
In HTML, you can use the css column attribute to achieve the text column effect. This attribute can specify the number of columns and the width of the columns that an element should be divided into. You only need to add "columns: column" to the text element. Width 3;" will divide the text into three columns.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
Divide the text into three columns in html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>html中将文字分三栏</title>
<style>
#main {
columns:100px 3;
}
</style>
</head>
<body>
<div id="main">
当我年轻的时候,我梦想改变这个世界;当我成熟以后,我发现我不能够改变这个世界,我将目光缩短了些,决定只改变我的国家;当我进入暮年以后,我发现我不能够改变我们的国家,我的最后愿望仅仅是改变一下我的家庭,但是,这也不可能。当我现在躺在床上,行将就木时,我突然意识到:如果一开始我仅仅去改变我自己,然后,我可能改变我的家庭;在家人的帮助和鼓励下,我可能为国家做一些事情;然后,谁知道呢?我甚至可能改变这个世界。
</div>
</body>
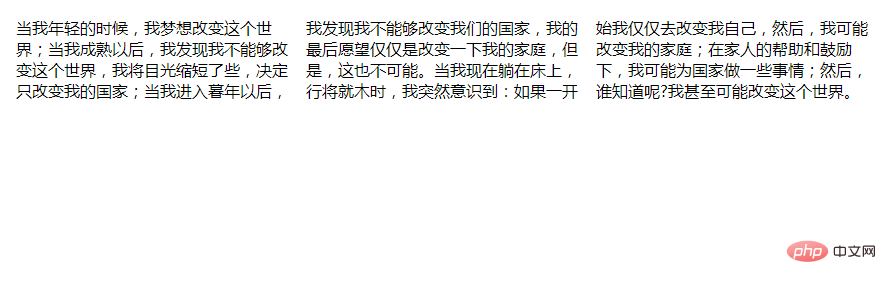
</html>Rendering:

Description: The
columns attribute is a shorthand attribute that allows you to specify the number of columns and column widths that an element should be divided into in a single declaration.
Syntax
columns: column-width column-count;
| Value | Description |
|---|---|
| column-width | Column width |
| ##column-count | Number of columns
html video tutorial"
The above is the detailed content of How to divide text into three columns in html. For more information, please follow other related articles on the PHP Chinese website!