 Web Front-end
Web Front-end
 Front-end Q&A
Front-end Q&A
 What is the method to check whether a web page is pseudo-static in javascript?
What is the method to check whether a web page is pseudo-static in javascript?
What is the method to check whether a web page is pseudo-static in javascript?
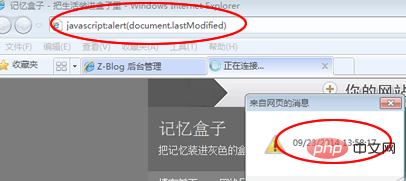
Method: Enter "javascript:alert(document.lastModified)" multiple times in the address bar or enter the "alert(document.lastModified)" command multiple times on the console and press Enter to check whether the returned time value is Consistent, consistent is not pseudo-static.

The operating environment of this tutorial: windows7 system, javascript version 1.8.5, Dell G3 computer.
Many websites now use web pages with the extension ".html". The advantage of doing so is that it is beneficial to search engine inclusion and ranking, or for other purposes, such as shortening the URL to make it easier for people to remember. . But what's interesting is that not all web pages with the ".html" extension are static. In other words, it is actually a dynamic web page, not a real static web page.
We are sometimes confused as to whether the HTML web page we visit is static or pseudo-static? Of course, textual research is of little significance in general, it is just to satisfy curiosity. Being a technical person is so boring. I have so many questions, and I always want to find out the answers to things I don’t know.
A simple method to determine whether a web page is truly static or pseudo-static
Here are three simple methods to determine whether a web page is truly static or pseudo-static. .
IE browser users
Use IE browser to open the web page. Note that you need IE browser. After opening, enter " javascript: alert(document.lastModified)", press the Enter key, and you will see a small pop-up window with a time inside. As shown in the figure below:

IE View the last updated time of the webpage
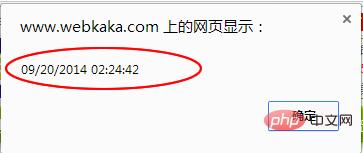
Refresh the webpage multiple times, use the same method, compare the time of the pop-up window, if both It is the same, that is, it is a real static web page, otherwise it is a pseudo-static (dynamic web page).
Other browser (Chrome) users
However, the above method is not applicable in other browsers such as Chrome.
Chrome or Firefox browser can use the following method:
◆ Chrome browser
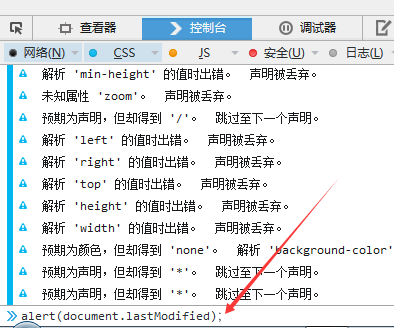
First use Chrome browser to open a web page such as: http://www.xxx. com/ , wait until the web page is fully opened and enter the browser's console. Method: "Developer Tools" - "Error Console", shortcut key: shift ctrl J , and then enter: <strong>alert in the console (document.lastModified);</strong>, press the Enter key to check the last modification time and record it.

Error console

Check the last modified time of the webpage in Chrome
Refresh the webpage multiple times, Use the same method to compare the pop-up window times. If they are the same, it is a real static web page, otherwise it is a pseudo-static (dynamic web page).
◆ Firefox Browser
First use Firefox browser to open a webpage such as: http://www.xxx.com/. After the webpage is fully opened, enter the browser's console. Method : "Developer"-"Web Console" (shortcut key: shift ctrl K), then enter in the console: <strong>alert(document.lastModified);</strong> (note the following Do not miss semicolons, otherwise some versions will prompt an error). After pressing the Enter key, a pop-up window will display the last modification time of the web page.

Refresh the web page multiple times, use the same method, and compare the time of the pop-up window. If they are all the same, it is a real static web page, otherwise it is a pseudo-static (dynamic Web page)
[Related recommendations: javascript learning tutorial]
The above is the detailed content of What is the method to check whether a web page is pseudo-static in javascript?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 In-depth analysis of the role and usage of the static keyword in C language
Feb 20, 2024 pm 04:30 PM
In-depth analysis of the role and usage of the static keyword in C language
Feb 20, 2024 pm 04:30 PM
In-depth analysis of the role and usage of the static keyword in C language. In C language, static is a very important keyword, which can be used in the definition of functions, variables and data types. Using the static keyword can change the link attributes, scope and life cycle of the object. Let’s analyze the role and usage of the static keyword in C language in detail. Static variables and functions: Variables defined using the static keyword inside a function are called static variables, which have a global life cycle
 JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript is a programming language widely used in web development, while WebSocket is a network protocol used for real-time communication. Combining the powerful functions of the two, we can create an efficient real-time image processing system. This article will introduce how to implement this system using JavaScript and WebSocket, and provide specific code examples. First, we need to clarify the requirements and goals of the real-time image processing system. Suppose we have a camera device that can collect real-time image data



