
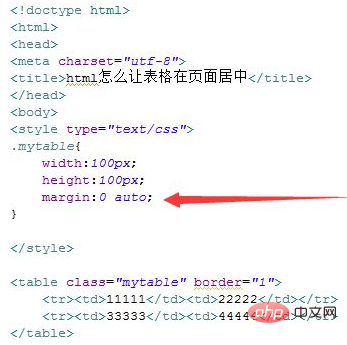
htmlThe way to center the table is to add the margin attribute to the table and set the attribute value to [0 auto], such as [table{margin: 0 auto}].

The operating environment of this article: windows10 system, html 5, thinkpad t480 computer.
Create a new test file. In the test.html file, use the table tag to create a table with two rows and two columns for testing.
In the test.html file, add a class attribute to the table tag for setting the css style below.
In the css tag, set the style of the table through class, and define the width of the table to be 100px and the height to be 100px.
In the css tag, set the margin attribute to 0 auto to center the table.

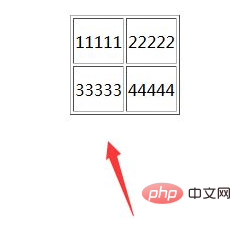
Open the test.html file in the browser to check the effect.

Related recommendations: html video tutorial
The above is the detailed content of How to center the table in html. For more information, please follow other related articles on the PHP Chinese website!