##1. Use composer to download tp5 a) Use Chinese mirror (available in any environment)
composer config -g repo.packagist composer https://packagist.phpcomposer.com
composer create-project topthink/think=5.0.* tp5 --prefer-dist
2. Use composer to download Workerman a) Download workerman
composer require topthink/think-worker
composer require workerman/workerman-for-win
Note: Remember to use cmd to switch to the project directory when downloading workererman. , for example, I put it in tp5, and then switch to tp5 and use composer, so that I can ensure that there will be no problems and errors in subsequent operations.
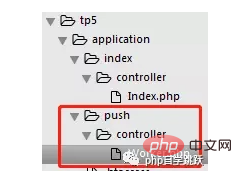
3. Create the workerman service a) Create server.php in the same directory as the application, with the following content:
define('APP_PATH', __DIR__ . '/application/');
define('BIND_MODULE','push/Worker');
// 加载框架引导文件
require __DIR__ . '/thinkphp/start.php';
<?php namespace app\push\controller;
use think\worker\Server;
class Worker extends Server{
protected $socket = 'websocket://127.0.0.1:2346';
/**
* 收到信息
* @param $connection
* @param $data
*/
public function onMessage($connection, $data)
{
$connection->send('我收到你的信息了');
}
/**
* 当连接建立时触发的回调函数
* @param $connection
*/
public function onConnect($connection)
{
}
/**
* 当连接断开时触发的回调函数
* @param $connection
*/
public function onClose($connection)
{
} /**
* 当客户端的连接上发生错误时触发
* @param $connection
* @param $code
* @param $msg
*/
public function onError($connection, $code, $msg)
{
echo "error $code $msg\n";
}
/**
* 每个进程启动
* @param $worker
*/
public function onWorkerStart($worker)
{
}
}nbsp;html>
<meta>
<title>Title</title>
<script>
ws = new WebSocket("ws://127.0.0.1:2346");
ws.onopen = function() {
alert("连接成功");
ws.send('tom');
alert("给服务端发送一个字符串:tom");
};
ws.onmessage = function(e) {
alert("收到服务端的消息:" + e.data);
};
</script>


























