
How to set the css table border: 1. Set the outer border through "table{border:1px solid skyblue;}"; 2. Set the cell border through "td{border:1px solid skyblue;}".

The operating environment of this article: windows7 system, HTML5&&CSS3 version, DELL G3 computer
can use border:1px solid skyblue;
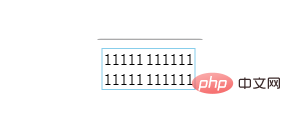
1px is the border pixel, solid means the border is solid, skyblue is the border color, if the table is set directly, it is just the outer border, such as:
<table>
<tr>
<td>11111</td>
<td>111111</td>
</tr>
<tr>
<td>11111</td>
<td>111111</td>
</tr>
</table>css:
table{border:1px solid skyblue;}Rendering:

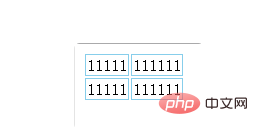
If you set the cell border, you can make each cell have a border, such as:
td{border:1px solid skyblue;}Rendering:

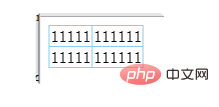
The style to set the cell spacing to 0 is:
table{border-collapse:collapse;}
td{border:1px solid skyblue;}Rendering:

Recommended study: "css video tutorial》
The above is the detailed content of How to set css table border. For more information, please follow other related articles on the PHP Chinese website!