
How to hide herf in javascript: first add a link in html; then add an id to the link; then add a data-link attribute and remove the original href attribute; finally use locacion.href Just let the page jump.

The operating environment of this article: windows7 system, javascript version 1.8.5, Dell G3 computer.
How to hide herf in javascript?
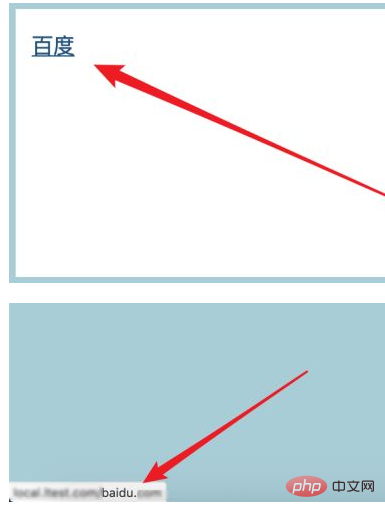
We add a link in html, which has the href link attribute.

After running the page, we put the mouse over the link and you can see that the link address will be seen in the browser.

To hide this link information, we can add an id to the link. Adding the id is convenient for adding click events to it. Then add a data-link attribute, the attribute value is the value of the href link, and remove the original href attribute.

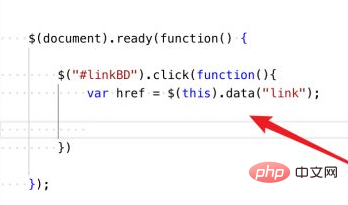
Then add a click event for this link.

On the event function, obtain the value of data-link through the data method.

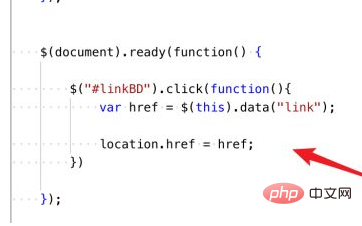
Then use locacion.href to jump the page.

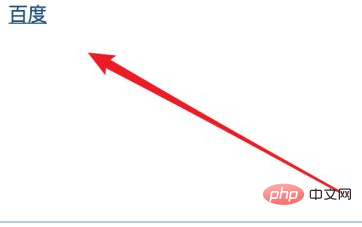
Run the page. Now when we put the mouse on the link, the link href content will no longer be displayed. But after we click this link, we will also jump to the original page.

[Recommended learning: javascript advanced tutorial]
The above is the detailed content of How to hide herf in javascript. For more information, please follow other related articles on the PHP Chinese website!