
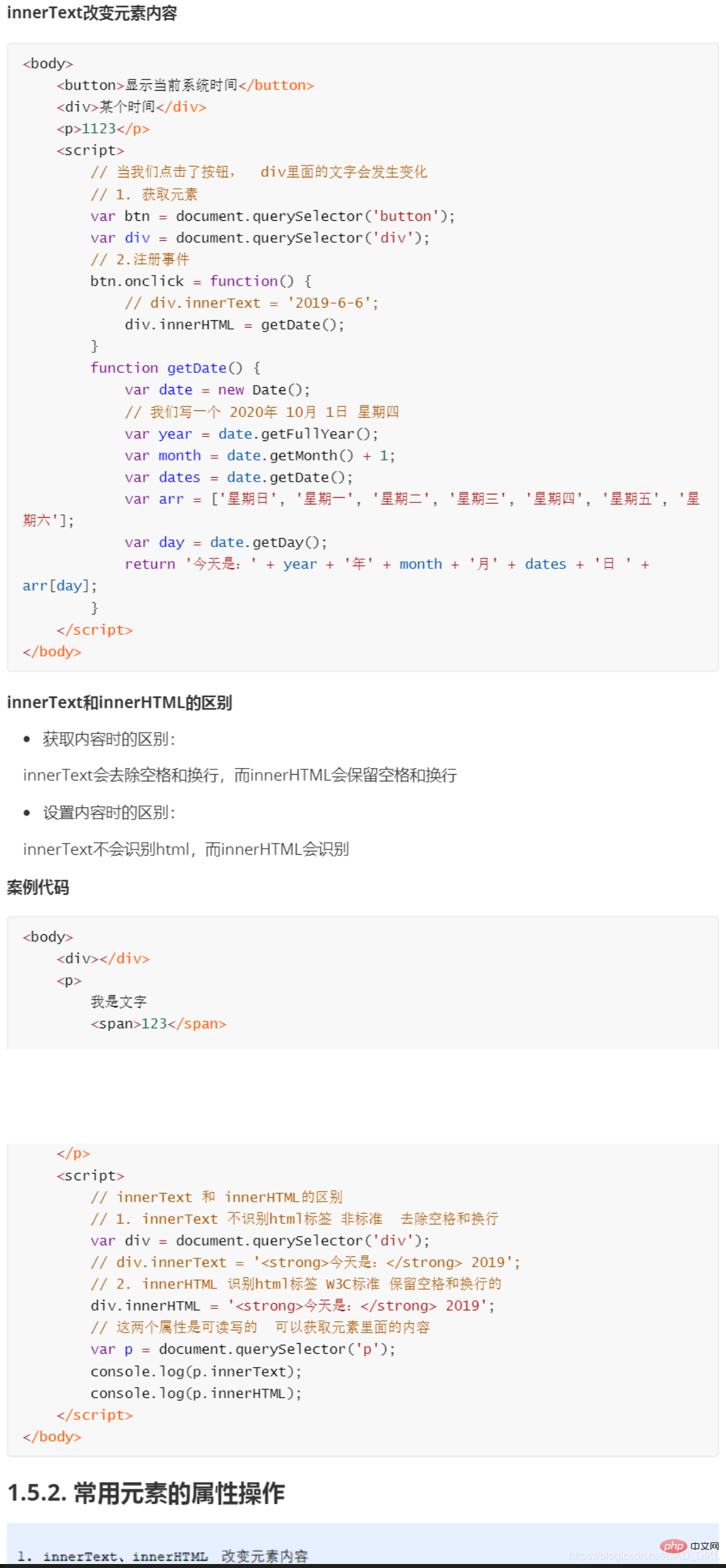
The js methods to modify element content are: 1. Use element.innerText to set the text content of the specified node and all its descendants, and spaces and newlines will also be removed; 2. Use element.innerHTML to set the HTML syntax Represents descendants of elements while preserving whitespace and newlines.

The operating environment of this tutorial: windows7 system, javascript version 1.8.5, Dell G3 computer.
element.innerText //从起始位置到终止位置的内容,但它去除html标签,同时空格和换行也会 去掉 element.innerHTML //起始位置到终止位置的全部内容,包括html标签,同时保留空格和换行

[Recommended learning: javascript advanced tutorial】
The above is the detailed content of JavaScript modifies element content. For more information, please follow other related articles on the PHP Chinese website!