
In HTML, you can use the bgcolor attribute to set the cell color. You only need to add the "bgcolor="color value"" style to the specified td tag. The bgcolor attribute specifies the background color of the document. The background of an element is the total size of the element, including padding and borders.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
<!DOCTYPE <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>设置单元格背景颜色</title>
</head>
<body>
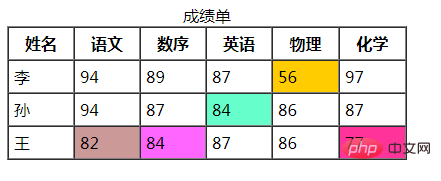
<table border="1" cellspacing="0" cellpadding="5" width="400" height="100">
<caption>
成绩单
</caption>
<tr align="center">
<th>姓名</th>
<th>语文</th>
<th>数序</th>
<th>英语</th>
<th>物理</th>
<th>化学</th>
</tr>
<tr>
<td>李</td>
<td>94</td>
<td>89</td>
<td>87</td>
<td bgcolor="#ffcc00">56</td>
<td>97</td>
</tr>
<tr>
<td>孙</td>
<td>94</td>
<td>87</td>
<td bgcolor="#66ffcc">84</td>
<td>86</td>
<td>87</td>
</tr>
<tr>
<td>王</td>
<td bgcolor="#cc9999">82</td>
<td bgcolor="#ff66ff">84</td>
<td>87</td>
<td>86</td>
<td bgcolor="#ff3399">77</td>
</tr>
</table>
</body>
</html>Effect:

bgcolor attribute specifies the background color of the document.
Syntax
<body bgcolor="value">
Attribute value

Extended information:
Compatibility notes
In In HTML 4.01, the bgcolor attribute of the body element is deprecated; in the XHTML 1.0 Strict DTD, the bgcolor attribute of the body element is not supported.
Please use CSS instead.
CSS syntax:
<body style="max-width:90%">
Recommended learning: html video tutorial
The above is the detailed content of How to set cell color in html. For more information, please follow other related articles on the PHP Chinese website!