What are the three types of objects in JavaScript?
Three types of objects in JavaScript: 1. Internal (set) objects, such as Array, Boolean, Data, Math, Number, Object, RegExp, String objects, etc.; 2. Host object, which executes JS scripts Objects provided by the environment; 3. Custom objects.

The operating environment of this tutorial: windows7 system, javascript version 1.8.5, Dell G3 computer
JS three objects
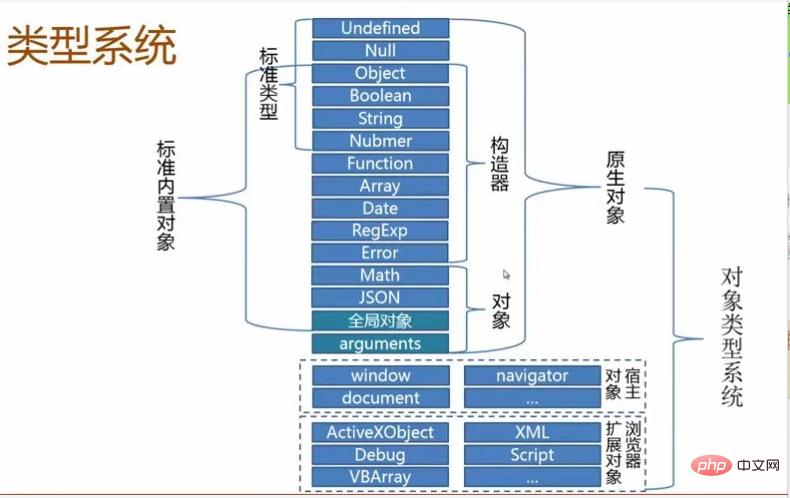
In JS, objects can be divided into three types: "internal objects", "host objects" and "custom objects".
As shown in the figure:

Internal object
⑴Number object

##⑵Math: Built-in object
Math object properties
| Description | |
|---|---|
| Returns the arithmetic constant e, the natural logarithm The base of (approximately equal to 2.718). | |
| Returns the natural logarithm of 2 (approximately 0.693). | |
| Returns the natural logarithm of 10 (approximately 2.302). | |
| Returns the base 2 logarithm of e (approximately 1.4426950408889634). | |
| Returns the base 10 logarithm of e (approximately 0.434). | |
| Returns pi (approximately equal to 3.14159). | |
| Returns the reciprocal of the square root of 2 (approximately equal to 0.707). | |
| Returns the square root of 2 (approximately 1.414). |
Math object method
| Description | |
|---|---|
| Returns the absolute value of x. | |
| Returns the arc cosine of x. | |
| Returns the arcsine of x. | |
| Returns the arctangent of x as a number between -PI/2 and PI/2 radians. | |
| Returns the angle from the x-axis to the point (x,y) (between -PI/2 and PI/2 radians between). | |
| Round the number up. | |
| Returns the cosine of the number. | |
| Returns the exponent of Ex. | |
| Round x down. | |
| Returns the natural logarithm of the number (base is e). | |
| Returns the highest value among x,y,z,...,n. | |
| Returns the lowest value among x,y,z,...,n. | |
| Returns x raised to the y power. | |
| Returns a random number between 0 ~ 1. | |
| Rounding. | |
| Returns the sine of the number. | |
| Returns the square root of the number. | |
| Returns the tangent of the angle. |
⑶Boolean object
Boolean object attribute
| Description | |
|---|---|
| Returns a reference to the Boolean function that created this object | |
| Gives you the ability to add properties and methods to objects. |
Boolean object method
| Description | |
|---|---|
| Convert the Boolean value to a string and return the result. | |
| Returns the original value of the Boolean object. |
⑷String object
String object attribute
| Description | |||
|---|---|---|---|
| A reference to the function that created the object | |||
| The length of the string | |||
| Allows you to add properties and methods to the object |
| Method | Description |
|---|---|
| charAt() | Returns the character at the specified position. |
| charCodeAt() | Returns the Unicode encoding of the character at the specified position. |
| concat() | Concatenates two or more strings and returns a new string. |
| fromCharCode() | Convert Unicode encoding to characters. |
| indexOf() | Returns the position where a specified string value first appears in the string. |
| includes() | Find whether the specified substring is included in the string. |
| lastIndexOf() | Search the string from back to front, and calculate the last occurrence of the returned string starting from the starting position (0). |
| match() | Find a match for one or more regular expressions. |
| repeat() | Copy the string a specified number of times, concatenate them together and return. |
| replace() | Find the matching substring in the string and replace the substring that matches the regular expression. |
| search() | Find values that match a regular expression. |
| slice() | Extracts a fragment of a string and returns the extracted part in a new string. |
| split() | Split the string into a string array. |
| startsWith() | Check whether the string starts with the specified substring. |
| substr() | Extracts the specified number of characters from the string from the starting index number. |
| substring() | Extract the characters between two specified index numbers in the string. |
| toLowerCase() | Convert the string to lowercase. |
| toUpperCase() | Convert the string to uppercase. |
| trim() | Remove the whitespace on both sides of the string |
| toLocaleLowerCase() | According to the local The host's locale converts the string to lowercase. |
| toLocaleUpperCase() | Convert the string to uppercase according to the local host's locale. |
| valueOf() | Returns the original value of a string object. |
| toString() | Returns a string. |
⑸RegExp object
RegExp object method
| Method | Description |
|---|---|
| compile | Deprecated in version 1.5. Compile regular expressions. |
| exec | Retrieve the value specified in the string. Returns the found value and determines its position. |
| test | Retrieve the value specified in the string. Returns true or false. |
| toString | Returns the string of the regular expression. |
Methods of String objects that support regular expressions
| Methods | Description | FF | IE |
|---|---|---|---|
| search | Retrieve values that match a regular expression. | 1 | 4 |
| match | Find a match for one or more regular expressions. | 1 | 4 |
| replace | Replace the substring that matches the regular expression. | 1 | 4 |
| split | Split the string into a string array. | 1 | 4 |
RegExp Object Properties
| Properties | Description |
|---|---|
| constructor | Returns a function that is a prototype for creating RegExp objects. |
| global | Determine whether the "g" modifier is set |
| ignoreCase | Determine whether it is set The "i" modifier |
| lastIndex | is used to specify the starting position of the next match |
| multiline | Determine whether the "m" modifier is set |
| source | Return the matching pattern of the regular expression |
⑹Global: Built-in object
JavaScript global property
| Attribute | Description |
|---|---|
| Infinity | Represents a positive infinity value. |
| NaN | Indicates whether a value is a numeric value. |
| undefined | Indicates an undefined value. |
JavaScript global function
| Function | Description |
|---|---|
| decodeURI() | Decode an encoded URI. |
| decodeURIComponent() | Decode an encoded URI component. |
| encodeURI() | Encode a string into a URI. |
| encodeURIComponent() | Encode a string into a URI component. |
| escape() | Encode the string. |
| eval() | Evaluates a JavaScript string and executes it as script code. |
| isFinite() | Check whether a value is a finite number. |
| isNaN() | Checks whether a value is a number. |
| Number() | Convert the value of the object to a number. |
| parseFloat() | Parse a string and return a floating point number. |
| parseInt() | Parse a string and return an integer. |
| String() | Convert the value of the object to a string. |
| unescape() | Decode the string encoded by escape(). |
⑺Date object
Date object properties
| Property | Description |
|---|---|
| constructor | Returns a reference to the Date function that created this object. |
| prototype | Gives you the ability to add properties and methods to objects. |
Date object method
| Method | Description |
|---|---|
| getDate() | Return the day of the month (1 ~ 31) from the Date object. |
| getDay() | Returns the day of the week (0 ~ 6) from the Date object. |
| getFullYear() | Returns the year as a four-digit number from a Date object. |
| getHours() | Returns the hours (0 ~ 23) of the Date object. |
| getMilliseconds() | Returns the milliseconds (0 ~ 999) of the Date object. |
| getMinutes() | Returns the minutes (0 ~ 59) of the Date object. |
| getMonth() | Returns the month (0 ~ 11) from the Date object. |
| getSeconds() | Returns the number of seconds in the Date object (0 ~ 59). |
| getTime() | Returns the number of milliseconds since January 1, 1970. |
| getTimezoneOffset() | Returns the difference in minutes between local time and Greenwich Mean Time (GMT). |
| getUTCDate() | Returns the day of the month (1 ~ 31) from the Date object based on universal time. |
| getUTCDay() | Returns the day of the week (0 ~ 6) from the Date object based on universal time. |
| getUTCFulYear() | Returns the four-digit year from a Date object based on universal time. |
| getUTCHours() | Returns the hour (0 ~ 23) of the Date object according to universal time. |
| getUTCMilliseconds() | Returns the milliseconds (0 ~ 999) of the Date object according to universal time. |
| getUTCMinutes() | Returns the minutes (0 ~ 59) of the Date object according to universal time. |
| getUTCMonth() | Returns the month (0 ~ 11) from the Date object according to universal time. |
| getUTCSeconds() | Returns the seconds (0 ~ 59) of the Date object according to universal time. |
| getYear() | is obsolete. Please use the getFullYear() method instead. |
| parse() | Returns the number of milliseconds from midnight on January 1, 1970 to the specified date (string). |
| setDate() | Set a certain day of the month (1 ~ 31) in the Date object. |
| setFullYear() | Set the year (four digits) in the Date object. |
| setHours() | Set the hours (0 ~ 23) in the Date object. |
| setMilliseconds() | Set the milliseconds (0 ~ 999) in the Date object. |
| setMinutes() | Set the minutes (0 ~ 59) in the Date object. |
| setMonth() | Set the month (0 ~ 11) in the Date object. |
| setSeconds() | Set the seconds (0 ~ 59) in the Date object. |
| setTime() | The setTime() method sets a Date object in milliseconds. |
| setUTCDate() | Sets the day of the month (1 ~ 31) in the Date object according to universal time. |
| setUTCFulYear() | Sets the year (four digits) in the Date object according to universal time. |
| setUTCHours() | Sets the hour (0 ~ 23) in the Date object according to universal time. |
| setUTCMilliseconds() | Sets the milliseconds (0 ~ 999) in the Date object according to universal time. |
| setUTCMinutes() | Set the minutes (0 ~ 59) in the Date object according to universal time. |
| setUTCMonth() | Set the month (0 ~ 11) in the Date object according to universal time. |
| setUTCSeconds() | The setUTCSeconds() method sets the seconds field of the specified time based on Universal Time (UTC). |
| setYear() | is obsolete. Please use the setFullYear() method instead. |
| toDateString() | Convert the date part of the Date object to a string. |
| toGMTString() | is obsolete. Please use the toUTCString() method instead. |
| toISOString() | Returns the date format of the string using the ISO standard. |
| toJSON() | Returns the date string in JSON data format. |
| toLocaleDateString() | Convert the date part of the Date object into a string according to the local time format. |
| toLocaleTimeString() | Convert the time part of the Date object into a string according to the local time format. |
| toLocaleString() | Convert the Date object to a string according to the local time format. |
| toString() | Convert a Date object to a string. |
| toTimeString() | Convert the time part of the Date object to a string. |
| toUTCString() |
Convert a Date object to a string according to universal time. Example: var today = new Date();var UTCstring = today.toUTCString(); Copy after login |
| UTC() | Returns the number of milliseconds from January 1, 1970 to the specified date according to universal time. |
| valueOf() | Returns the original value of the Date object. |
⑻Object object
⑼Array object
⑽Function object
Various error class objects:
⑴Error
⑵EvalError
⑶RangeError
⑷ReferenceError
⑸SyntaxError
⑹TypeError
JS Host Object
⑴ Definition: The host object is to execute JS script Objects provided by the environment.
⑵ Browser object: For JS embedded in a web page, its host object is the object provided by the browser, so it is also called a browser object, such as the objects provided by browsers such as IE and Firefox.
⑶ Note: The host objects provided by different browsers may be different. Even if the objects provided are the same, their implementation methods are also very different! This will cause browser compatibility issues and increase development difficulty.
⑷ Examples of host objects: window, navigator, document, etc.
⑸ Browser extension objects: Active, XML, Debug, Script, VBArray, etc.
JS custom objects
⑴Object literal method (creating objects through JSON)
Disadvantages: Using the same interface to create many objects will generate a large number of of duplicate code.
⑵Factory mode.
①Factory pattern is to put the statement of creating an object in a function, create a specific object by passing in parameters, and finally return the created object.
The function createPerson() can construct a Person object containing all necessary information based on the parameters received.
This function can be called countless times, and each time it will return an object containing 2 properties and a method.
②Disadvantages: Although the factory pattern can create multiple similar objects, it cannot solve the problem of object identification, that is, how to know the type of an object.
⑶Constructor pattern
①Disadvantages: The main problem with using constructors is that each method must be created on each instance.
②In ECMAScript, functions are objects, so every time a function is defined, an object is instantiated.
③In other words, the methods of multiple objects instantiated through the constructor are multiple different methods, but their internal codes and implemented functions are the same, which results in a certain waste of resources. .
⑷Prototype pattern
①In js, each function has a prototype attribute, which is a pointer pointing to an object, called a prototype object.
②Using the prototype pattern allows all instances to share the properties and methods in the prototype object, that is, there is no need to define the information of the object instance in the constructor.
③Disadvantage: The link of passing initialization parameters to the constructor is omitted. As a result, all instances will obtain the same attribute value by default.
The biggest problem with the prototype pattern is caused by its shared nature. All properties in the prototype are shared by many instances
This kind of sharing is very suitable for functions. For properties containing reference types, the problem is more prominent.
④ Therefore, the prototype pattern is rarely used alone.
⑸ Use the constructor pattern and prototype pattern in combination
① Use the constructor pattern and prototype pattern in combination, which is the most common way to create a custom type.
②Constructor pattern is used to define instance properties, while prototype pattern is used to define methods and shared properties.
③ As a result, each instance will have its own copy of the instance attributes, but at the same time it will share references to methods, saving memory to the maximum extent.
⑹Other modes
①Dynamic prototype mode: Only when the constructor is called for the first time, assign the method to the corresponding attribute of the prototype object, processing of other examples The method is the same as the constructor pattern
②Parasite constructor pattern: only encapsulates the code that creates the object, and then returns the newly created object, still using the new operator to call
③Safe constructor pattern: There are no public properties, only private variables and methods, and some get/set methods to deal with private variables.
For more programming-related knowledge, please visit: Introduction to Programming! !
The above is the detailed content of What are the three types of objects in JavaScript?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 What is the Request object in PHP?
Feb 27, 2024 pm 09:06 PM
What is the Request object in PHP?
Feb 27, 2024 pm 09:06 PM
The Request object in PHP is an object used to handle HTTP requests sent by the client to the server. Through the Request object, we can obtain the client's request information, such as request method, request header information, request parameters, etc., so as to process and respond to the request. In PHP, you can use global variables such as $_REQUEST, $_GET, $_POST, etc. to obtain requested information, but these variables are not objects, but arrays. In order to process request information more flexibly and conveniently, you can
 How to convert MySQL query result array to object?
Apr 29, 2024 pm 01:09 PM
How to convert MySQL query result array to object?
Apr 29, 2024 pm 01:09 PM
Here's how to convert a MySQL query result array into an object: Create an empty object array. Loop through the resulting array and create a new object for each row. Use a foreach loop to assign the key-value pairs of each row to the corresponding properties of the new object. Adds a new object to the object array. Close the database connection.
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 What is the difference between arrays and objects in PHP?
Apr 29, 2024 pm 02:39 PM
What is the difference between arrays and objects in PHP?
Apr 29, 2024 pm 02:39 PM
In PHP, an array is an ordered sequence, and elements are accessed by index; an object is an entity with properties and methods, created through the new keyword. Array access is via index, object access is via properties/methods. Array values are passed and object references are passed.
 How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
Introduction to the method of obtaining HTTP status code in JavaScript: In front-end development, we often need to deal with the interaction with the back-end interface, and HTTP status code is a very important part of it. Understanding and obtaining HTTP status codes helps us better handle the data returned by the interface. This article will introduce how to use JavaScript to obtain HTTP status codes and provide specific code examples. 1. What is HTTP status code? HTTP status code means that when the browser initiates a request to the server, the service
 What should I pay attention to when a C++ function returns an object?
Apr 19, 2024 pm 12:15 PM
What should I pay attention to when a C++ function returns an object?
Apr 19, 2024 pm 12:15 PM
In C++, there are three points to note when a function returns an object: The life cycle of the object is managed by the caller to prevent memory leaks. Avoid dangling pointers and ensure the object remains valid after the function returns by dynamically allocating memory or returning the object itself. The compiler may optimize copy generation of the returned object to improve performance, but if the object is passed by value semantics, no copy generation is required.






