
In HTML, you can use the user-scalabel attribute to disable page scaling. You only need to add the "user-scalabel=0" style to the mate element. The user-scalable attribute controls whether the user can zoom the page through gestures.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
html5 allows users to zoom the page by default. If you need to disable zooming, we need to set user-scalabel=0. The specific code is as follows:
<meta content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0;" name="viewport" />
user-scalable controls whether the user can use gestures. Zoom the page. The default value of this attribute is yes, which can be zoomed. You can also set the value to no, which means that the user is not allowed to zoom the web page.
Extended information:
element can provide meta-information about the page, such as description and update frequency for search engines and Key words. The
tag is located at the head of the document and does not contain any content. The tag's properties define the name/value pairs associated with the document.
Note: The tag is always located inside the head element.
Note: Metadata is always passed in name/value pairs.

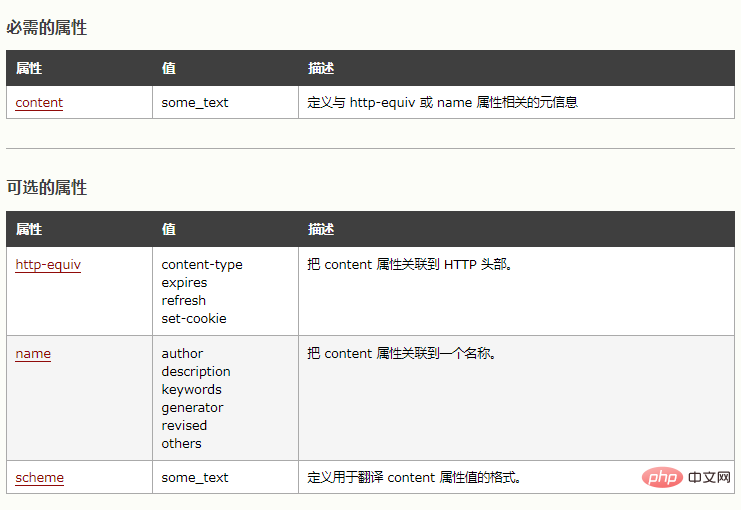
name attribute
The name attribute provides the name in a name/value pair. Neither HTML nor XHTML tags specify any predefined names. In general, you are free to use names that are meaningful to you and to readers of the source document.
"keywords" is a frequently used name. It defines a set of keywords for the document. Some search engines use these keywords to classify documents when they encounter them.
A meta tag like this may be helpful for getting indexed by search engines:
<meta name="keywords" content="HTML,ASP,PHP,SQL">
If the name attribute is not provided, the name in the name/value pair will use the value of the http-equiv attribute .
http-equiv attribute
The http-equiv attribute provides a name for a name/value pair. and instructs the server to include name/value pairs in the header of the MIME document to be sent to the browser before sending the actual document.
When the server sends a document to the browser, it first sends a number of name/value pairs. Although some servers send many of these name/value pairs, all servers send at least one: content-type:text/html. This tells the browser to prepare to accept an HTML document.
When using the tag with the http-equiv attribute, the server will add the name/value pair to the content header sent to the browser. For example, add:
<meta http-equiv="charset" content="iso-8859-1"> <meta http-equiv="expires" content="31 Dec 2008">
so that the header sent to the browser should contain:
content-type: text/html
charset:iso-8859-1
expires :31 Dec 2008
Of course, these additional header fields only make sense if the browser can accept them and use them in an appropriate way.
content property
The content property provides the value in a name/value pair. The value can be any valid string. The content attribute is always used together with the name attribute or the http-equiv attribute.
scheme attribute
The scheme attribute is used to specify the scheme to be used to translate the attribute value. This scheme should be defined in the profile specified by the profile attribute of the
tag.Recommended learning: html video tutorial
The above is the detailed content of How to disable page zoom in html. For more information, please follow other related articles on the PHP Chinese website!