How to set the distance between horizontal line and text in html
In HTML, you can set the distance between the horizontal line and the text by adding a margin style using the style attribute in the horizontal line tag. The margin style can be set using the margin, margin-top or margin-bottom attributes.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
htmlSet the distance between the horizontal line and the text
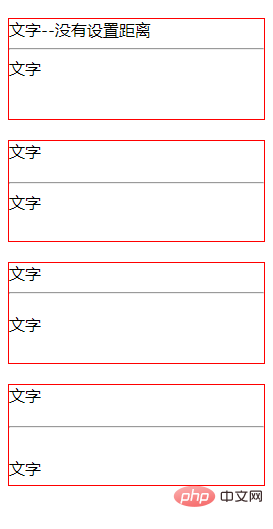
<div> 文字--没有设置距离 <hr/> 文字 </div> <div> 文字 <hr style="margin-top: 20px"/> 文字 </div> <div> 文字 <hr style="margin-bottom: 20px"/> 文字 </div> <div> 文字 <hr style="margin: 20px 0 30px;"/> 文字 </div>
Rendering:

Description:
1. Margin attribute
The margin abbreviation attribute sets all margin attributes in one statement. This attribute can have 1 to 4 values.
Example:
margin:10px 5px 15px 20px;
The top margin is 10px
The right margin is 5px
The bottom margin is 15px
The left margin is 20px
margin:10px 5px 15px;
The top margin is 10px
The right and left margins are 5px
The bottom margin is 15px
margin:10px 5px;
-
The top and bottom margins are 10px
The right and left margins are 5px
margin:10px;
All four Each margin is 10px
2. Use margin-top and margin-bottom attributes
margin-top : Set the top margin of the element
margin-bottom : Set the bottom margin of the element
(Learning video sharing: css video tutorial)
The above is the detailed content of How to set the distance between horizontal line and text in html. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.




