
Javascript mainly has six data types, namely: 1. undefined data type; 2. Null data type; 3. Boolean data type; 4. Number data type; 5. String data type; 6. Object type of data.

The operating environment of this tutorial: windows7 system, javascript version 1.8.5, Dell G3 computer.
What are the JavaScript data types?
In ECMAScript, data types are divided into 6 types, namely Undefined, Null, Boolean, Number and String, and there is also a complex data type Object.
Undefined, Null, Boolean, and Number are all basic types. Object, Array and Function are reference types, and String is somewhat special. The details will be analyzed below.
Undefined data type
The Undefined data type is just a value, that is, the special undefined. When a variable is declared using var but is not initialized, the value of the variable is undefined.
Null data type
The Null data type is also a data type with only one value. Its special value is Null.
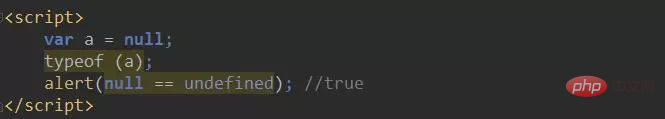
Logically, null is an empty object pointer. When using the typeof operator to detect a null value, "object" will be returned

The undefined value is derived from the null value. Scenario: when the object does not exist
[Note 1] null is a null object pointer, [] is an empty array, {} is an empty object, the three are different
Boolean Data type
Boolean data type, translated as Boolean value, has only two literals: true and false. They are case sensitive.
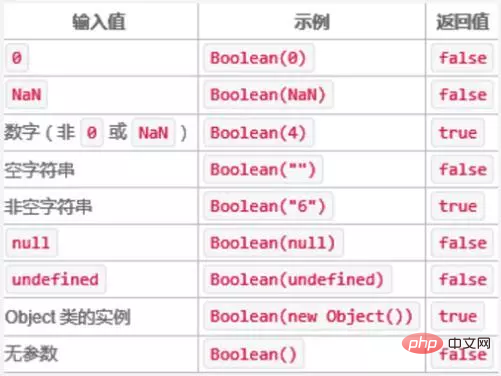
Calling the Boolean() function on any data type value will return a Boolean value

Number data type
JavaScript has only one number type. Numbers can be with or without a decimal point:
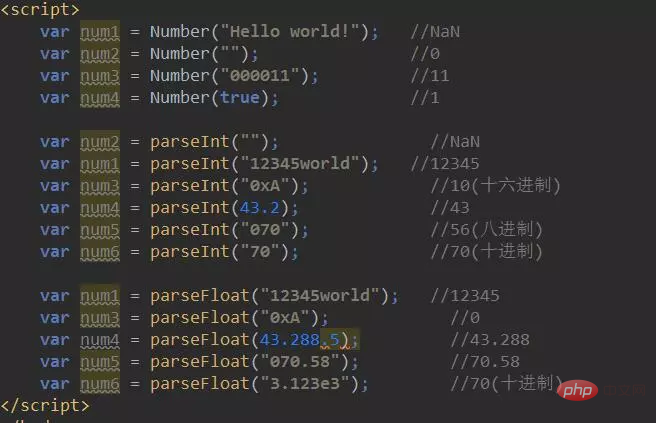
Common data conversion methods
Convert values: parseInt() and parseFloat().
Convert to string: .toString()
Force conversion: access the internal content of the data and convert the content that conforms to the format
Boolean(value) - Convert the given value to Boolean type;
Number(value) - Convert the given value to a number (can be an integer or floating point number);
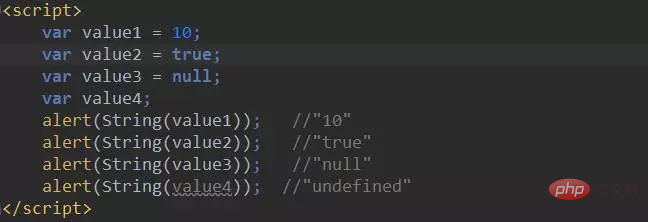
String(value) - Convert the given value into a string;
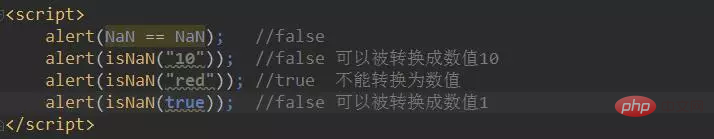
For very large or very small numbers, use the scientific and technical method e to represent floating point values. The maximum value in most browsers is 1.7976931348623157e 308. Values outside the JavaScript numerical range will return a special value Infinity value, a positive number is Infinity (positive infinity), and a negative number is -Infinity (negative infinity). Its value cannot continue to participate in the next operation. You can use the isFinite() function to determine whether a value is finite.


String data type
String data type represents a character sequence consisting of zero or more 16-bit Unicode characters, referred to as characters string. Represented by ('')(""). Strings are immutable, once created, the value cannot be changed. Strings behave similarly to primitive types in many ways, but they are immutable, so strings can be viewed as immutable reference types that behave similarly to primitive types Using toString(), you can convert other types of values into strings, but this method does not apply to null and undefined. Use the String() function to convert null and undefined.
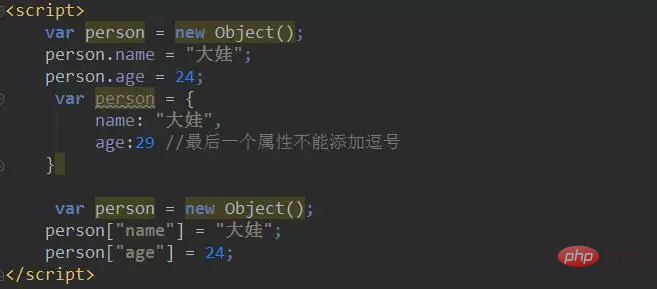
Object data type
The Object data type, called an object, is a collection of data and functions (functions). It can be created using the new operator followed by the name of the object type to be created. Can also be created using literal notation. Add a property with a different name (any string including the empty string).

[Recommended learning: javascript advanced tutorial
]###The above is the detailed content of What are the main data types of Javascript?. For more information, please follow other related articles on the PHP Chinese website!