What are the html5 tags?
html5 tags include: p, a, img, map, area, html, body, br, b, big, em, i, small, strong, sub, sup, ins, del, code, samp, kbd, tt, var, pre, address, bdo, q, etc.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
The most commonly used HTML5 tags and attributes
Basic HTML tags
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
|
HTML text formatting tag
1 2 3 4 5 6 7 8 9 10 |
|
HTML "Computer output" tag
1 2 3 4 5 6 |
|
HTML Citation, Reference and Definition Tags
1 2 3 4 5 6 7 |
|
HTML CSS Style
1 2 3 4 5 6 |
|
HTML Table Tag
1 2 3 4 5 6 7 8 9 10 |
|
HTML List
1 2 3 4 5 6 |
|
HTML Grouping Tag
1 2 |
|
HTML Iframe tag
URL points to the location of the quarantine page.
(2) The height and width attributes are used to specify the height and width of the iframe. The default unit for attribute values is pixels, but they can also be set in percentages (such as "80%").
Example:
(3) Delete the border
# The ##frameborder attribute specifies whether to display the border around the iframe. Set the property value to "0" to remove the border. Example: (4) Use iframe as the target of the linkiframe can be used as a link target. The link's target attribute must reference the iframe's name attribute. Example: HTML header element1
2
3
4
5
6
7
<head> 定义关于文档的信息
<title> 定义文档标题
<base> 定义页面上所有链接的默认地址或默认目标
<link> 定义文档与外部资源之间的关系
<meta> 定义关于 HTML 文档的元数据
<script> 定义客户端脚本
<style> 定义文档的样式信息
Copy after login
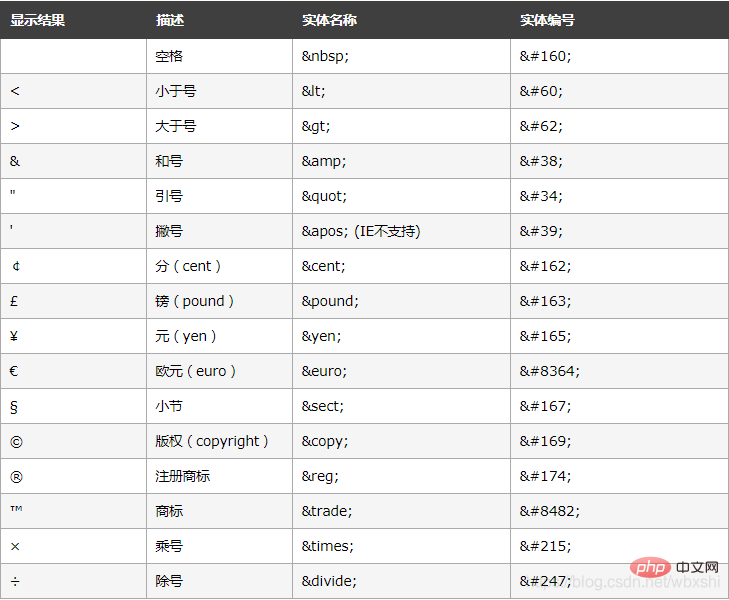
Useful character entities in HTML1 2 3 4 5 6 7 |
|
Note: Entity names are case-sensitive
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
<input> 元素有很多形态,根据不同的 type 属性。
(1)text 定义常规文本输入。
<input type="text"> 定义用于文本输入的单行输入字段。
(2)radio 定义单选按钮输入(选择多个选择之一)。
<input type="radio"> 定义单选按钮。
(3)submit 定义提交按钮(提交表单)。
<input type="submit"> 定义用于向表单处理程序(form-handler)提交表单的按钮。
(4)action 属性定义在提交表单时执行的动作。向服务器提交表单的通常做法是使用提交按钮。通常,表单会被提交到 web 服务器上的网页。
<form action="action_page.php"> 如果省略 action 属性,则 action 会被设置为当前页面。
(5)button属性定义按钮。<input type="button>
(6)method 属性规定在提交表单时所用的 HTTP 方法(GET 或 POST):
<form action="action_page.php" method="GET">或:<form action="action_page.php" method="POST">
(7)name规定识别表单的名称(对于 DOM 使用:document.forms.name)。
(8)用 <fieldset> 组合表单数据:<fieldset> 元素组合表单中的相关数据,<legend> 元素为 <fieldset> 元素定义标题。
(9)novalidate 规定浏览器不验证表单。
(10)target规定 action 属性中地址的目标(默认:_self)。
(11)date用于应该包含日期的输入字段<input type="date"> 。month允许用户选择月份和年份<input type="month"> 。week允许用户选择周和年<input type="week"> 。time允许用户选择时间(无时区)<input type="time"> 。datetime允许用户选择日期和时间(有时区)<input type="datetime"> 。datetime-local允许用户选择日期和时间(无时区)<input type="datetime-local"> 。color用于应该包含颜色的输入字段<input type="color"> 。range用于应该包含一定范围内的值的输入字段<input type="range"> 。根据浏览器支持,日期选择器会出现输入字段中。
(12)search 用于搜索字段(搜索字段的表现类似常规文本字段)<input type="search">。tel用于应该包含电话号码的输入字段<input type="tel"> 。url 用于应该包含 URL 地址的输入字段<input type="url">。
Copy after login
HTML Input attribute1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
|
- value attribute: Specifies the input field initial value.
- readonly attribute: Specifies that the input field is read-only (cannot be modified). The readonly attribute does not require a value. It is equivalent to readonly="readonly".
- disabled attribute: Specifies that the input field is disabled, disabled elements are unavailable and non-clickable, and disabled elements will not be submitted. The disabled attribute requires no value. It is equivalent to disabled="disabled".
- size attribute: Specifies the size of the input field (in characters).
- maxlength attribute: Specifies the maximum length allowed for the input field.
- autocomplete attribute: Specifies whether the form or input field should be automatically completed. When autocomplete is turned on, the browser automatically fills in values based on what the user has previously entered.
- The novalidate attribute belongs to the < form> attribute. If set, novalidate specifies that form data will not be validated when the form is submitted.
- The autofocus property is a Boolean property. If set, specifies that the < input> element should automatically gain focus when the page loads.
- The form attribute specifies one or more forms to which the element belongs. To reference more than one form, use a space-separated list of form ids.
- The ormaction attribute specifies the URL of the file that handles the input control when the form is submitted. The formaction attribute overrides the action attribute of the < form> element. The formaction attribute works with type="submit" and type="image".
- The formenctype attribute specifies how form-data is encoded when it is submitted to the server (only for forms with method="post"). The formenctype attribute overrides the enctype attribute of the < form> element. The formatctype attribute applies to type="submit" and type="image".
- The formmethod attribute defines the HTTP method used to send form-data to the action URL. The formmethod attribute overrides the method attribute of the < form> element. The formmethod attribute works with type="submit" and type="image".
- The novalidate property is a Boolean property. If set, specifies that elements will not be validated when the form is submitted. The formnovalidate attribute overrides the novalidate attribute of the < form> element. The formnovalidate attribute is available with type="submit".
- The name or keyword specified by the formtarget attribute indicates where to display the received response after the form is submitted. The formtarget attribute overrides the target attribute of the < form> element. The formtarget attribute can be used with type="submit" and type="image".
- The height and width attributes specify the height and width of the < input> element. The height and width attributes are only used for < input type="image">.
list 属性引用的 < datalist> 元素中包含了 < input> 元素的预定义选项。
min 和 max 属性规定 元素的最小值和最大值。min 和 max 属性适用于如需输入类型:number、range、date、datetime、datetime-local、month、time 以及 week。
multiple 属性是布尔属性。如果设置,则规定允许用户在 < input> 元素中输入一个以上的值。multiple 属性适用于以下输入类型:email 和 file。
pattern 属性规定用于检查 < input> 元素值的正则表达式。pattern 属性适用于以下输入类型:text、search、url、tel、email、and password。
placeholder 属性规定用以描述输入字段预期值的提示(样本值或有关格式的简短描述)。该提示会在用户输入值之前显示在输入字段中。placeholder 属性适用于以下输入类型:text、search、url、tel、email 以及 password。
required 属性是布尔属性。如果设置,则规定在提交表单之前必须填写输入字段。required 属性适用于以下输入类型:text、search、url、tel、email、password、date pickers、number、checkbox、radio、and file。
step 属性规定 元素的合法数字间隔。示例:如果 step=“3”,则合法数字应该是 -3、0、3、6、等等。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
|
推荐学习:html视频教程
The above is the detailed content of What are the html5 tags?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1393
1393
 52
52
 1205
1205
 24
24
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.




