
Method to obtain the background color through id: First use the "document.getElementById('id value')" statement to obtain the specified element object; then use "element object.style.background" to return the background color value.

The operating environment of this tutorial: Windows 7 system, HTML5 version, Dell G3 computer.
htmlGet the background color through id
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script>
function displayResult(){
var s=document.getElementById('h1').style.background;
document.getElementById('div').innerHTML="h1标签的背景色为"+s;
}
</script>
</head>
<body>
<h1 id="h1" style="background: red;">Hello World!</h1>
<div id="div"></div>
<br>
<button type="button" onclick="displayResult()">获取背景色</button>
</body>
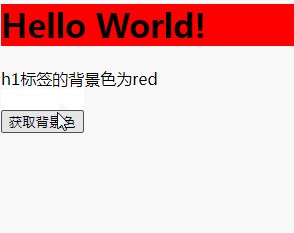
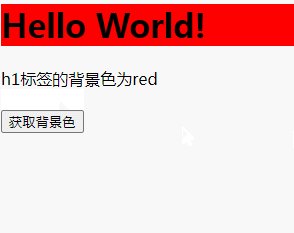
</html>Rendering:

Description:
## The #getElementById() method returns a reference to the first object with the specified ID.Object.style.background="color image repeat attachment position"
Object.style.background
Introduction to Programming! !
The above is the detailed content of How to get the background color through id in html. For more information, please follow other related articles on the PHP Chinese website!