
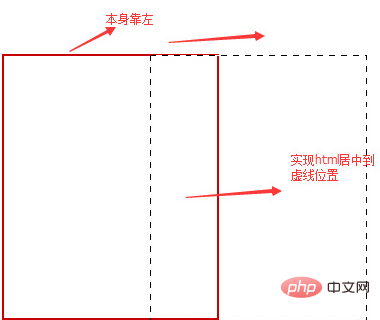
The way to center the entire page in css is to add a div box to the entire web page body and set the [margin:0 auto] attribute to this box, for example [#t-warp{margin:0 auto] ;width:1000px}].

The operating environment of this article: windows10 system, css 3, thinkpad t480 computer.
If we want to center the entire page, we can add a completion ) Add a div box, and then set the margin:0 auto; attribute and css width to the box.
The specific implementation code is as follows:
#t-warp{margin:0 auto;width:1000px}
Maybe many beginners don’t understand the margin attribute. Let’s briefly introduce it below.
The margin shorthand property sets all margin properties in one declaration.
Commonly used attribute values:
auto The browser calculates the margins.
#length Specifies the margin value in specific units, such as pixels, centimeters, etc. The default value is 0px.
% Specifies margins as a percentage of the width of the parent element.
#inherit specifies that the margins should be inherited from the parent element.
Related video sharing: css video tutorial
The above is the detailed content of How to center the page with css. For more information, please follow other related articles on the PHP Chinese website!