
Javascript has 3 dialog boxes: 1. Warning box, used to display warning messages to users, with the syntax "alert("warning message");"; 2. Confirmation box, with the syntax "confirm("requires confirmation Information ");"; 3. Prompt box, syntax "prompt("prompt information", "default text");".

The operating environment of this tutorial: windows7 system, javascript version 1.8.5, Dell G3 computer.
JavaScript uses three types of dialog boxes: warning box, confirmation box and prompt box; corresponding to three functions: alert(), confirm(), prompt(). These dialog boxes are very helpful in making our website look more attractive.
Warning box: alert()
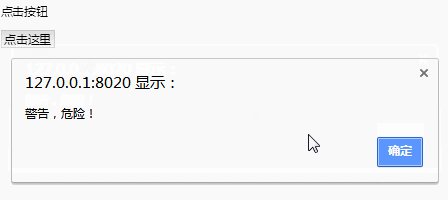
The warning box in the website is used to display a warning message to the user, indicating that they have entered the wrong value and are not filling in the position. required value. Still, alert boxes can be used for friendlier messages. The alert box only provides a button "OK" to select and continue.
Example:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script type="text/javascript">
function Warning() {
alert("警告,危险!");
}
</script>
</head>
<body>
<p>点击按钮</p>
<form>
<input type="button" value="点击这里" onclick="Warning();" />
</form>
</body>
</html>Rendering:

##Confirmation box: confirm()
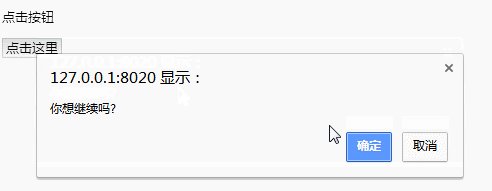
If you want the user to verify or accept something, a confirmation box is typically used. When the confirmation box pops up, the user must click OK or Cancel to continue. If the user clicks the "OK" button, the window method confirm() will return true. If the user clicks the Cancel button, confirm() returns false and displays null. Example:<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
body,input,p{
font-size: 25px;
}
</style>
<script type="text/javascript">
function Confirmation(){
var Val = confirm("你想继续吗?");
if( Val == true ){
document.write ("继续!");
return true;
}
else{
document.write ("不继续!");
return false;
}
}
</script>
</head>
<body>
<p>点击按钮</p>
<form>
<input type="button" value="点击这里" onclick="Confirmation();" />
</form>
</body>
</html>
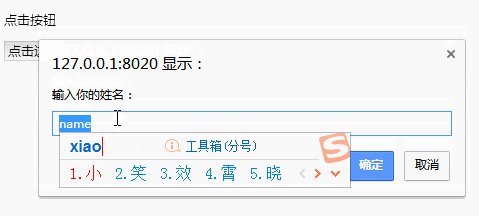
If you want the user to enter a value before entering the page, you will usually use a prompt box. When the prompt box pops up, the user must click "OK" or "Cancel" to continue entering values. If the user clicks the "OK" button, the window method prompt() will return the entered value from the text box. If the user clicks the "Cancel" button, the window method prompt() will return null.
Example:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
body,input,p{
font-size: 25px;
}
</style>
<script type="text/javascript">
function Value(){
var Val = prompt("输入你的姓名:", "name");
document.write("你输入的是: " + Val);
}
</script>
</head>
<body>
<p>点击按钮</p>
<form>
<input type="button" value="点击这里" onclick="Value();" />
</form>
</body>
</html>Rendering:
 For more programming-related knowledge, please visit:
For more programming-related knowledge, please visit:
The above is the detailed content of javascript has several dialog boxes. For more information, please follow other related articles on the PHP Chinese website!