
Method: 1. Use the appendChild method to add a div, with the syntax "node object.appendChild(div)"; 2. Use the removeChild method to delete a div, with the syntax "node object.removeChild(div)".

The operating environment of this tutorial: windows7 system, javascript version 1.8.5, Dell G3 computer.
1.1 Create DOM elements and corresponding append methods
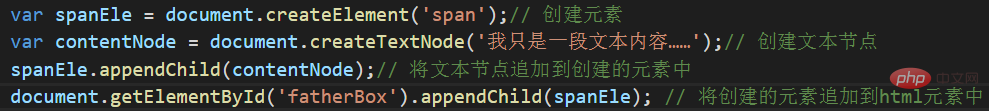
1.1.1 Create: document.createElement('div');
Add: fatherEle.appendChild(ele);

appendChild appends one element to the end of another element and does not overwrite the original content of the parent element.
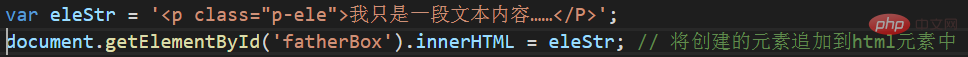
1.1.2 Splice the strings of elements and use the innerHTML of the parent element to set the content of the parent element

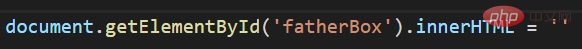
The html content in the parent element is an html string , to restore the original content of the parent element.

This method directly clears all elements in the parent element.
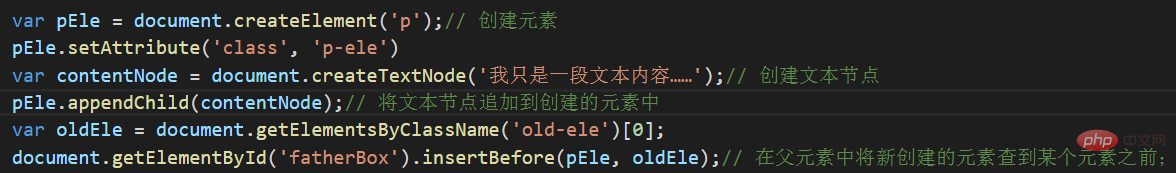
1.1.3 insertBefore

There is also document.write, but this method will cover all the content of the page. (Not recommended)

1.2 Delete dom elements
1.2.1 Delete a child element under the parent element: document.getElementById('fatherBox'). removeChild(pEle[0]);

Here you can directly use the parentNode of the child element to delete the child element, such as

1.2.2 Clear all content under the parent element, innerHTML = '';

1.3 Modify the attributes of the dom element
1.3.1 attributes Get an element as an object


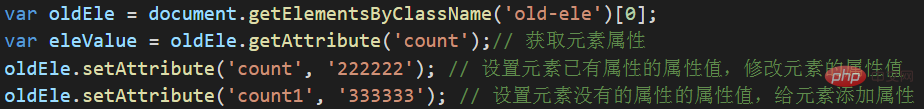
1.3.2 getAttribute and setAttribute

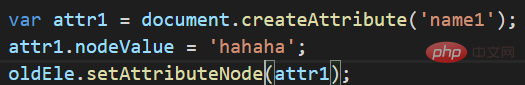
1.3.3 createAttribute

[Recommended learning: javascript advanced tutorial]
The above is the detailed content of How to use dom method to delete div and add div in javascript. For more information, please follow other related articles on the PHP Chinese website!