 Development Tools
Development Tools
 VSCode
VSCode
 Essential vscode plug-ins to improve front-end development efficiency (share)
Essential vscode plug-ins to improve front-end development efficiency (share)
Essential vscode plug-ins to improve front-end development efficiency (share)
This article will share with you some vscode essential plug-ins that improve the efficiency of front-end development. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to everyone.

[Recommended learning: "vscode tutorial"]
vscode front-end essential plug-in - improve development Efficiency
##1. Auto Close Tag
Automatically close HTML/XML tag
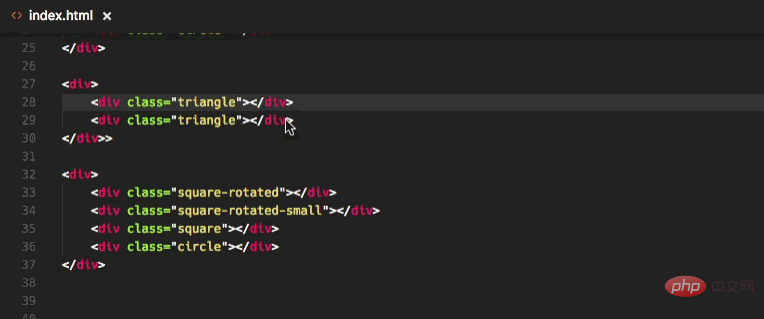
2. Auto Rename Tag
Automatically complete the synchronous modification of the tag on the other side

3. Beautify
Format code. It is worth noting that the beautify plug-in supports custom formatting code rules
4. Bracket Pair Colorizer
Add different colors to brackets to distinguish different blocks. Users can define different bracket types and colors 

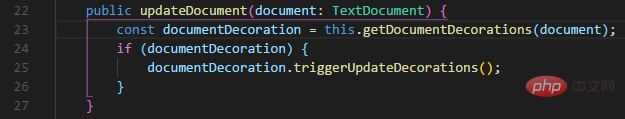
Map breakpoints on vscode to chrome for easy debugging

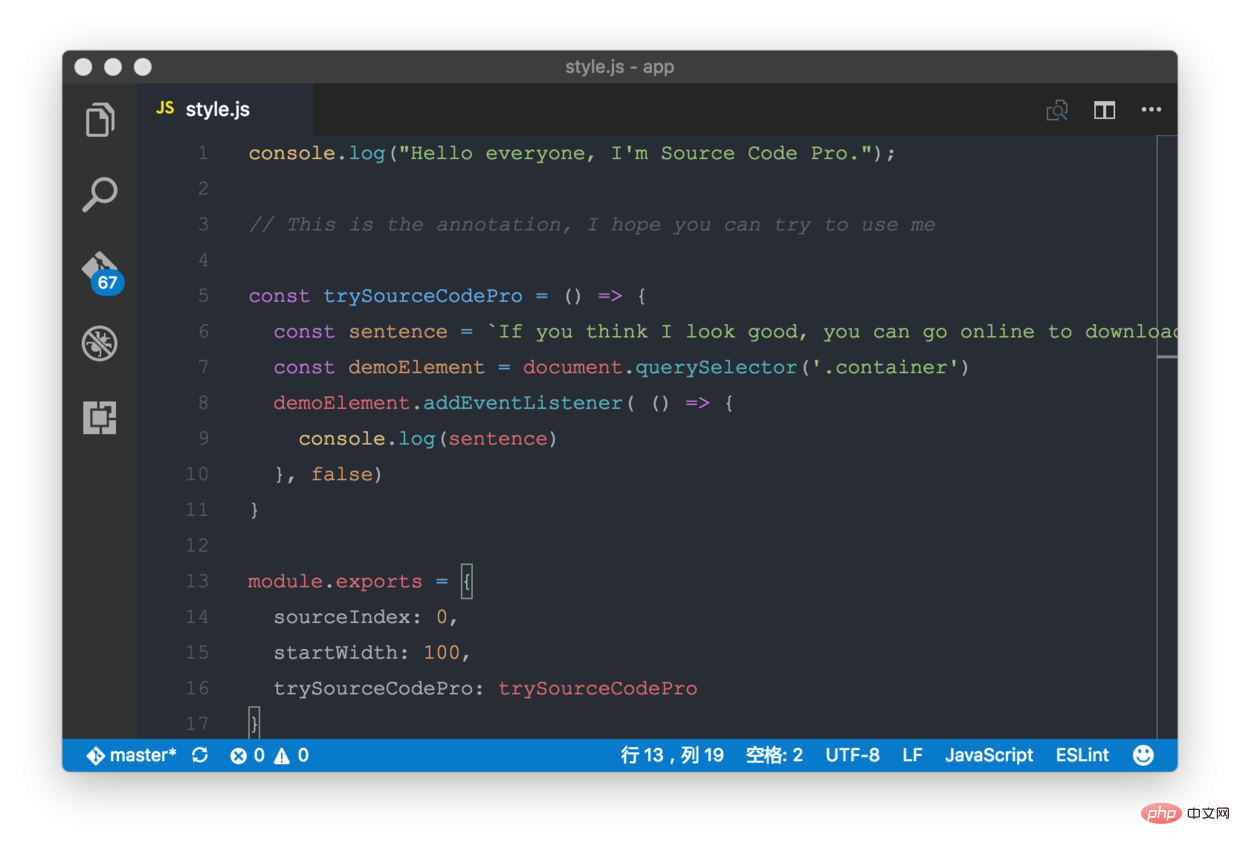
A good-looking font
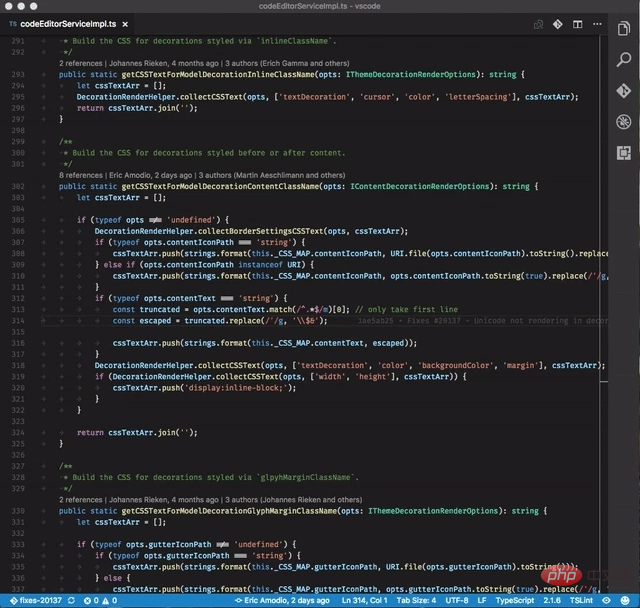
 ##7. GitLens
##7. GitLens
Convenient to view git logs, a must for heavy git users

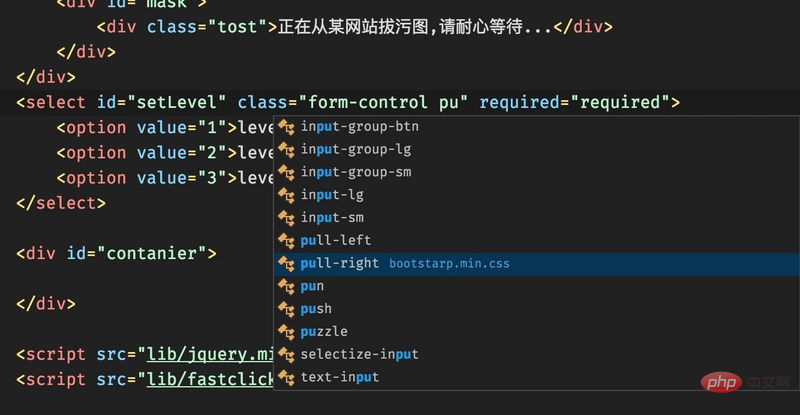
 8, HTML CSS Support
8, HTML CSS Support
Intelligent prompt CSS class name and id

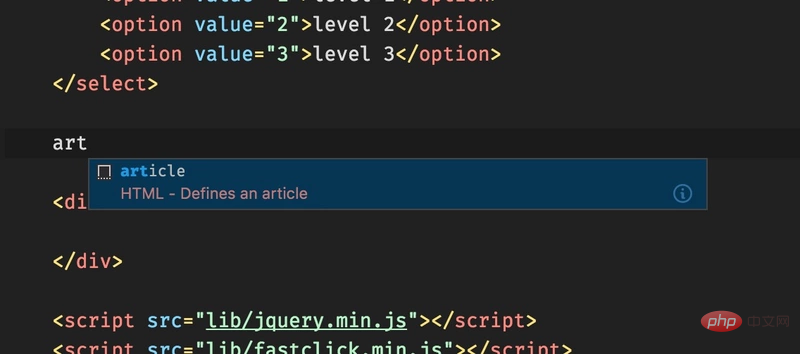
##9, HTML Snippets
Intelligent prompt HTML tags, and tag meaning


11. jQuery Code Snippets



13. markdownlint

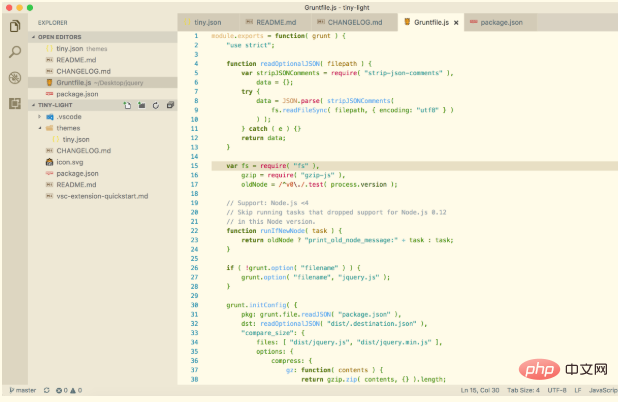
##14. Material Icon Theme
 Personally think that the best vscode icon theme supports the replacement of icons of different colors. It is worth pointing out that this plug-in is updated extremely frequently, basically consistent with the update frequency of vscode
Personally think that the best vscode icon theme supports the replacement of icons of different colors. It is worth pointing out that this plug-in is updated extremely frequently, basically consistent with the update frequency of vscode
15. open in browser
 Unlike IDE, vscode can open HTML directly in the browser, but this plug-in supports shortcut keys and right mouse button. Open html files in the browser, support customized opening of specified browsers, including: Firefox, Chrome, Opera, IE and Safari
Unlike IDE, vscode can open HTML directly in the browser, but this plug-in supports shortcut keys and right mouse button. Open html files in the browser, support customized opening of specified browsers, including: Firefox, Chrome, Opera, IE and Safari

16. Path Intellisense
Automatically prompts file paths and supports various quick import files


##17、React/Redux/react-router Snippets
React/Redux/react-router syntax smart tips
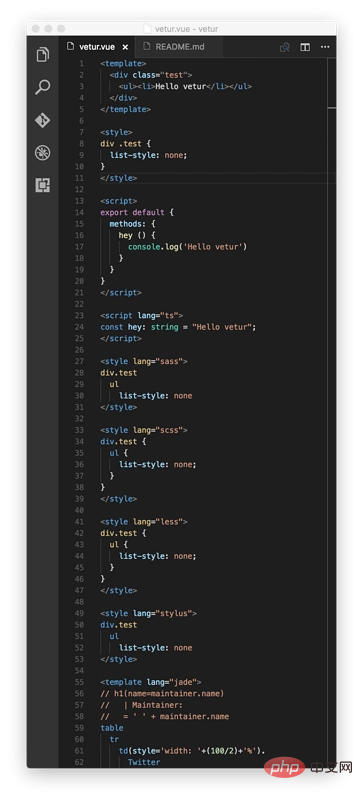
18, Vetur
Vue multi-functional integrated plug-in, including: syntax highlighting, smart prompts, emmet, error prompts, formatting, automatic completion Full, debugger. vscode officially designated Vue plug-in, a must-have for Vue developers.

Let the vscode resource tree directory add

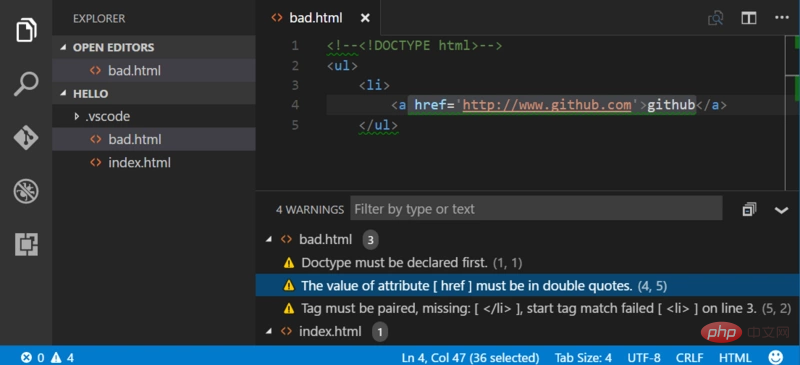
html code detection

A tool for quickly switching between multiple projects
22, fileheaderTop comment template, you can define the author and time and other information, and will automatically update the last modification time. The shortcut key ctrl alt i automatically enters the author information and modification information at the beginning of the file

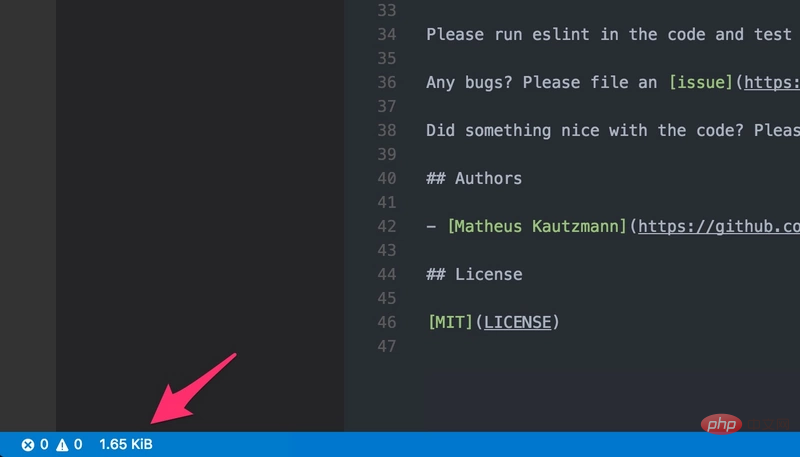
The current file size is displayed in the status bar at the bottom. After clicking, you can also see the detailed creation and modification time

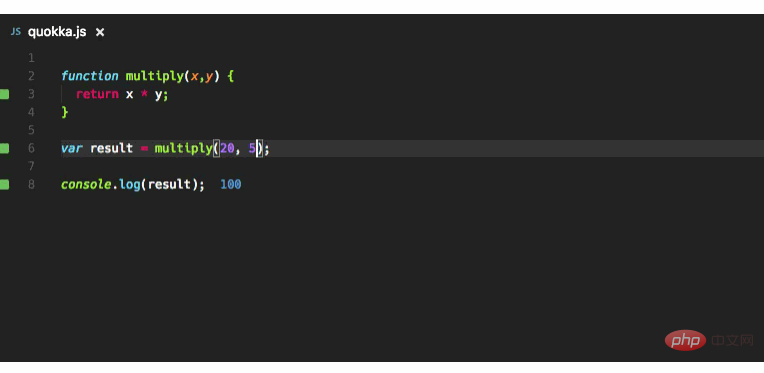
A debugging tool plug-in that provides real-time feedback based on the code you are writing. It is easy to configure and provides the ability to preview functions and calculated value results of variables. In addition, it can be used out of the box in projects using JSX or TypeScript

Use this plugin , you can trace back to where the CSS classes and ids are defined in the stylesheet. When you right-click the selector in the HTML file and select the "Go to Definition and Peek definition" option, it will send you the CSS code for the styling.

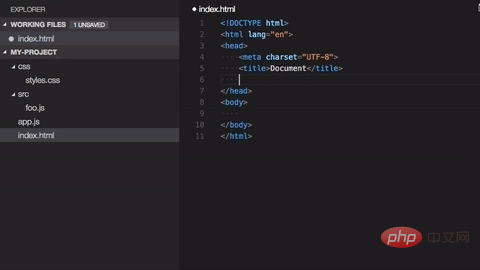
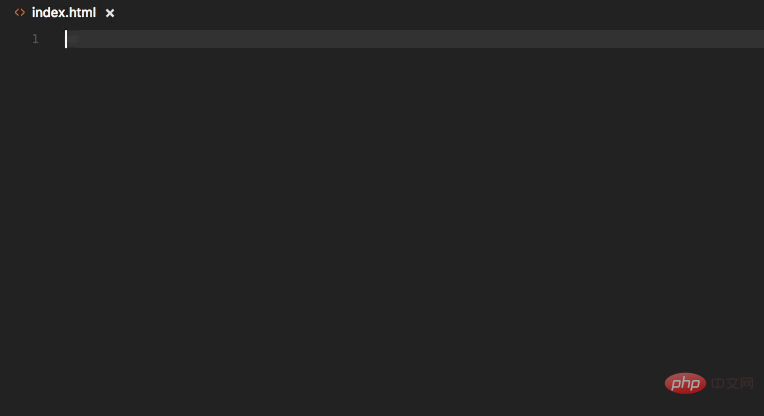
By using the HTML template plug-in, you get rid of the need to rewrite headers and headers for new HTML files. The trouble with body tags. You just type html into an empty file and press the Tab key to generate a clean document structure.

Prettier is currently the most popular code formatter in web development. Once this plugin is installed, it can automatically apply Prettier and quickly format the entire JS and CSS document into a unified code style. If you still want to use ESLint, there is also a Prettier – Eslint plug-in, you don’t want to miss it!

Provides you with information about using colors in CSS. You can preview the color model (HEX, RGB, HSL and CMYK) information in the color block by simply hovering the cursor over the color.

This is a plug-in that can add icon fonts to the project. The plugin supports over 20 popular icon sets, including Font Awesome, Ionicons, Glyphicons and Material Design Icons
 ##30, Minify
##30, Minify
This is an application for compressing and merging JavaScript and CSS files. It offers a large number of customizable settings, as well as the option to automatically compress and save and export to .min files. It works with JavaScript, CSS and HTML via uglify-js, clean-css and html-minifier respectively. Use F1 to run the file minifier Minify

31、VueHelper
snippet code snippet

32、 Vue 2 Snippets
33, Vue VSCode Snippets
VUE code automatic completion plug-in
34, Git History
Git submission history
35、Setting Sync
Synchronize your settings and plug-ins
36、Reactjs code snippets
A React automatic patching tool.
37. Terminal
The built-in command line plug-in of vs code is also more practical.
38, npm Intellisense
Used to automatically fill in npm modules in the import statement.
39, npm
This extension supports running npm scripts defined in files, package.json and based on Defined dependencies verify installed module package.json.
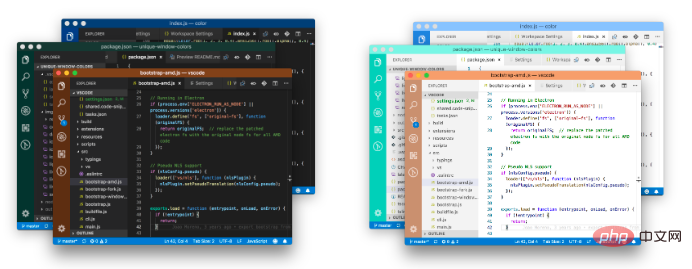
40. Window Colors
Each VSCode window can be uniquely and automatically colored.

41. Live server plug-in
Open the local server

##42. Comment Translate
## Translation plug-in, select the text to translate

Beige eye protection theme, similar to Hbuild

##For more programming-related knowledge, please visit:  Introduction to Programming
Introduction to Programming
The above is the detailed content of Essential vscode plug-ins to improve front-end development efficiency (share). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
VS Code system requirements: Operating system: Windows 10 and above, macOS 10.12 and above, Linux distribution processor: minimum 1.6 GHz, recommended 2.0 GHz and above memory: minimum 512 MB, recommended 4 GB and above storage space: minimum 250 MB, recommended 1 GB and above other requirements: stable network connection, Xorg/Wayland (Linux)
 How to define header files for vscode
Apr 15, 2025 pm 09:09 PM
How to define header files for vscode
Apr 15, 2025 pm 09:09 PM
How to define header files using Visual Studio Code? Create a header file and declare symbols in the header file using the .h or .hpp suffix name (such as classes, functions, variables) Compile the program using the #include directive to include the header file in the source file. The header file will be included and the declared symbols are available.
 How to switch Chinese mode with vscode
Apr 15, 2025 pm 11:39 PM
How to switch Chinese mode with vscode
Apr 15, 2025 pm 11:39 PM
VS Code To switch Chinese mode: Open the settings interface (Windows/Linux: Ctrl, macOS: Cmd,) Search for "Editor: Language" settings Select "Chinese" in the drop-down menu Save settings and restart VS Code
 vscode setting Chinese tutorial
Apr 15, 2025 pm 11:45 PM
vscode setting Chinese tutorial
Apr 15, 2025 pm 11:45 PM
VS Code supports Chinese settings, which can be completed by following the steps: Open the settings panel and search for "locale". Set "locale.language" to "zh-CN" (Simplified Chinese) or "zh-TW" (Traditional Chinese). Save settings and restart VS Code. The settings menu, toolbar, code prompts, and documents will be displayed in Chinese. Other language settings can also be customized, such as file tag format, entry description, and diagnostic process language.
 How to set vscode in Chinese
Apr 15, 2025 pm 09:27 PM
How to set vscode in Chinese
Apr 15, 2025 pm 09:27 PM
There are two ways to set up a Chinese language in Visual Studio Code: 1. Install the Chinese language package; 2. Modify the "locale" settings in the configuration file. Make sure Visual Studio Code version is 1.17 or higher.
 How to set vscode
Apr 15, 2025 pm 10:45 PM
How to set vscode
Apr 15, 2025 pm 10:45 PM
To enable and set VSCode, follow these steps: Install and start VSCode. Custom preferences including themes, fonts, spaces, and code formatting. Install extensions to enhance features such as plugins, themes, and tools. Create a project or open an existing project. Use IntelliSense to get code prompts and completions. Debug the code to step through the code, set breakpoints, and check variables. Connect the version control system to manage changes and commit code.
 Common commands for vscode terminal
Apr 15, 2025 pm 10:06 PM
Common commands for vscode terminal
Apr 15, 2025 pm 10:06 PM
Common commands for VS Code terminals include: Clear the terminal screen (clear), list the current directory file (ls), change the current working directory (cd), print the current working directory path (pwd), create a new directory (mkdir), delete empty directory (rmdir), create a new file (touch) delete a file or directory (rm), copy a file or directory (cp), move or rename a file or directory (mv) display file content (cat) view file content and scroll (less) view file content only scroll down (more) display the first few lines of the file (head)
 vscode Previous Next Shortcut Key
Apr 15, 2025 pm 10:51 PM
vscode Previous Next Shortcut Key
Apr 15, 2025 pm 10:51 PM
VS Code One-step/Next step shortcut key usage: One-step (backward): Windows/Linux: Ctrl ←; macOS: Cmd ←Next step (forward): Windows/Linux: Ctrl →; macOS: Cmd →



