 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 A brief discussion on how to build and run a simple project from scratch using the Angular CLI tool
A brief discussion on how to build and run a simple project from scratch using the Angular CLI tool
A brief discussion on how to build and run a simple project from scratch using the Angular CLI tool
Angular CLI is an official build tool of the angular framework. This article will introduce you to the development environment, how to install Angular CLI, and how to use Angular CLI to build and run a simple Angular application.

Angular Chinese official website: https://angular.cn/guide/quickstart
Prerequisites
Before you begin, make sure your development environment includes Node.js® and the npm package manager.
Node.js
Angular requires an 8.x or 10.x version of Node.js.
- To check your version, run the
node -vcommand in a terminal/console window. - To install
Node.js, please visit nodejs.org.
[Related tutorial recommendations: "angular Tutorial"]
npm Package Manager
Angular, Angular Both CLI and Angular applications rely on features and functionality provided by certain libraries, which are npm packages. To download and install npm packages, you must have an npm package manager.
This article uses the yarn clientCommand line interface, management of dependency packages
To check whether you have installed the yarn client, please go to Terminal/Control Run the yarn -v command in the console window.
Step One: Install Angular CLI
You will use Angular CLI to create projects, create application and library code, and perform various development tasks, such as testing, Package and publish.
Install Angular CLI globally.
To install the CLI using npm, open a terminal/console window and enter the following command:
yarn global add @angular/cli
To check if you have installed angular/ cli, please run the ng --version command in the terminal/console window. The following picture represents a successful installation.

Step 2: Create a workspace and initial application
Angular Workspace is where you develop your application context. Each workspace contains a number of files used by one or more projects. Each project is a set of files consisting of an application, library, or end-to-end (e2e) test.
To create a workspace and initial application project:
Run the CLI command
ng newand provide a namemy-app, as shown below:ng new my-app##ng new
will prompt you to Which features are included in the initial application project. Please press Enter to accept the default value.
- A new workspace with the root directory named
- my-app
- my-app
(but located in thesrcsubdirectory)An end-to-end test project (located in - e2e
subdirectory)Related configuration files
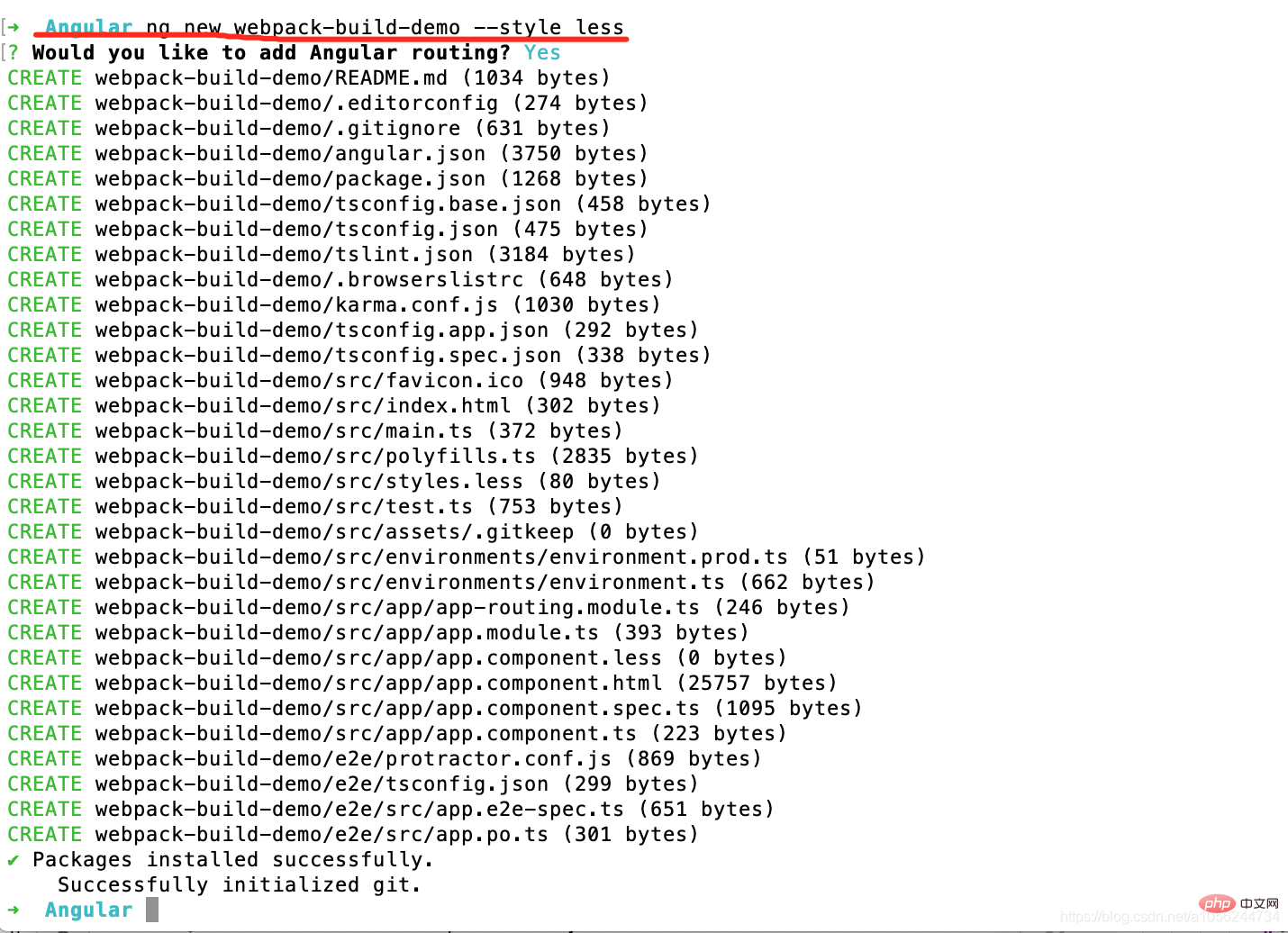
--style less, represents the default use of less in the project, the file extension or preprocessor used for style files.
ng new my-app --style less
Angular includes a development server so you can easily build applications locally and start a development server.
Enter the workspace directory (- my-app
- ).
Use the CLI commandng serve - to start the development server with the
--openoption.ng serve --open
Copy after login
The command will automatically start the server and monitor your file changes. When you modify these files, it will rebuild the application. The
(or just -o) option will automatically open the browser and visit http://localhost:4200/.
Components
are the basic building blocks in Angular applications. They display data on the screen, listen for user input, and take action based on that input. As part of the initial application, the CLI will also create your first Angular component for you. It is the
root component, named app-root. <p>1、打开 <code>./src/app/app.component.ts。
2、把 title 属性从 'my-app' 修改成 'My First Angular App'。
src/app/app.component.ts
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'My First Angular App!';
}浏览器将会用修改过的标题自动刷新。
3、打开 ./src/app/app.component.less 并给这个组件提供一些样式。
src/app/app.component.less
h1 {
color: #369;
font-family: Arial, Helvetica, sans-serif;
font-size: 250%;
}漂亮多了!
工作区配置文件
每个工作空间中的所有项目共享同一个 CLI 配置环境。该工作空间的顶层包含着全工作空间级的配置文件、根应用的配置文件以及一些包含根应用的源文件和测试文件的子文件夹。
| 工作空间配置文件 | 用途 |
|---|---|
.editorconfig | 代码编辑器的配置。参见 EditorConfig。 |
.gitignore | 指定 Git 应忽略的不必追踪的文件。 |
README.md | 根应用的简介文档. |
angular.json | 为工作区中的所有项目指定 CLI 的默认配置,包括 CLI 要用到的构建、启动开发服务器和测试工具的配置项,比如 TSLint,Karma 和 Protractor。欲知详情,请参阅 Angular 工作空间配置 部分。 |
package.json | 配置工作空间中所有项目可用的 npm 包依赖。有关此文件的具体格式和内容,请参阅 npm 的文档。 |
package-lock.json | 提供 npm 客户端安装到 node_modules 的所有软件包的版本信息。欲知详情,请参阅 npm 的文档。如果你使用的是 yarn 客户端,那么该文件就是 yarn.lock。 |
src/ | 根项目的源文件。 |
node_modules/ | 向整个工作空间提供npm包。工作区范围的node_modules依赖关系对所有项目都可见。 |
tsconfig.json | 工作空间中各个项目的默认 TypeScript 配置。比如运行项目时遇到一个问题https://blog.csdn.net/a1056244734/article/details/108326580,就需要更改tsconfig.json中配置 |
tsconfig.base.json | 供工作空间中所有项目使用的基础 TypeScript 配置。所有其它配置文件都继承自这个基础文件。欲知详情,参见 TypeScript 文档中的使用 extends 进行配置继承部分 |
tslint.json | 工作空间中各个项目的默认 TSLint 配置。比如全局是否使用单引号,变量命名语法,每行最大字段数等等 |
Application project file
CLI commandng new my-app will create a workspace folder named "my-app" by default and # Generate a new application skeleton for the root application at the top level of the workspace in the ##src/ folder. The newly generated application contains the source files of a root module, including a root component and its template.
ng generate command on the command line to add functionality and data to the application. This initial root application is the default application for CLI commands (unless you change the default after creating other applications).
src/ subfolder of the workspace contains the source files of the root application (application logic, data, and static resources). For a multi-project workspace, the other projects in the projects/ folder each contain a project-name/src/ subdirectory with the same structure.
Application source files
Top-level filessrc/ Provide support for testing and running your application. Its subfolders contain the application source code and application-specific configuration.
| Purpose | |
|---|---|
| belowfor details. |
| |
| |
| |
|

























