 Web Front-end
Web Front-end
 Bootstrap Tutorial
Bootstrap Tutorial
 How to implement modular isolation of page content in Bootstrap front-end view
How to implement modular isolation of page content in Bootstrap front-end view
How to implement modular isolation of page content in Bootstrap front-end view
This article will introduce to you how Bootstrap uses @RenderPage in the front-end view to achieve modular isolation of page content. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to everyone.

In many development scenarios, in many cases we need to consider abstraction, modularity, etc. The purpose is to make the changes that we pay attention to during development Less, the overall development is simpler, thereby reducing the complexity of development. When developing Winform, this purpose can often be achieved by defining base class modules and user controls.
When developing on the Web, can we also take advantage of these features? Especially in the HTML in the MVC view template, can these characteristics be used to isolate the changing parts, thereby reducing the complexity of the entire page and improving the reusability of the module?
This essay introduces the use of @RenderPage in Asp.NET's MVC view processing to achieve modular isolation of page content and reduce complexity. [Related recommendations: "bootstrap Tutorial"]
1. Review Winform's interface processing method
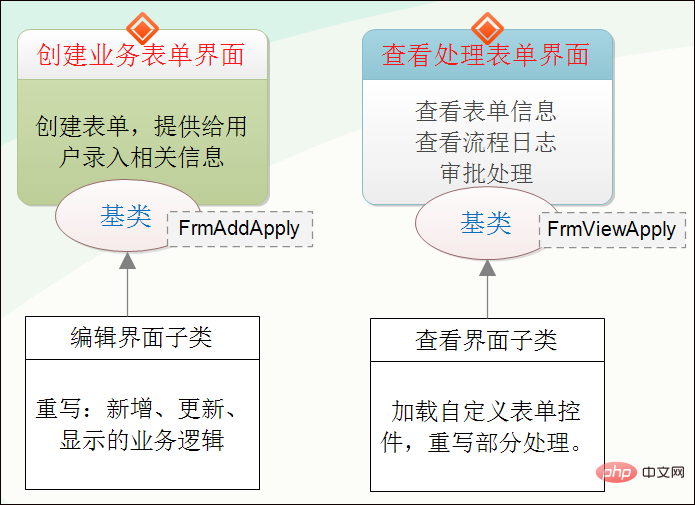
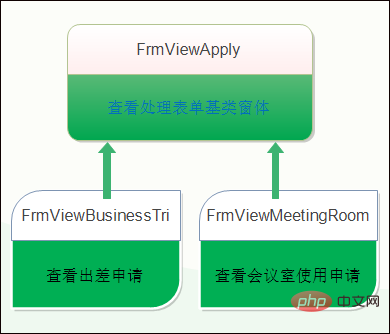
The workflow form processing is The example shows that when processing the process, the rules and processing logic for form processing are similar in most cases, so these unchanged contents can be extracted into the base class interface. For the Winform method, we inherit different The business form object can be implemented, as shown in the following processing method.

Since the base class is determined and encapsulates most of the processing rules, when entering the subclass interface, all that needs to be processed is the assignment related to the business interface. Or the operation of reading the value is very easy for us to do for different business forms. We only need to put the changed part of the content in the subform.
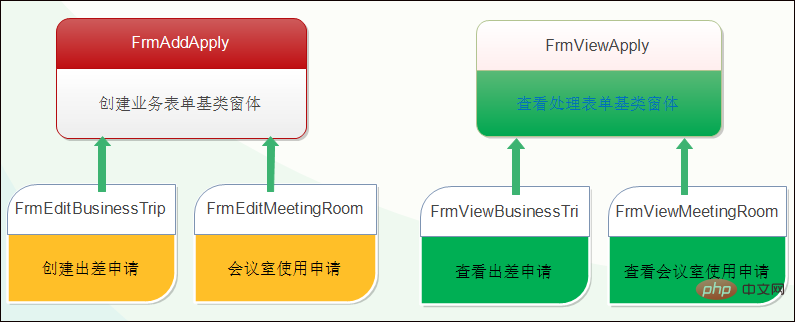
For example, for the business trip application and conference room use application forms, their form interface inheritance relationship is as follows.

This is how the Winform interface is processed. How to handle the separation operations of these interfaces with similar rules in the front-end view of the Bootstrap development framework?
The answer is to use @RenderPage to achieve modular isolation of page content.
2. Use @RenderPage to achieve modular isolation of page content
Generally at the beginning, we noticed that using the master in the MVC view In the operation, the same part of the page layout has been isolated, and the subform only needs to define the view code of different parts.

Further, we can also use @RenderPage in sub-pages to distinguish and isolate the content of different business interfaces.
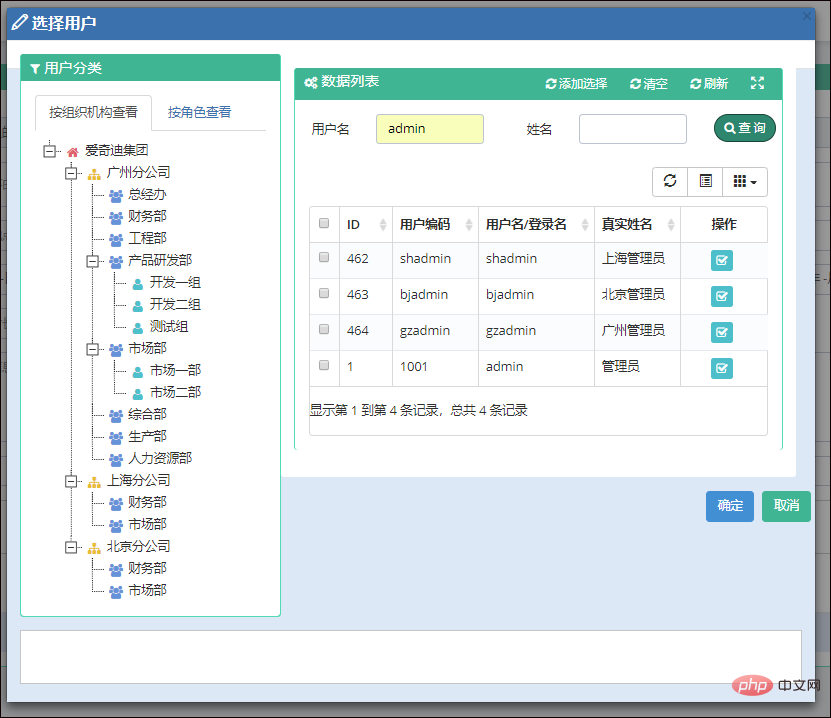
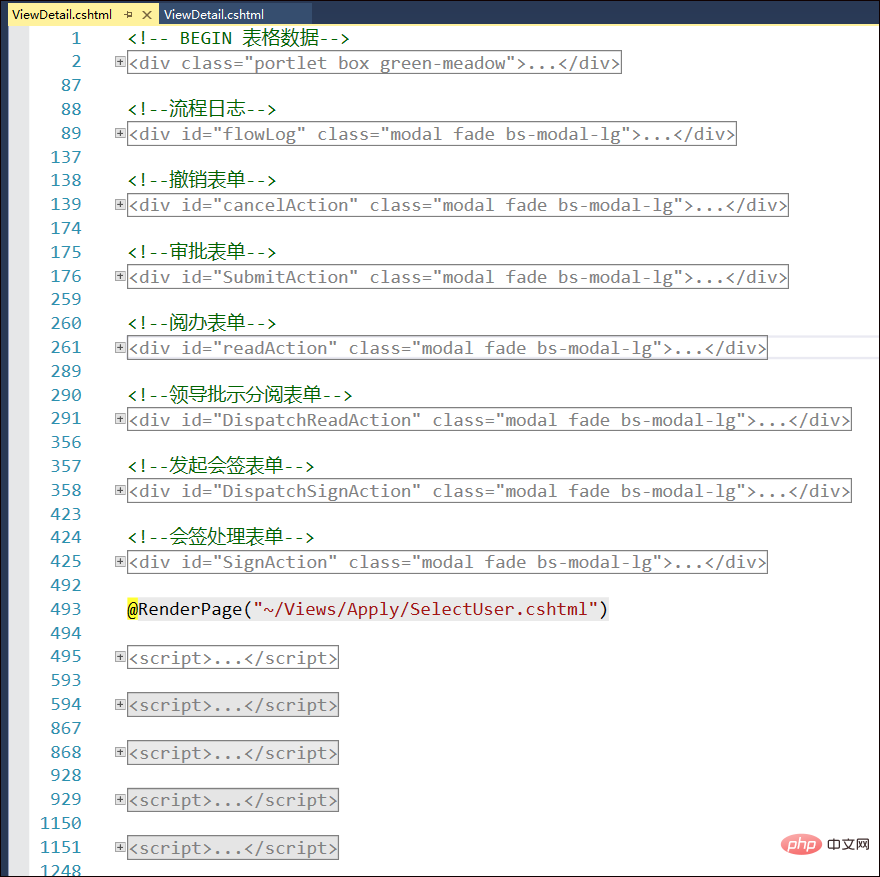
For example, create the view content of the form interface.

The above view is divided into several parts. One is the interface processing for creating a form. The selection user interface involved is a pop-up user selection box. Since Selecting user processing is a common operation. We need to extract it into a view page. When needed, we can directly use @RenderPage to modularize the page content.
@RenderPage("~/Views/Apply/SelectUser.cshtml")
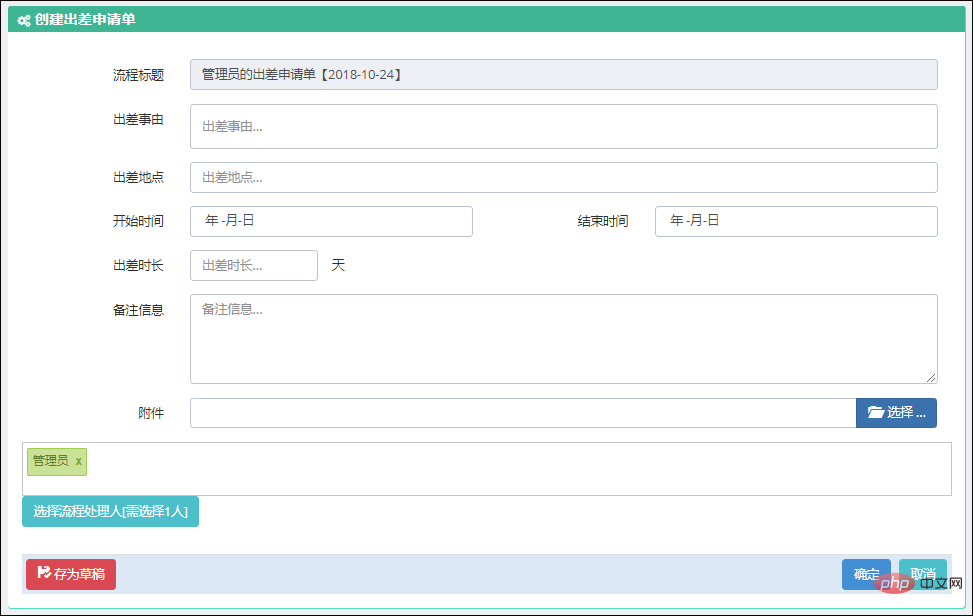
When the user clicks the [Select Process Processor] button, a p layer pops up. This is the selection user interface we just used @RenderPage to implement. This processing method is more flexible and can be included when needed. There is no need to copy large sections of code repeatedly, which makes it easier to maintain the code.

Similarly, for the view form interface, although its interface content is much more complicated than the interface for creating a new business form, the same processing method is used.
We just saw that in the Winform interface, the following view inheritance method is used.

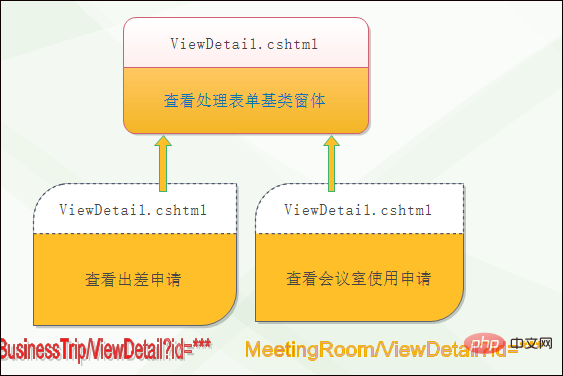
In the MVC view interface, @RenderPage is used to modularize the page content.

这样主视图和子视图虽然同名,但是它们是在不同的控制器名下,这样我们在父页面视图的ViewDetail.cshtml就可以封装一些常见的处理界面内容,而留下部分和具体业务表单相关的展示内容放在子页面的ViewDetail.cshtml里面即可。
在页面地址中,得到完整的页面访问路径是:/Reimbursement/ViewDetail?id=8f32231d-852e-9f16-6e5a-79031c8ec995,这个URL其实就是访问具体业务视图下的内容,但是业务视图已经引用了父页面共同的部分。
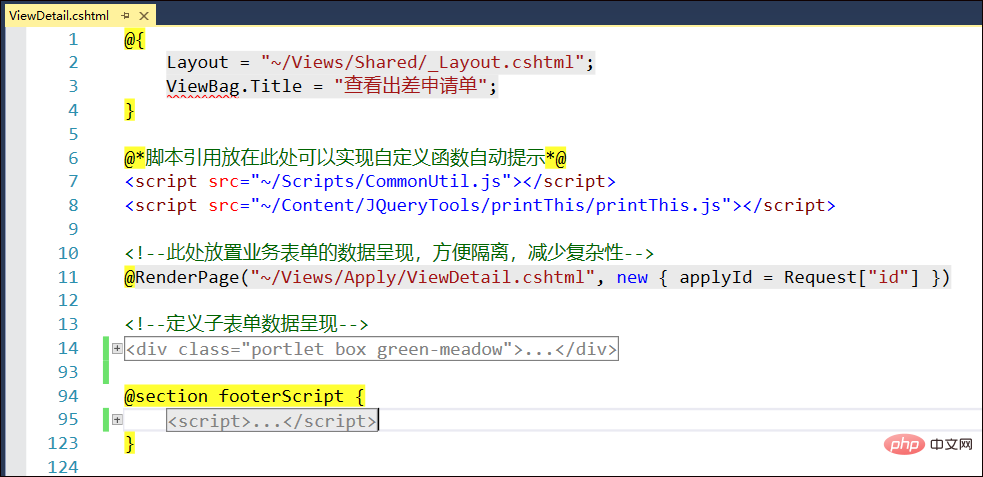
我们来看看具体业务表单中的视图页面代码,如下所示。

其中的不变的业务界面内容(理解为父窗体也可以),我们通过引用页面的方式把它包含进来。
<!--此处放置业务表单的数据呈现,方便隔离,减少复杂性-->
@RenderPage("~/Views/Apply/ViewDetail.cshtml", new { applyId = Request["id"] })这样就把它们分开维护了,共同的部分就在这个 Views/Apply/ViewDetail.cshtml 视图页面里面了。
而这个共同的部分,则可以封装常规的事件处理,和界面展示,如下是界面视图的截图说明。

其中我们还可以看到通用选择用户的视图层界面
@RenderPage("~/Views/Apply/SelectUser.cshtml")最后我们来看看两个不同的视图界面效果,以烘托一下隔离界面也不影响整体效果,但是可以降低代码的维护复杂性。
新建业务流程表单如下界面所示。

查看具体流程表单明细的界面如下所示。

更多编程相关知识,请访问:编程入门!!
The above is the detailed content of How to implement modular isolation of page content in Bootstrap front-end view. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to introduce bootstrap into Eclipse
Apr 05, 2024 am 02:30 AM
How to introduce bootstrap into Eclipse
Apr 05, 2024 am 02:30 AM
Introduce Bootstrap in Eclipse in five steps: Download the Bootstrap file and unzip it. Import the Bootstrap folder into the project. Add Bootstrap dependency. Load Bootstrap CSS and JS in HTML files. Start using Bootstrap to enhance your user interface.
 How to read the bootstrap mediation effect test results in stata
Apr 05, 2024 am 01:48 AM
How to read the bootstrap mediation effect test results in stata
Apr 05, 2024 am 01:48 AM
Interpretation steps of Bootstrap mediation effect test in Stata: Check the sign of the coefficient: Determine the positive or negative direction of the mediation effect. Test p value: less than 0.05 indicates that the mediating effect is significant. Check the confidence interval: not containing zero indicates that the mediation effect is significant. Comparing the median p-value: less than 0.05 further supports the significance of the mediation effect.
 How to introduce idea into bootstrap
Apr 05, 2024 am 02:33 AM
How to introduce idea into bootstrap
Apr 05, 2024 am 02:33 AM
Steps to introduce Bootstrap in IntelliJ IDEA: Create a new project and select "Web Application". Add "Bootstrap" Maven dependency. Create an HTML file and add Bootstrap references. Replace with the actual path to the Bootstrap CSS file. Run the HTML file to use Bootstrap styles. Tip: Use a CDN to import Bootstrap or customize HTML file templates.
 750,000 rounds of one-on-one battle between large models, GPT-4 won the championship, and Llama 3 ranked fifth
Apr 23, 2024 pm 03:28 PM
750,000 rounds of one-on-one battle between large models, GPT-4 won the championship, and Llama 3 ranked fifth
Apr 23, 2024 pm 03:28 PM
Regarding Llama3, new test results have been released - the large model evaluation community LMSYS released a large model ranking list. Llama3 ranked fifth, and tied for first place with GPT-4 in the English category. The picture is different from other benchmarks. This list is based on one-on-one battles between models, and the evaluators from all over the network make their own propositions and scores. In the end, Llama3 ranked fifth on the list, followed by three different versions of GPT-4 and Claude3 Super Cup Opus. In the English single list, Llama3 overtook Claude and tied with GPT-4. Regarding this result, Meta’s chief scientist LeCun was very happy and forwarded the tweet and
 How to use bootstrap to test mediation effects
Apr 05, 2024 am 03:57 AM
How to use bootstrap to test mediation effects
Apr 05, 2024 am 03:57 AM
The Bootstrap test uses resampling technology to evaluate the reliability of the statistical test and is used to prove the significance of the mediation effect: first, calculate the confidence interval of the direct effect, indirect effect and mediation effect; secondly, calculate the significance of the mediation type according to the Baron and Kenny or Sobel method. significance; and finally estimate the confidence interval for the natural indirect effect.
 How to read the results of bootstrap mediation test
Apr 05, 2024 am 03:30 AM
How to read the results of bootstrap mediation test
Apr 05, 2024 am 03:30 AM
The Bootstrap mediation test evaluates the mediation effect by resampling the data multiple times: Indirect effect confidence interval: indicates the estimated range of the mediation effect. If the interval does not contain zero, the effect is significant. p-value: Evaluates the probability that the confidence interval does not contain zero, with values less than 0.05 indicating significant. Sample size: The number of data samples used for analysis. Bootstrap subsampling times: the number of repeated samplings (500-2000 times). If the confidence interval does not contain zero and the p-value is less than 0.05, the mediation effect is significant, indicating that the mediating variable explains the relationship between the independent and dependent variables.
 What is the difference between bootstrap and springboot
Apr 05, 2024 am 04:00 AM
What is the difference between bootstrap and springboot
Apr 05, 2024 am 04:00 AM
The main difference between Bootstrap and Spring Boot is: Bootstrap is a lightweight CSS framework for website styling, while Spring Boot is a powerful, out-of-the-box backend framework for Java web application development. Bootstrap is based on CSS and HTML, while Spring Boot is based on Java and the Spring framework. Bootstrap focuses on creating the look and feel of a website, while Spring Boot focuses on back-end functionality. Spring Boot can be integrated with Bootstrap to create fully functional, beautiful
 How to export the results of bootstrap test mediation effect stata command
Apr 05, 2024 am 03:39 AM
How to export the results of bootstrap test mediation effect stata command
Apr 05, 2024 am 03:39 AM
Export the results of the Bootstrap mediation effect test in Stata: Save the results: bootstrap post Create variable list: local vars: coef se ci Export the results (CSV): export delimited results.csv, varlist(`vars') replace comma nolabel





