
Method: 1. Set the "text-decoration: underline; color: color value" style to the element; 2. Use the border-bottom attribute, and only need to set the "border-bottom: size style color" to the element. "Style is enough.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
There are two methods
● The first is to add a text-decoration:underline attribute to the label. To set the color of the underline, you need to set the color attribute of the element. The disadvantage is The text color and underline color are the same and cannot be controlled separately.
Example:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Document</title>
<style>
.css-00F {
text-decoration:underline;
color: #090;
}
</style>
</head>
<body>
<p>
css实践之文字下划线颜色-<span class="css-00F">我的下划线与文字为绿色</span>
</p>
</body>
</html>Effect:

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Document</title>
<style>
.css-F00 {
border-bottom: 1px solid #f00;
}
.css-00F {
border-bottom: 1px solid #00f;
color: #090;
}
.css-333 {
border-bottom: 1px solid #333;
}
</style>
</head>
<body>
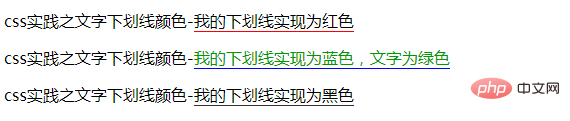
<p>css实践之文字下划线颜色-<span class="css-F00">我的下划线实现为红色</span></p>
<p>css实践之文字下划线颜色-<span class="css-00F">我的下划线实现为蓝色,文字为绿色</span></p>
<p>css实践之文字下划线颜色-<span class="css-333">我的下划线实现为黑色</span></p>
</body>
</html>
The above is the detailed content of How to change the underline color in html. For more information, please follow other related articles on the PHP Chinese website!