
JS method to determine data type: 1. Use the typeof operator, the syntax "typeof variable"; 2. Use the instanceof operator; 3. Use the constructor attribute, the syntax "variable.constructor==data type"; 4. Use the toString() function.

The operating environment of this tutorial: windows7 system, javascript version 1.8.5, Dell G3 computer.
1. typeof
typeof is an operator , followed by a unary expression on the right side, and returns the data type of this expression.
The returned result is expressed in the form of a string (all lowercase letters) of this type, including the following 7 types: string, number, boolean, symbol, undefined, object, function, etc.
typeof 'a'; // string 有效 typeof 1; // number 有效 typeof true; //boolean 有效 typeof Symbol(); // symbol 有效 typeof undefined; //undefined 有效 typeof new Function(); // function 有效 typeof null; //object 无效 typeof [1] ; //object 无效 typeof new RegExp(); //object 无效 typeof new Date(); //object 无效
Summary:
Among them, null has its own data type Null, and arrays, dates, and regular expressions in reference types also have their own specific types, and typeof only returns the data in the processing of these types. The Object type at the top of its prototype chain.
2. instanceof
instanceof detects the prototype, the expression is: A instanceof B, if A is B instance, returns true, otherwise returns false.
[] instanceof Array; // true
new Date() instanceof Date;// true
function Person(){};
new Person() instanceof Person;//true
[] instanceof Object; // true
new Date() instanceof Object;// true
new Person instanceof Object;// trueAlthough instanceof can determine that [ ] is an instance of Array, it thinks that [ ] is also an instance of Object. Why?
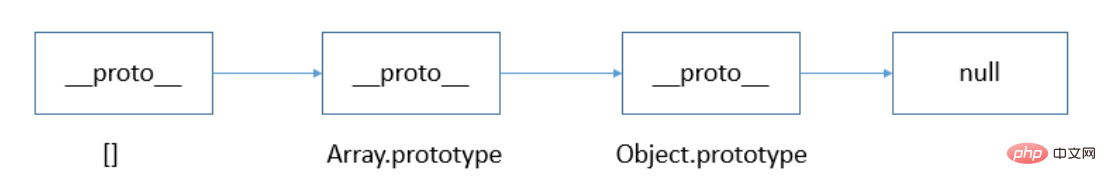
It can be judged from instanceof that [ ].__proto__ points to Array.prototype, and Array.prototype.__proto__ points to Object.prototype. Finally, Object.prototype.__proto__ points to null, marking the end of the prototype chain. Therefore, [ ], Array, and Object form a prototype chain internally, as shown in the following figure:

As can be seen from the prototype chain, The __proto__ of [] points directly to Array.prototype and indirectly points to Object.prototype, so according to the judgment rule of instanceof, [] is an instance of Object. By analogy, similar new Date() and new Person() will also form a corresponding prototype chain.
Therefore, instanceof can only be used to determine whether two objects belong to an instance relationship, but cannot determine which type an object instance belongs to.
To address this problem with arrays, ES5 provides the Array.isArray() method. This method is used to confirm whether an object itself is of Array type, without distinguishing the environment in which the object was created.
if (Array.isArray(value)){
//对数组执行某些操作
}Array.isArray() essentially detects the [[Class]] value of the object.
[[Class]] is an internal attribute of the object, which contains the type information of the object. Its format is [object Xxx], and Xxx is the corresponding specific type. For arrays, the value of [[Class]] is [object Array].
【Related recommendations:
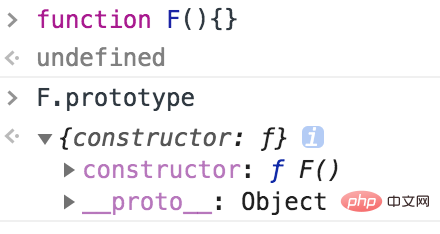
javascript learning tutorial3, constructor When a function F is defined, the JS engine will add a prototype prototype to F, and then add a constructor attribute to the prototype and let it point to a reference to F. As shown in the figure below:
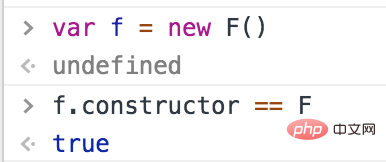
 When executing var f = new F(), F is regarded as a constructor, and f is an instance object of F. At this time, the prototype of F The constructor of is passed to f, so f.constructor == F
When executing var f = new F(), F is regarded as a constructor, and f is an instance object of F. At this time, the prototype of F The constructor of is passed to f, so f.constructor == F
 It can be seen that F refers to itself using the constructor on the prototype object. When F is created as a constructor When an object is created, the constructor on the prototype is inherited to the newly created object. From the perspective of the prototype chain, the constructor F is the type of the new object. The meaning of this is to allow new objects to have traceable data types after they are born.
It can be seen that F refers to itself using the constructor on the prototype object. When F is created as a constructor When an object is created, the constructor on the prototype is inherited to the newly created object. From the perspective of the prototype chain, the constructor F is the type of the new object. The meaning of this is to allow new objects to have traceable data types after they are born.
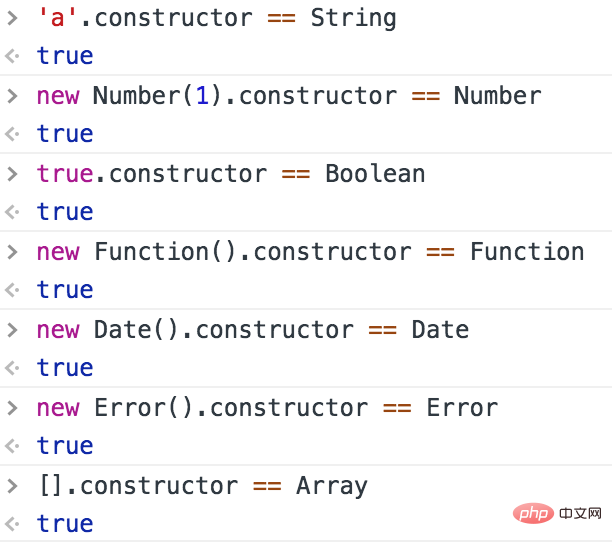
Similarly, the built-in objects in JavaScript do this when they are built internally, as shown in the figure below.

1. null 和 undefined 是无效的对象,因此是不会有 constructor 存在的,这两种类型的数据需要通过其他方式来判断。 2. 函数的 constructor 是不稳定的,这个主要体现在自定义对象上,当开发者重写 prototype 后,原有的 constructor 引用会丢失,constructor 会默认为 Object。 4、toString toString() 是 Object 的原型方法,调用该方法,默认返回当前对象的 [[Class]] 。这是一个内部属性,其格式为 [object Xxx] ,其中 Xxx 就是对象的类型。 对于 Object 对象,直接调用 toString() 就能返回 [object Object] 。而对于其他对象,则需要通过 call / apply 来调用才能返回正确的类型信息。 语法: 更多编程相关知识,请访问:编程视频!! The above is the detailed content of How to determine data type in javascript. For more information, please follow other related articles on the PHP Chinese website!Object.prototype.toString.call(value);Object.prototype.toString.call('') ; // [object String]
Object.prototype.toString.call(1) ; // [object Number]
Object.prototype.toString.call(true) ; // [object Boolean]
Object.prototype.toString.call(Symbol()); //[object Symbol]
Object.prototype.toString.call(undefined) ; // [object Undefined]
Object.prototype.toString.call(null) ; // [object Null]
Object.prototype.toString.call(new Function()) ; // [object Function]
Object.prototype.toString.call(new Date()) ; // [object Date]
Object.prototype.toString.call([]) ; // [object Array]
Object.prototype.toString.call(new RegExp()) ; // [object RegExp]
Object.prototype.toString.call(new Error()) ; // [object Error]
Object.prototype.toString.call(document) ; // [object HTMLDocument]
Object.prototype.toString.call(window) ; //[object global] window 是全局对象 global 的引用