 Development Tools
Development Tools
 atom
atom
 If you configure a small program file in Atom, let the code be highlighted!
If you configure a small program file in Atom, let the code be highlighted!
If you configure a small program file in Atom, let the code be highlighted!
This article will introduce to you AtomHow to configure code highlighting for WeChat applet files. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to everyone.

The file extensions related to the mini program are .wxml, .wxss, .wxs, However, the Atom editor does not automatically recognize these types of files by default. When you open these files, you can only see anti-human black and white code.
An elegant solution is to modify the configuration of Atom so that Atom treats .wxml as .html and .wxss as .css, treat .wxs as .js. In this way, you will see colored codes when opening these types of files. [Related recommendations: "atom tutorial"]
Operation steps
##1. Open config.cson Configuration file
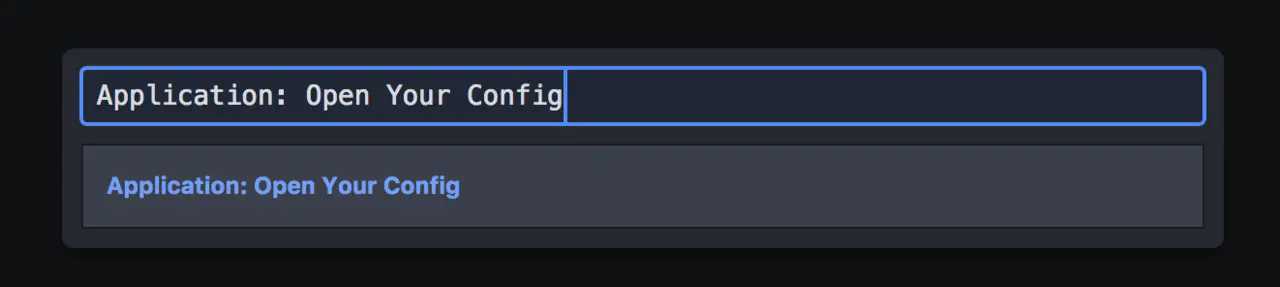
Press the shortcut keys Command Shift P to invoke the command panel, enter Application: Open Your Config , click Enter key, the file config.cson

will open. 2. Modifyconfig.cson Configuration file
Add customFileTypes:
'text.html.basic': [
'wxml'
]
'source.css': [
'wxss'
]
'source.js': [
'wxs'
] below core The approximate structure of the file "*":
core:
customFileTypes:
'text.html.basic': [
'wxml'
]
'source.css': [
'wxss'
]
'source.js': [
'wxs'
]This There may be many other attributes in the file, because some plug-ins will automatically add configurations to this fileConfiguration completed! Reopen the files with the
.wxml, .wxss, wxs suffix, and you will see the colored codes.
Principle
In fact, Atom does not recognize thewxml file as a html file, but uses and ## Use the same syntax rules as #html files to highlight code in wxml files. text.html.basic, source.css, source.js are the corresponding grammar rule names. These names can be found in language-xxx Such Atom built-in or found in third-party Packages. For more programming-related knowledge, please visit:
The above is the detailed content of If you configure a small program file in Atom, let the code be highlighted!. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1371
1371
 52
52
 Xianyu WeChat mini program officially launched
Feb 10, 2024 pm 10:39 PM
Xianyu WeChat mini program officially launched
Feb 10, 2024 pm 10:39 PM
Xianyu's official WeChat mini program has quietly been launched. In the mini program, you can post private messages to communicate with buyers/sellers, view personal information and orders, search for items, etc. If you are curious about what the Xianyu WeChat mini program is called, take a look now. What is the name of the Xianyu WeChat applet? Answer: Xianyu, idle transactions, second-hand sales, valuations and recycling. 1. In the mini program, you can post idle messages, communicate with buyers/sellers via private messages, view personal information and orders, search for specified items, etc.; 2. On the mini program page, there are homepage, nearby, post idle, messages, and mine. 5 functions; 3. If you want to use it, you must activate WeChat payment before you can purchase it;
 WeChat applet implements image upload function
Nov 21, 2023 am 09:08 AM
WeChat applet implements image upload function
Nov 21, 2023 am 09:08 AM
WeChat applet implements picture upload function With the development of mobile Internet, WeChat applet has become an indispensable part of people's lives. WeChat mini programs not only provide a wealth of application scenarios, but also support developer-defined functions, including image upload functions. This article will introduce how to implement the image upload function in the WeChat applet and provide specific code examples. 1. Preparatory work Before starting to write code, we need to download and install the WeChat developer tools and register as a WeChat developer. At the same time, you also need to understand WeChat
 Implement the drop-down menu effect in WeChat applet
Nov 21, 2023 pm 03:03 PM
Implement the drop-down menu effect in WeChat applet
Nov 21, 2023 pm 03:03 PM
To implement the drop-down menu effect in WeChat Mini Programs, specific code examples are required. With the popularity of mobile Internet, WeChat Mini Programs have become an important part of Internet development, and more and more people have begun to pay attention to and use WeChat Mini Programs. The development of WeChat mini programs is simpler and faster than traditional APP development, but it also requires mastering certain development skills. In the development of WeChat mini programs, drop-down menus are a common UI component, achieving a better user experience. This article will introduce in detail how to implement the drop-down menu effect in the WeChat applet and provide practical
 Intel launches Amston Lake series of Atom processors for edge and networking markets
Apr 09, 2024 pm 09:22 PM
Intel launches Amston Lake series of Atom processors for edge and networking markets
Apr 09, 2024 pm 09:22 PM
According to news from this site on April 9, Intel today released the Amston Lake series of Atom processors at Embedded World 2024. The Amston Lake processor is based on the Intel7 process and supports single-channel memory. It can be regarded as a branch variant of the Alder Lake-N processor, including the edge-oriented Atom x7000RE series and the network-oriented x7000C series. This site reported on the ADL-N architecture Atom x7000E processor with up to four cores in 2023, and today’s x7000RE series has further expanded the specifications: it can choose up to 8-core Atom x7835RE, both this processor and the four-core x7433RE Equipped with 32E
 Use WeChat applet to achieve carousel switching effect
Nov 21, 2023 pm 05:59 PM
Use WeChat applet to achieve carousel switching effect
Nov 21, 2023 pm 05:59 PM
Use the WeChat applet to achieve the carousel switching effect. The WeChat applet is a lightweight application that is simple and efficient to develop and use. In WeChat mini programs, it is a common requirement to achieve carousel switching effects. This article will introduce how to use the WeChat applet to achieve the carousel switching effect, and give specific code examples. First, add a carousel component to the page file of the WeChat applet. For example, you can use the <swiper> tag to achieve the switching effect of the carousel. In this component, you can pass b
 Implement image filter effects in WeChat mini programs
Nov 21, 2023 pm 06:22 PM
Implement image filter effects in WeChat mini programs
Nov 21, 2023 pm 06:22 PM
Implementing picture filter effects in WeChat mini programs With the popularity of social media applications, people are increasingly fond of applying filter effects to photos to enhance the artistic effect and attractiveness of the photos. Picture filter effects can also be implemented in WeChat mini programs, providing users with more interesting and creative photo editing functions. This article will introduce how to implement image filter effects in WeChat mini programs and provide specific code examples. First, we need to use the canvas component in the WeChat applet to load and edit images. The canvas component can be used on the page
 What is the name of Xianyu WeChat applet?
Feb 27, 2024 pm 01:11 PM
What is the name of Xianyu WeChat applet?
Feb 27, 2024 pm 01:11 PM
The official WeChat mini program of Xianyu has been quietly launched. It provides users with a convenient platform that allows you to easily publish and trade idle items. In the mini program, you can communicate with buyers or sellers via private messages, view personal information and orders, and search for the items you want. So what exactly is Xianyu called in the WeChat mini program? This tutorial guide will introduce it to you in detail. Users who want to know, please follow this article and continue reading! What is the name of the Xianyu WeChat applet? Answer: Xianyu, idle transactions, second-hand sales, valuations and recycling. 1. In the mini program, you can post idle messages, communicate with buyers/sellers via private messages, view personal information and orders, search for specified items, etc.; 2. On the mini program page, there are homepage, nearby, post idle, messages, and mine. 5 functions; 3.
 How to use PHP to develop the second-hand transaction function of WeChat applet?
Oct 27, 2023 pm 05:15 PM
How to use PHP to develop the second-hand transaction function of WeChat applet?
Oct 27, 2023 pm 05:15 PM
How to use PHP to develop the second-hand transaction function of WeChat applet? As a popular mobile application development platform, WeChat applet is used by more and more developers. In WeChat mini programs, second-hand transactions are a common functional requirement. This article will introduce how to use PHP to develop the second-hand transaction function of the WeChat applet and provide specific code examples. 1. Preparation work Before starting development, you need to ensure that the following conditions are met: the development environment of the WeChat applet has been set up, including registering the AppID of the applet and setting it in the background of the applet.



