 Web Front-end
Web Front-end
 Bootstrap Tutorial
Bootstrap Tutorial
 A brief discussion on using bootstrap-datepicker plug-in to implement date entry processing function
A brief discussion on using bootstrap-datepicker plug-in to implement date entry processing function
A brief discussion on using bootstrap-datepicker plug-in to implement date entry processing function
This article will introduce to you how to use the bootstrap-datepicker plug-in in the Bootstrap development framework and implement the date entry processing function. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to everyone.

In Boosttrap-based Web development, it is often necessary to enter date content. In Boosttrap-based plug-ins, you can use bootstrap-datepicker, a very good plug-in, for date entry. To replace the unfriendly date entry control such as the default type=date, this article introduces how I use the bootstrap-datepicker plug-in to implement date entry processing in my Boostrap development framework. [Related recommendations: "bootstrap Tutorial"]
1. Introduction to the bootstrap-datepicker plug-in
Related projects about the bootstrap-datepicker plug-in The address is as follows:
http://www.bootcss.com/p/bootstrap-datetimepicker
https://github.com/uxsolutions/bootstrap-datepicker
Using this plug-in is similar to other plug-ins. You only need to introduce the corresponding JS files and CSS styles. The following is the reference file of the plug-in.
<script src="/js/bootstrap-datepicker.js"></script> <script src="/css/bootstrap-datepicker3.min.css"></script>
If you need to use the local language, just introduce the language file.
<script src="/locales/bootstrap-datepicker.zh-CN.js"></script>
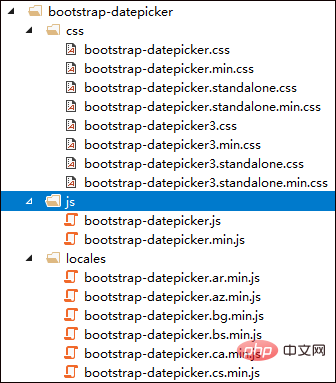
The file directory of the plug-in is as follows

The usage interface effect of the plug-in is as follows

In the MVC framework, when we use plug-ins, we often introduce the corresponding CSS and JS through packaging. For example, the code of BundleConfig.cs in the C# code is as follows
CSS file Introduce the following code as shown

#The JS file is similar, as shown below.

When we develop the Boostrap project, we can use the master to introduce the corresponding JS and CSS files, and we no longer need to pay attention to these applications on the sub-page. , these are common processes in MVC-based Boosttrap development, and will not be described here.
2. Project usage code of bootstrap-datepicker plug-in
Initializing the bootstrap-datepicker plug-in is also relatively simple. The simplest code is as follows.
<input type="text" id="datetimepicker">
$('#datetimepicker').datetimepicker({
format: 'yyyy-mm-dd hh:ii'
});or
<script type="text/javascript">
$(".form_datetime").datetimepicker();
</script>In general use, we need to set the language, format, button and other attributes, as shown below
$('.input-daterange input').each(function () {
$(this).datepicker({
language: 'zh-CN', //语言
autoclose: true, //选择后自动关闭
clearBtn: true,//清除按钮
format: "yyyy-mm-dd"//日期格式
});
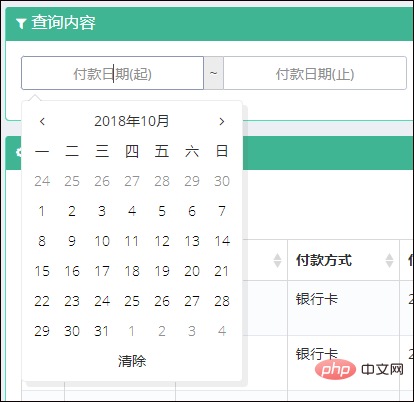
});In the interface for querying data, we Generally, an interval of time is required, as shown below.

The code for this interface is as follows.
<div class="input-group input-daterange">
<input id="WHC_PayDate" name="WHC_PayDate" type="text" placeholder="付款日期(起)" data-date-format="yyyy-mm-dd" class="form-control"/>
<div class="input-group-addon">~</div>
<input id="WHC_PayDate2" name="WHC_PayDate" type="text" placeholder="付款日期(止)" data-date-format="yyyy-mm-dd" class="form-control"/>
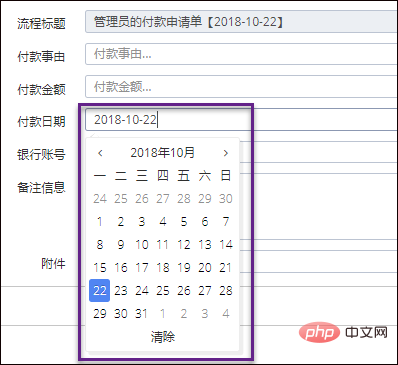
</div>And when entering interface details, the interface for selecting a single date is as follows.

$('.input-date input').each(function () {
$(this).datepicker({
language: 'zh-CN', //语言
autoclose: true, //选择后自动关闭
clearBtn: true,//清除按钮
format: "yyyy-mm-dd"//日期格式
});
});When using the plug-in, it is impossible for us to initialize the bootstrap-datepicker plug-in for each input, so we use the class selector processing method to initialize all date plug-ins.
Plug-in optional date format:
- yyyy-mm-dd
- yyyy-mm-dd hh:ii
- yyyy-mm -ddThh:ii
- yyyy-mm-dd hh:ii:ss
- yyyy-mm-ddThh:ii:ssZ
Finally, take a look at the overall interface The effect.

For more programming related knowledge, please visit: Programming Video! !
The above is the detailed content of A brief discussion on using bootstrap-datepicker plug-in to implement date entry processing function. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 How to get the bootstrap search bar
Apr 07, 2025 pm 03:33 PM
How to get the bootstrap search bar
Apr 07, 2025 pm 03:33 PM
How to use Bootstrap to get the value of the search bar: Determines the ID or name of the search bar. Use JavaScript to get DOM elements. Gets the value of the element. Perform the required actions.
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 How to do vertical centering of bootstrap
Apr 07, 2025 pm 03:21 PM
How to do vertical centering of bootstrap
Apr 07, 2025 pm 03:21 PM
Use Bootstrap to implement vertical centering: flexbox method: Use the d-flex, justify-content-center, and align-items-center classes to place elements in the flexbox container. align-items-center class method: For browsers that do not support flexbox, use the align-items-center class, provided that the parent element has a defined height.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.



