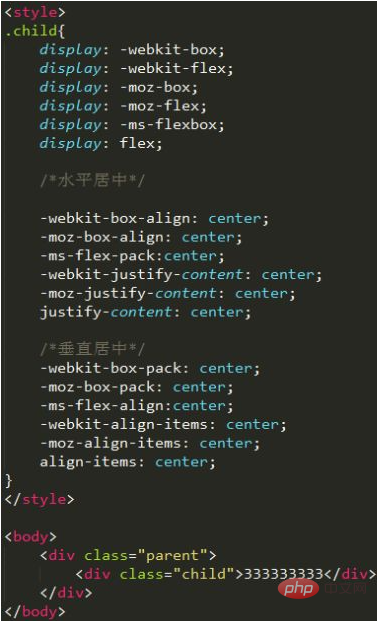
Flex layout method
This method should fully consider the compatibility of the browser. Elements that need to be vertically centered do not need to set width and height values, and can be used in adaptive pages to achieve horizontal and vertical centering.

Related video recommendations: css video tutorial
The above is the detailed content of How to set a div to be centered in css. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What language is the browser plug-in written in?
May 08, 2024 pm 09:36 PM
What language is the browser plug-in written in?
May 08, 2024 pm 09:36 PM
Browser plug-ins are usually written in the following languages: Front-end languages: JavaScript, HTML, CSS Back-end languages: C++, Rust, WebAssembly Other languages: Python, Java
 How to set unknown attributes in vscode vscode method to set unknown attributes
May 09, 2024 pm 02:43 PM
How to set unknown attributes in vscode vscode method to set unknown attributes
May 09, 2024 pm 02:43 PM
1. First, open the settings icon in the lower left corner and click the settings option. 2. Then, find the CSS column in the jumped window. 3. Finally, change the drop-down option in the unknownproperties menu to the error button.
 Graphical steps for setting the default properties of CSS in Visual Studio 2019
May 09, 2024 pm 02:01 PM
Graphical steps for setting the default properties of CSS in Visual Studio 2019
May 09, 2024 pm 02:01 PM
1. Open Visual Studio 2019, find its option settings, and click CSS. 2. Here you can see the technical settings of the following attributes. 3. Now you can set text and fill borders here. 4. At this time, you can also set the floating positioning here. 5. At this moment, you can also set the border and background here to complete the operation. 6. Finally, click the OK button here to set the CSS default properties.
 How to isolate styles in components in vue
May 09, 2024 pm 03:57 PM
How to isolate styles in components in vue
May 09, 2024 pm 03:57 PM
Style isolation in Vue components can be achieved in four ways: Use scoped styles to create isolated scopes. Use CSS Modules to generate CSS files with unique class names. Organize class names using BEM conventions to maintain modularity and reusability. In rare cases, it is possible to inject styles directly into the component, but this is not recommended.
 How to wrap alert in javascript
May 08, 2024 pm 10:00 PM
How to wrap alert in javascript
May 08, 2024 pm 10:00 PM
How to wrap the alert box in JavaScript: use \n escape character: const myString = "First line\nSecond line\nThird line"; alert(myString);Use HTML <br> tag: const myString = " First line<br>Second line<br>Third line"; alert(myString); Set the CSS white-space property: const myString = First line, Second line, Third line; alert(myString);
 How to register for Bitstamp exchange pro? Is it safe? Is it formal?
Aug 13, 2024 pm 06:36 PM
How to register for Bitstamp exchange pro? Is it safe? Is it formal?
Aug 13, 2024 pm 06:36 PM
How to register BitstampPro? Visit the BitstampPro website. Fill in your personal information and email address. Create a password and accept the terms. Verify email address. Is BitstampPro safe? Authentication required. Enforce the use of two-factor authentication. Most assets are stored in cold storage. Use HTTPS to encrypt communication. Conduct regular security audits. Is BitstampPro legitimate? Registered in Luxembourg. Regulated by the Luxembourg Financial Supervisory Committee. Comply with anti-money laundering and know-your-customer regulations.
 The difference between v-show and v-if in vue
May 09, 2024 pm 01:48 PM
The difference between v-show and v-if in vue
May 09, 2024 pm 01:48 PM
The main difference between v-show and v-if in Vue is: v-show: controls the display of elements by changing the display style attribute. It is lightweight and performance-friendly for elements that frequently switch to display/hide; but it will retain the space occupied by the elements. , may cause flickering. v-if: Insert or delete elements through conditions, affecting the layout flow and avoiding flickering; however, the cost of destroying and re-creating elements is high, and it is not suitable for frequently switching displayed/hidden elements.
 How to introduce pictures in vue
May 08, 2024 pm 05:21 PM
How to introduce pictures in vue
May 08, 2024 pm 05:21 PM
There are two main ways to introduce images in Vue: Relative paths: Place the image in the same directory as the Vue component, using relative path references. Absolute path: Use absolute paths to reference images starting from the project root directory.






