
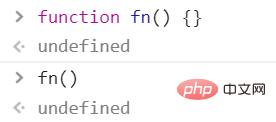
In JavaScript, functions have a return value. The return value can be set through the return keyword; if return is not written in the function, the function will return undefined, and you can determine whether there is a return value as needed.

The operating environment of this tutorial: windows7 system, javascript version 1.8.5, Dell G3 computer.
When the function is executed, the result is not printed all the time. We expect the function to give me some feedback (for example, the calculation result is returned for subsequent operations). At this time, the function can return something. That is the return value. The function returns a return value through return
1. Each function will have a return value, which can be set through the keyword "return"
//声明一个带返回值的函数
function 函数名(形参1, 形参2, 形参3...) {
//函数体
return 返回值;
}
//可以通过变量来接收这个返回值
var 变量 = 函数名(实参1, 实参2, 实参3...)2. If not If the return value of the function is explicitly set, the function will return an undefined value by default

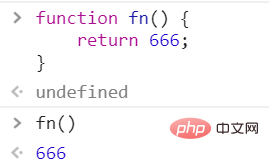
3. But if the return value (return) of the function is manually set, the function Will return the value manually set by the developer

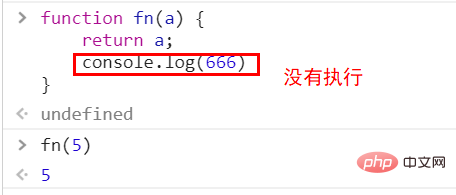
4. In the function, once the "return" statement is executed, the entire function ends, and subsequent statements will no longer Execution;

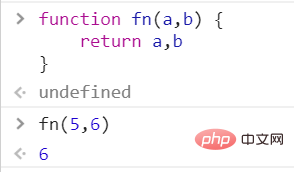
#5. There can only be one value after "return". If you try to return multiple values, the result will always be the last value

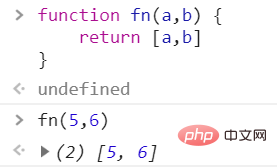
6. If you really need the function to return multiple values, then you can only combine the values into An object or array is returned

[Recommended learning: javascript advanced tutorial]
The above is the detailed content of Do javascript functions have to return a value?. For more information, please follow other related articles on the PHP Chinese website!