
In JavaScript, the meaning of DOM is the Document Object Model. DOM provides a structured representation of the document and defines a way to access the structure from the program, thereby changing the structure of the document. Structure, style and content.

The operating environment of this tutorial: windows7 system, javascript version 1.8.5, Dell G3 computer.
DOM is the file object model. DOM parses the document into a structure collection composed of nodes and objects (objects containing properties and methods). It connects web pages with JavaScript.
DOM:
The Document Object Model (DOM) is the programming interface for HTML and XML documents. It provides a structured representation of the document and defines a way to access the structure from a program to change the document's structure, style, and content.
DOM parses the document into a structured collection of nodes and objects (objects containing properties and methods). Simply put, it connects web pages to scripts or programming languages.
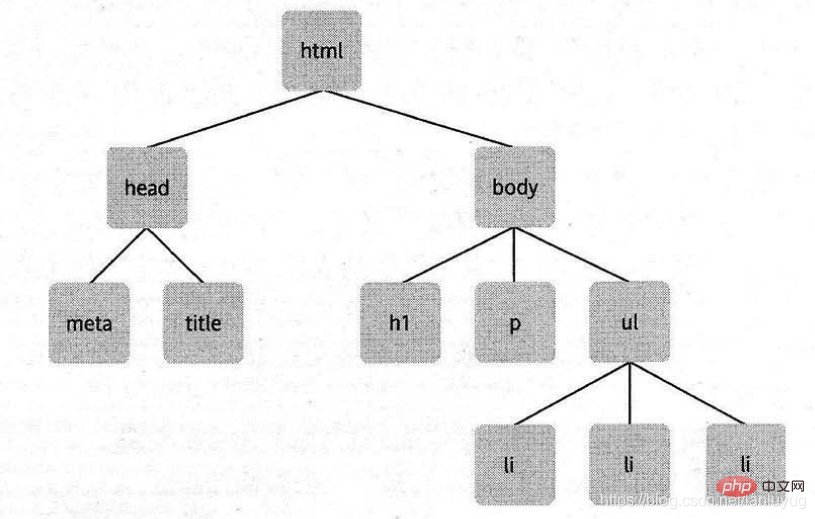
In the browser rendering mechanism, the browser parses HTML tags and builds a DOM tree, as shown below:

Through this object model, JavaScript obtains creation dynamics All the power of HTML:
JavaScript can change all HTML elements in the page
JavaScript can change all HTML attributes in the page
JavaScript can change all CSS styles in the page
JavaScript can delete existing HTML elements and attributes
JavaScript can add new HTML elements and attributes
JavaScript can react to all existing HTML events in the page
JavaScript can create new HTML events in the page
[Recommended learning: javascript advanced tutorial]
The above is the detailed content of What is the meaning of DOM in JavaScript. For more information, please follow other related articles on the PHP Chinese website!