What are the three ways to jump in Vue routing?
Jump method: 1. Use the "

The operating environment of this tutorial: windows7 system, vue2.9.6 version, DELL G3 computer.
router-view is where routing content is implemented. When introducing components, write the place where they need to be introduced.
It should be noted that router-view must be used as a container when using vue-router to control routing.
Three ways to jump through routing
1. router-link [The simplest method to achieve jump]
<router-link to='需要跳转到的页面的路径>
When the browser parses it, it parses it into a tag similar to < a >.
#div和css样式略
<li >
<router-link to="keyframes">点击验证动画效果 </router-link>
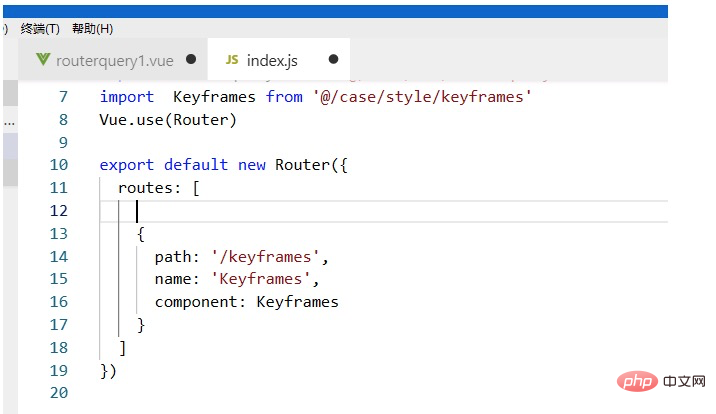
</li>Don’t forget to introduce the path that needs to be jumped under router/index.js in advance. 
[Related recommendation: "vue.js Tutorial"]
2. this.$router.push({ path: '/user'})
is often used to pass parameters in routes. The usage is the same as the third type
. The difference is:
1), query introduction method
params can only use name to introduce routes
And query must be introduced with path
2), query delivery method
is similar to get parameters in our ajax, in Displaying parameters
params in the browser address bar is similar to post. Parameters are not displayed in the browser address bar
in the helloworld.vue file
<template>
.....
<li @click="change">验证路由传参</li>
</template>
<script>
export default {
data () {
return {
id:43, //需要传递的参数
}
},
methods:{
change(){
this.$router.push({ //核心语句
path:'/select', //跳转的路径
query:{ //路由传参时push和query搭配使用 ,作用时传递参数
id:this.id ,
}
})
}
}
}
</script>in select. In the vue file,
<template>
<select>
<option value="1" selected="selected">成都</option>
<option value="2">北京</option>
</select>
</template>
<script>
export default{
data(){
return{
id:'',
}
},
created(){ //生命周期里接收参数
this.id = this.$route.query.id, //接受参数关键代码
console.log(this.id)
}
}
</script>3 and this.$router.replace{path: '/'} are similar and will not be repeated.
For more programming-related knowledge, please visit : Programming Video! !
The above is the detailed content of What are the three ways to jump in Vue routing?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1385
1385
 52
52
 How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
You can add a function to the Vue button by binding the button in the HTML template to a method. Define the method and write function logic in the Vue instance.
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 How to use watch in vue
Apr 07, 2025 pm 11:36 PM
How to use watch in vue
Apr 07, 2025 pm 11:36 PM
The watch option in Vue.js allows developers to listen for changes in specific data. When the data changes, watch triggers a callback function to perform update views or other tasks. Its configuration options include immediate, which specifies whether to execute a callback immediately, and deep, which specifies whether to recursively listen to changes to objects or arrays.
 How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
There are three ways to refer to JS files in Vue.js: directly specify the path using the <script> tag;; dynamic import using the mounted() lifecycle hook; and importing through the Vuex state management library.
 What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
Vue multi-page development is a way to build applications using the Vue.js framework, where the application is divided into separate pages: Code Maintenance: Splitting the application into multiple pages can make the code easier to manage and maintain. Modularity: Each page can be used as a separate module for easy reuse and replacement. Simple routing: Navigation between pages can be managed through simple routing configuration. SEO Optimization: Each page has its own URL, which helps SEO.
 How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
Vue.js has four methods to return to the previous page: $router.go(-1)$router.back() uses <router-link to="/" component window.history.back(), and the method selection depends on the scene.
 How to query the version of vue
Apr 07, 2025 pm 11:24 PM
How to query the version of vue
Apr 07, 2025 pm 11:24 PM
You can query the Vue version by using Vue Devtools to view the Vue tab in the browser's console. Use npm to run the "npm list -g vue" command. Find the Vue item in the "dependencies" object of the package.json file. For Vue CLI projects, run the "vue --version" command. Check the version information in the <script> tag in the HTML file that refers to the Vue file.
 How to use function intercept vue
Apr 08, 2025 am 06:51 AM
How to use function intercept vue
Apr 08, 2025 am 06:51 AM
Function interception in Vue is a technique used to limit the number of times a function is called within a specified time period and prevent performance problems. The implementation method is: import the lodash library: import { debounce } from 'lodash'; Use the debounce function to create an intercept function: const debouncedFunction = debounce(() => { / Logical / }, 500); Call the intercept function, and the control function is called at most once in 500 milliseconds.




